验证组件¶
版本需求:>= 2.10 (老版本请阅读 验证工具(废弃版本) )
未运行状态界面总览¶
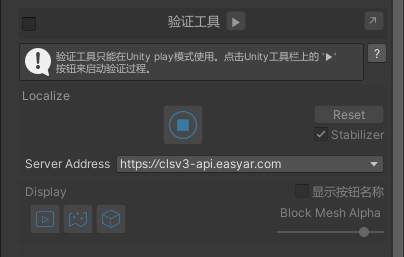
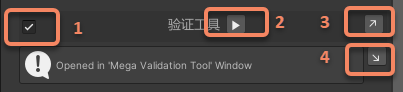
如果验证工具没有在单独窗口打开,studio工具面板会显示

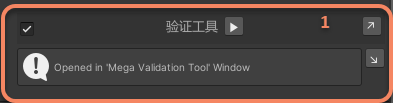
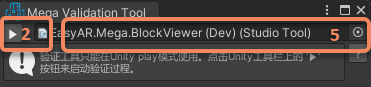
如果验证工具在单独窗口打开,studio工具面板会显示

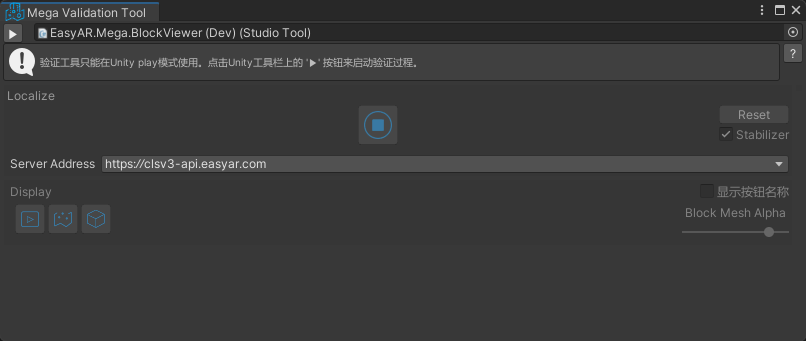
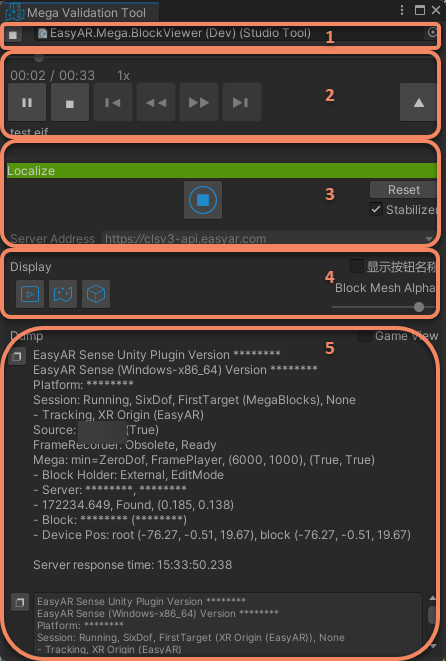
而验证工具窗口会显示

运行状态界面总览¶
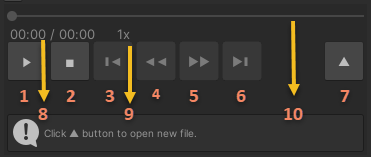
如果验证工具没有在单独窗口打开,studio工具面板会显示

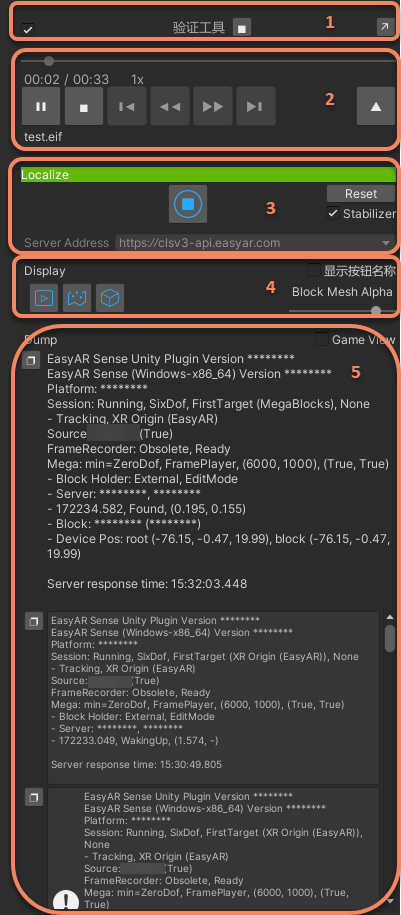
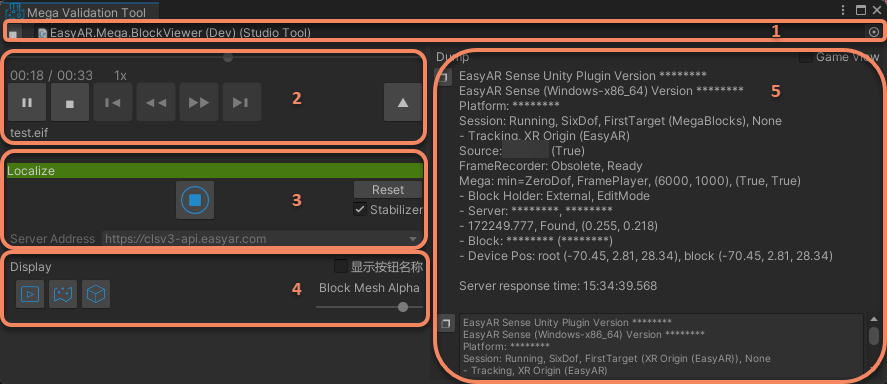
如果验证工具在单独窗口打开,验证工具窗口会根据窗口大小调整显示


工具区域说明
运行控制区
EIF播放区
定位控制区
显示控制区
状态信息区
运行控制区¶


使用/禁用验证工具
启动/停止验证工具
在单独窗口打开
关闭单独窗口中的工具
在单独工具窗口中选择studio工具
EIF播放区¶

播放/暂停
停止
向前5s(新格式数据可用,录制异常停止除外)
减速播放(新格式数据可用)
加速播放(新格式数据可用)
向后5s(新格式数据可用,录制异常停止除外)
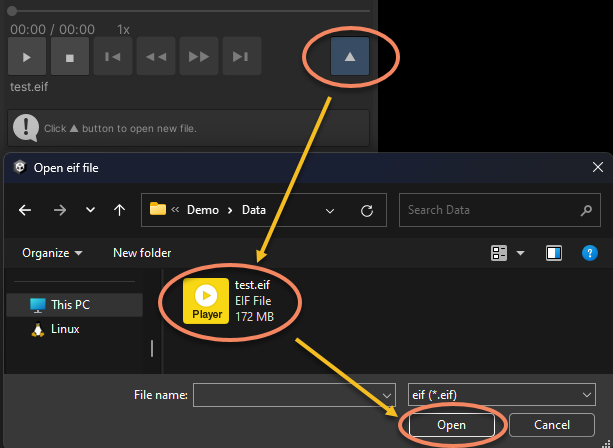
打开EIF文件
当前时间/总时间
当前倍速
播放进度(新格式数据可拖动,录制异常停止除外)
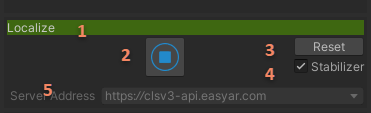
定位控制区¶

定位状态指示器
启动/停止定位(默认启动)
重置跟踪状态
结果稳定器开关(打开开关时是正常的运行效果。一般只有在分析特定问题的时候才需要关闭。)
服务地址选择(工具不在运行状态时才能修改)
定位状态指示器颜色说明
绿色:定位到Block且设备VIO跟踪成功显示绿色,若无新的定位结果将在5s内渐变至透明;
黄色:定位到Block但设备VIO跟踪失败显示黄色,若无新的定位结果将在5s内渐变至透明;
白色:定位不到Block显示白色,若无新的定位结果将在5s内渐变至透明;
红色:定位出错显示红色,在下次定位结果返回前保持显示;
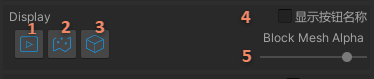
显示控制区¶

显示/隐藏视频背景
显示/隐藏标注数据
显示/隐藏Block模型(URP下将同时隐藏Scene窗口的模型)
显示/隐藏按钮名称
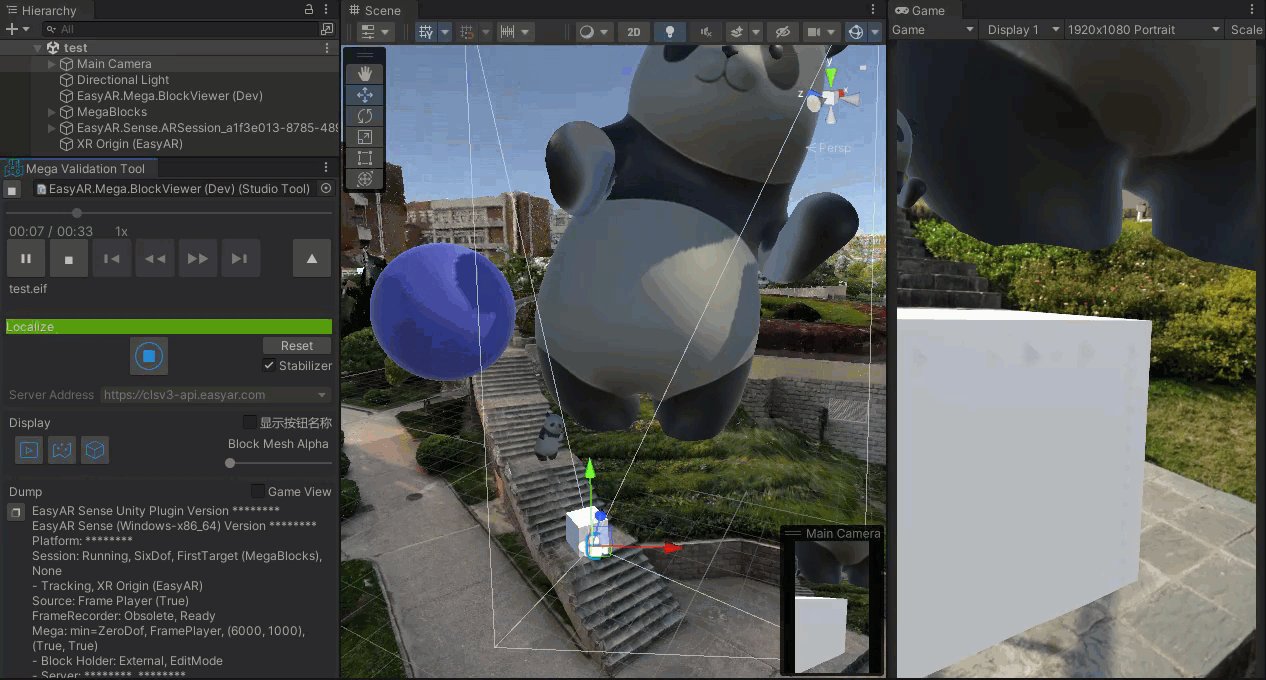
控制Block模型透明度(URP下无法使用)
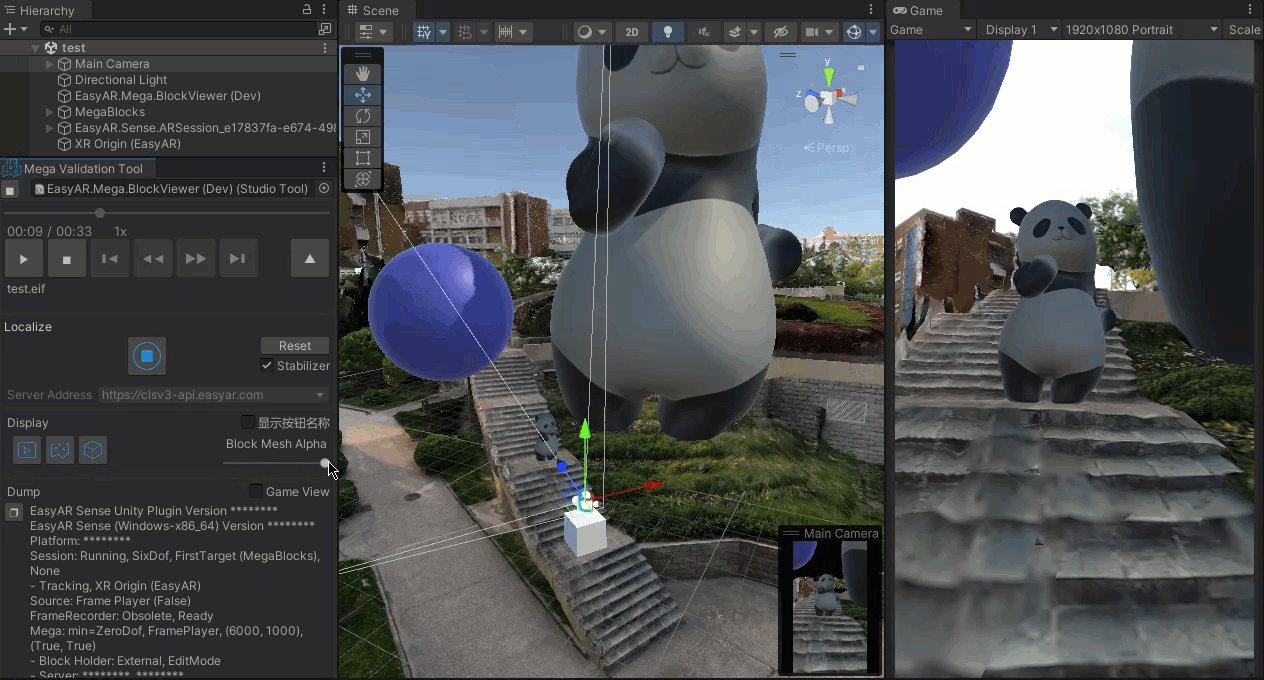
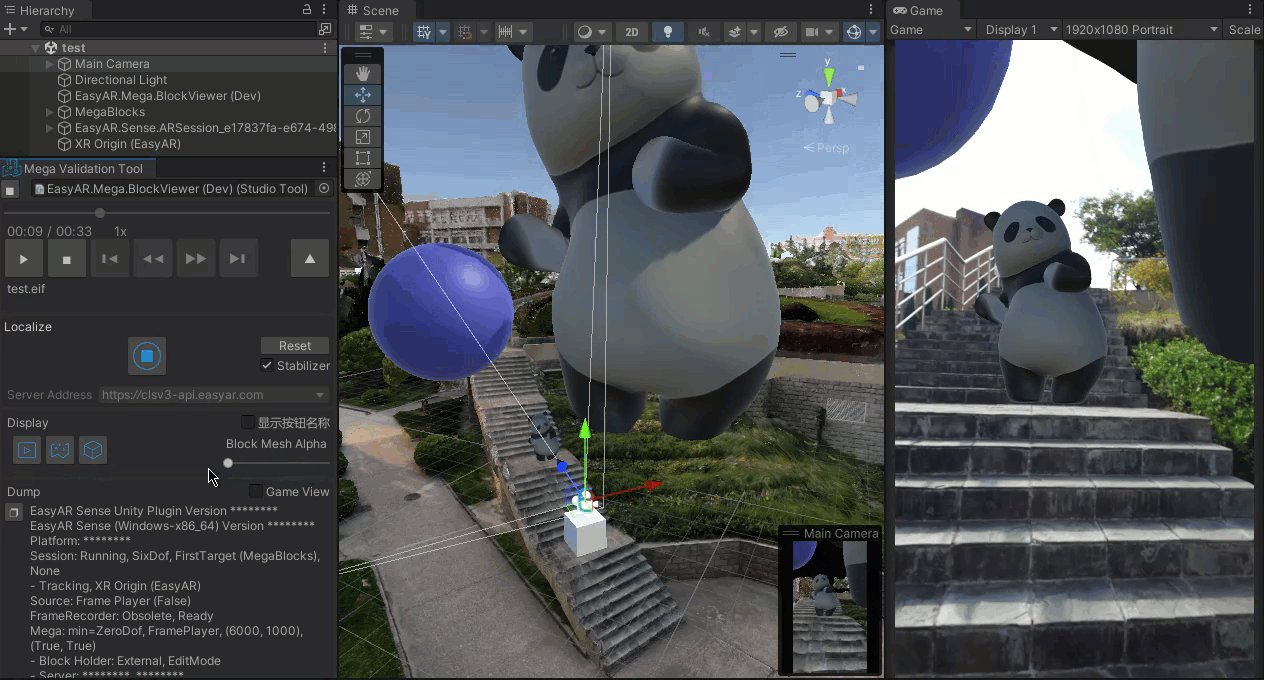
Block模型透明度变换效果如下

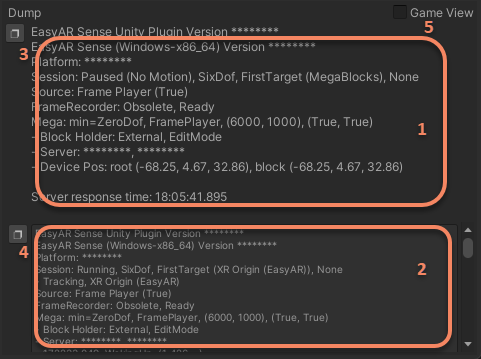
状态信息区¶

每帧更新的session状态
服务器返回的定位结果(和跟踪效果有关,但不是全部跟踪结果)
复制
复制
是否在Game View中显示dump信息
使用流程¶
准备EIF数据¶
验证效果需要使用EIF数据,请使用 Mega Toolbox 的 远程开发模拟定位用的EIF测试数据录制工具 录制EIF文件。根据所选录制格式不同,录制结果中会保存.mkveif文件(或.eif文件和.eif.json文件,这两个文件缺一不可)。
准备Package¶
确保 com.easyar.sense已经导入。如果没有导入会看到以下信息,

这时候需要使用Unity Package Manager 导入需要的package包: com.easyar.sense-**.tgz 。
填写 EasyAR Sense License Key¶
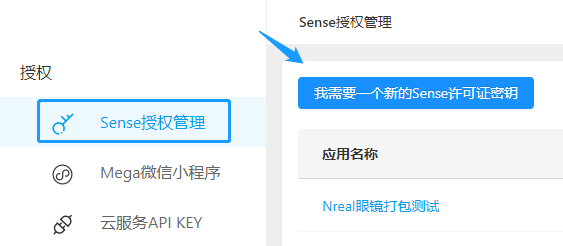
在网页上登录 EasyAR开发中心 ,获取 EasyAR Sense License Key

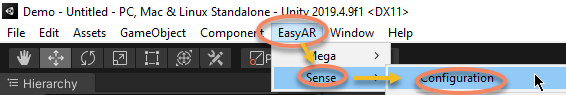
在Unity菜单中打开 EasyAR > Sense > Configuration

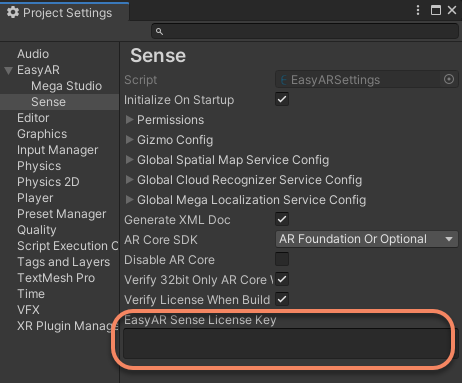
然后在打开的 Project Settings 窗口中填写从网站上复制的license key

连接Mega定位服务¶
在添加工具之后,需要在对应工具中选择所需验证的定位服务

准备Block数据(可选)¶
为了直观的查看定位效果,一般建议加载对应区域的Block模型数据。请参照 Block数据组件 的说明进行加载。
准备标注数据(可选)¶
如果需要在定位时显示标注数据,可以使用 标注组件 标注或通过 标注数据包组件 导入标注。

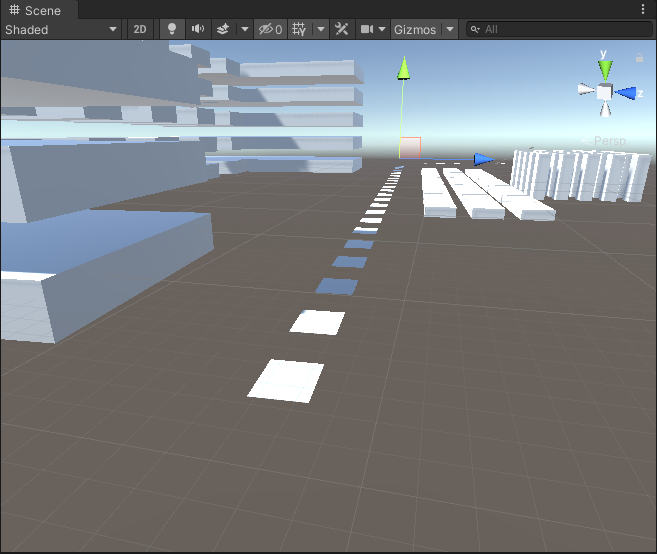
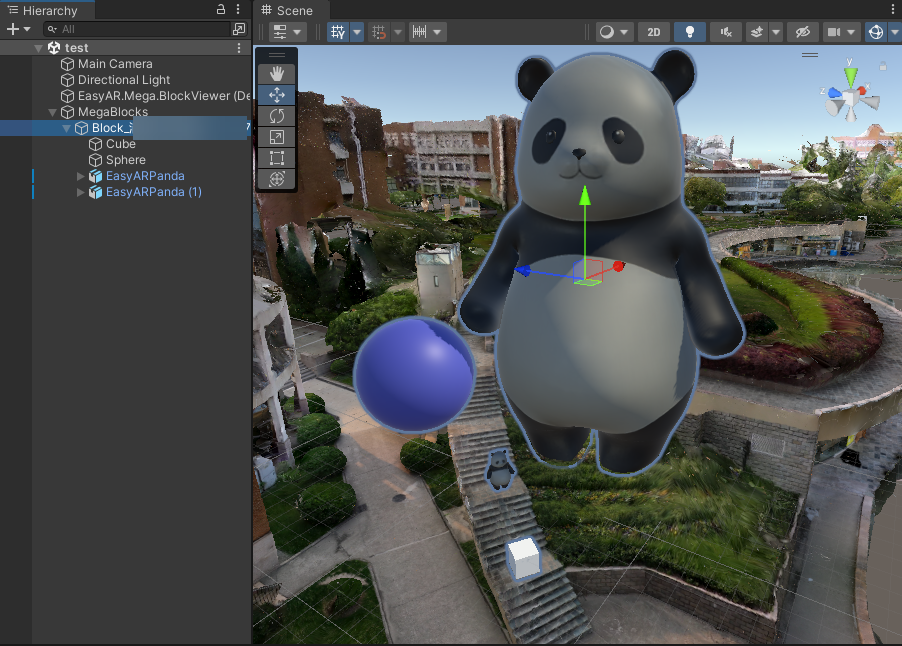
如果这时场景中Block和标注数据都已经导入,场景中都会显示

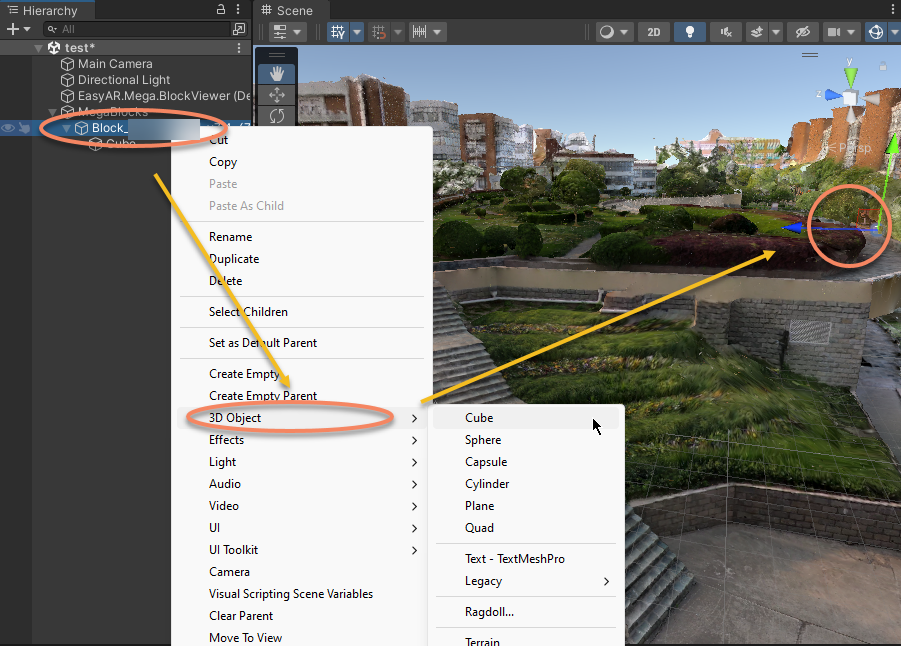
准备3D内容(可选)¶
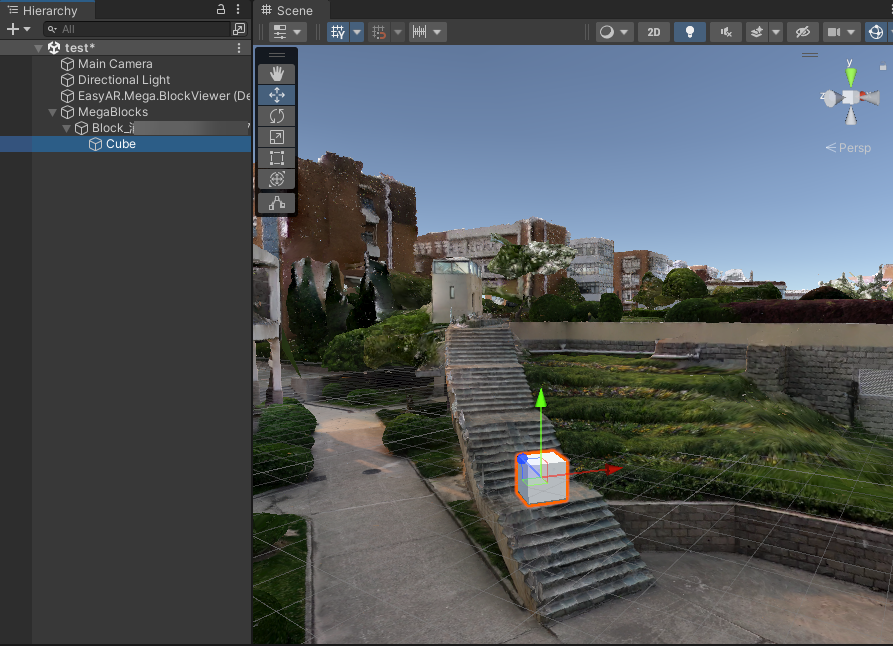
可以通过邮件菜单创建3D物体,需要注意3D物体需要放在 Block 节点下,

创建出来后可以根据需要调整位置大小等,

当然你也可以导入自己的模型,

启动工具¶
首先启用工具,然后点击运行按钮启动,

你也可以通过Unity工具栏上的按钮启动,

启动后有提示弹窗,如果你在开发Unity应用,请仔细阅读,

打开EIF¶
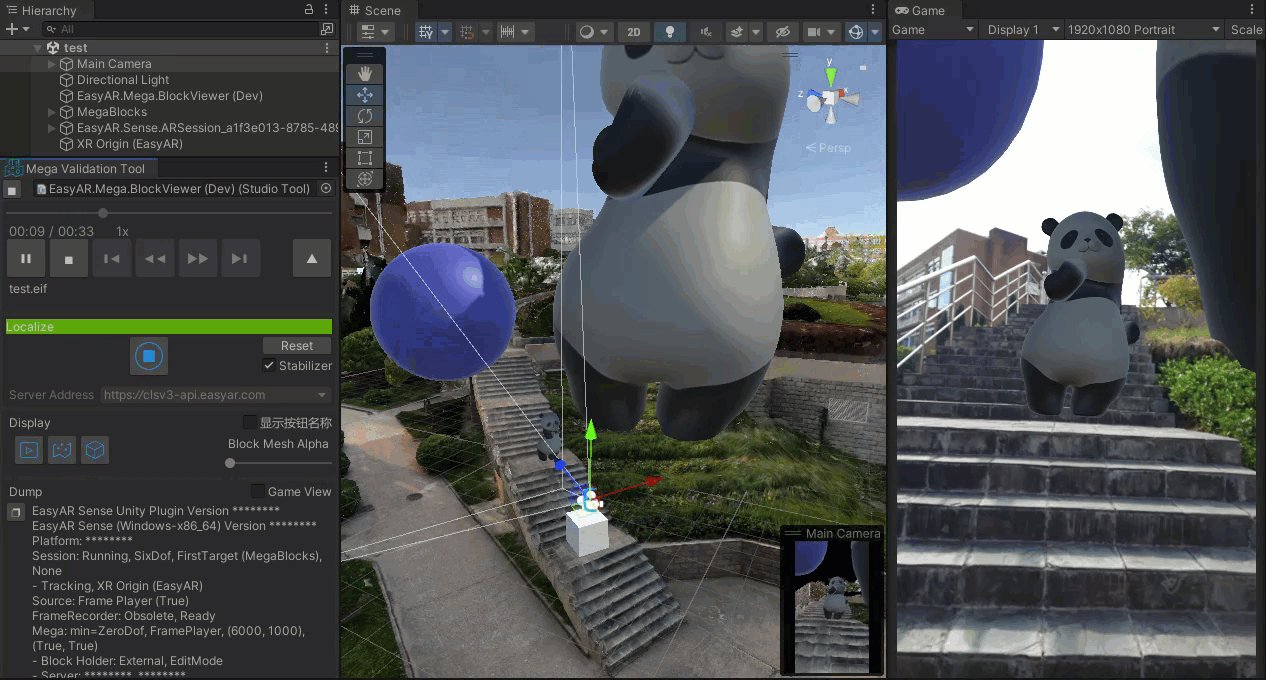
EIF打开后会自动开始播放,

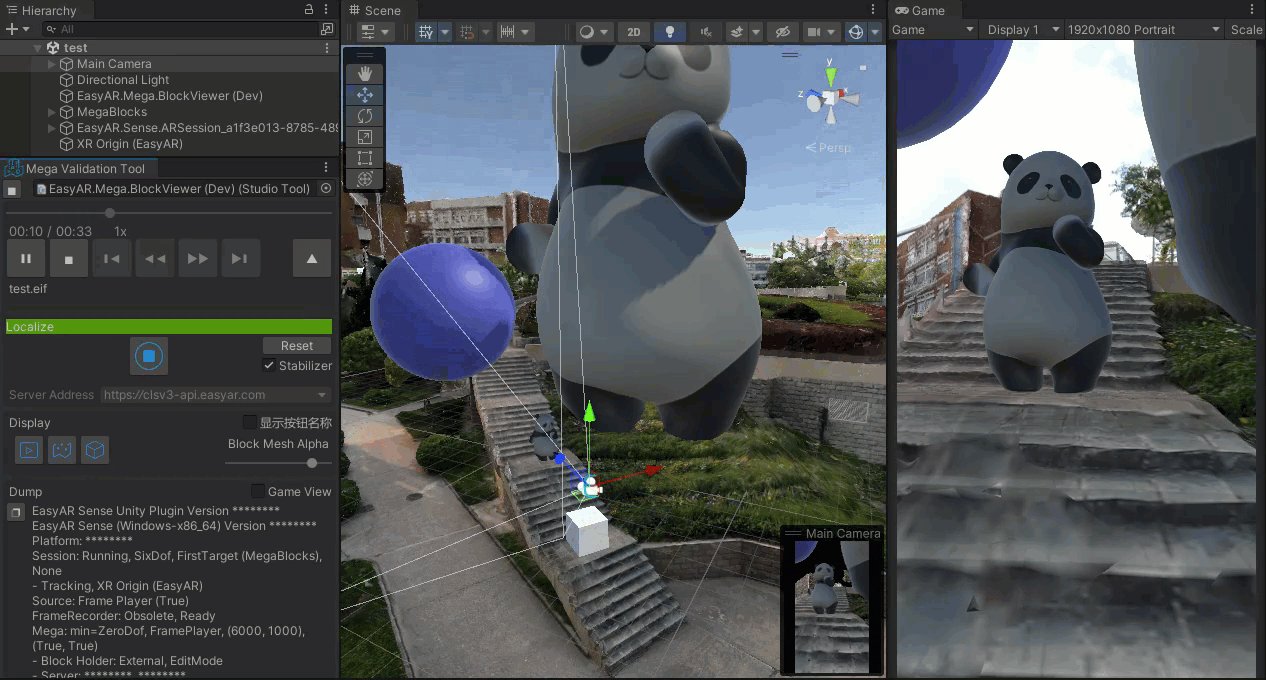
查看效果¶
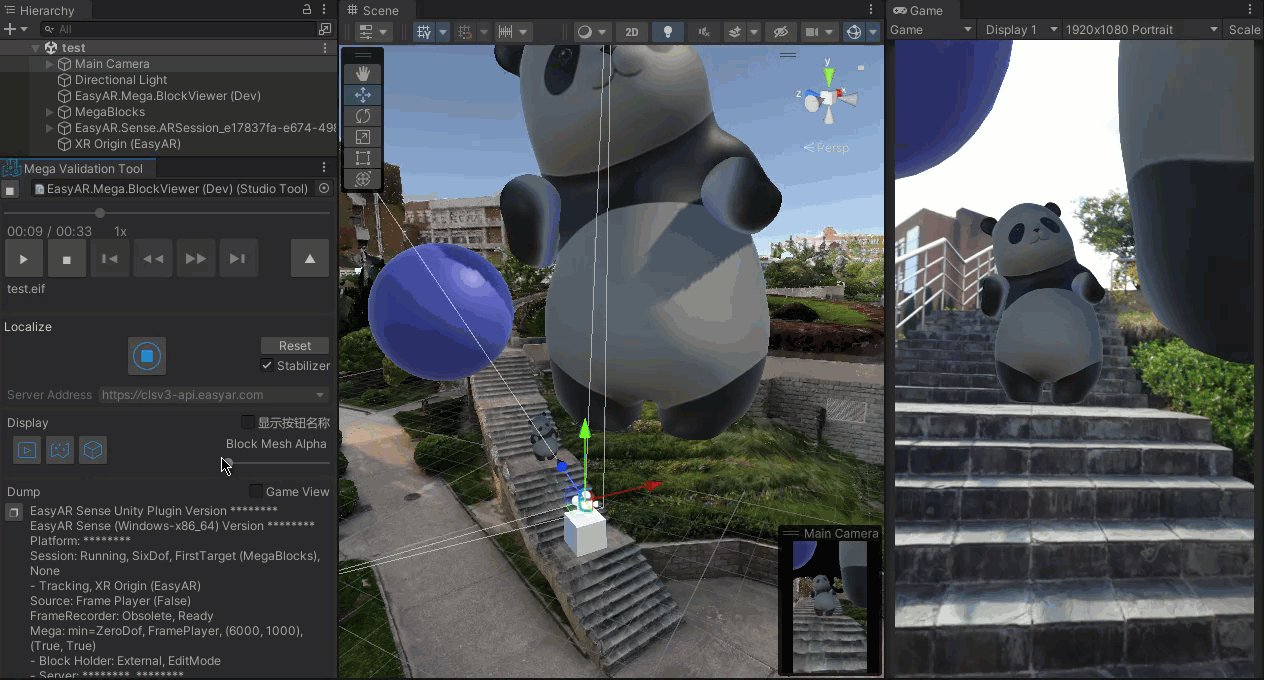
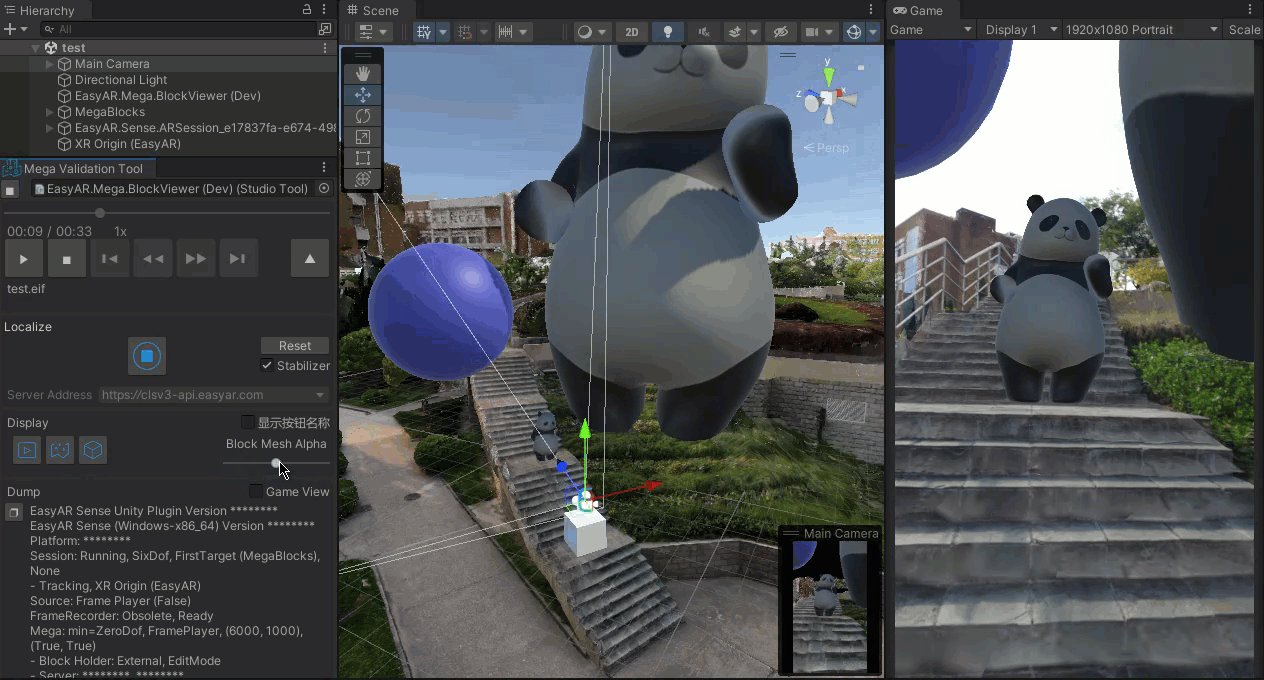
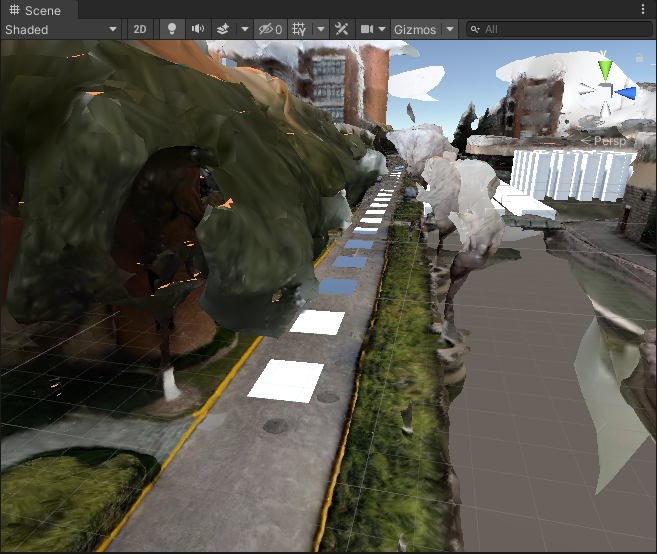
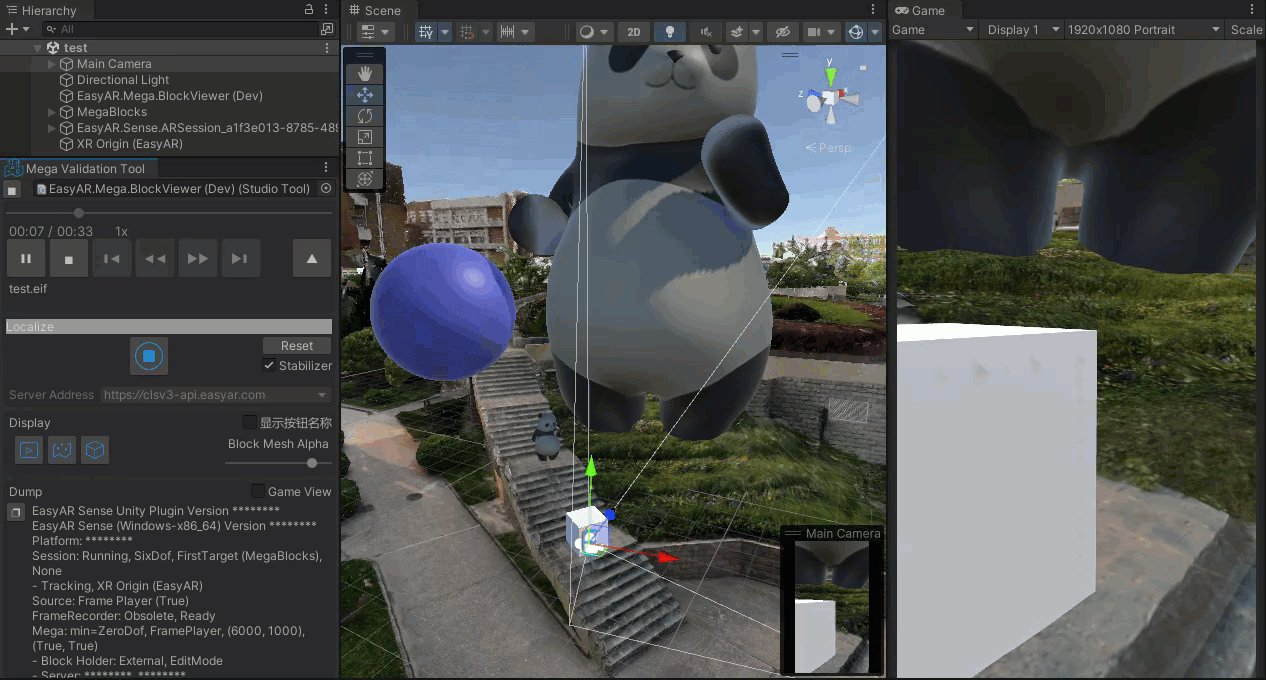
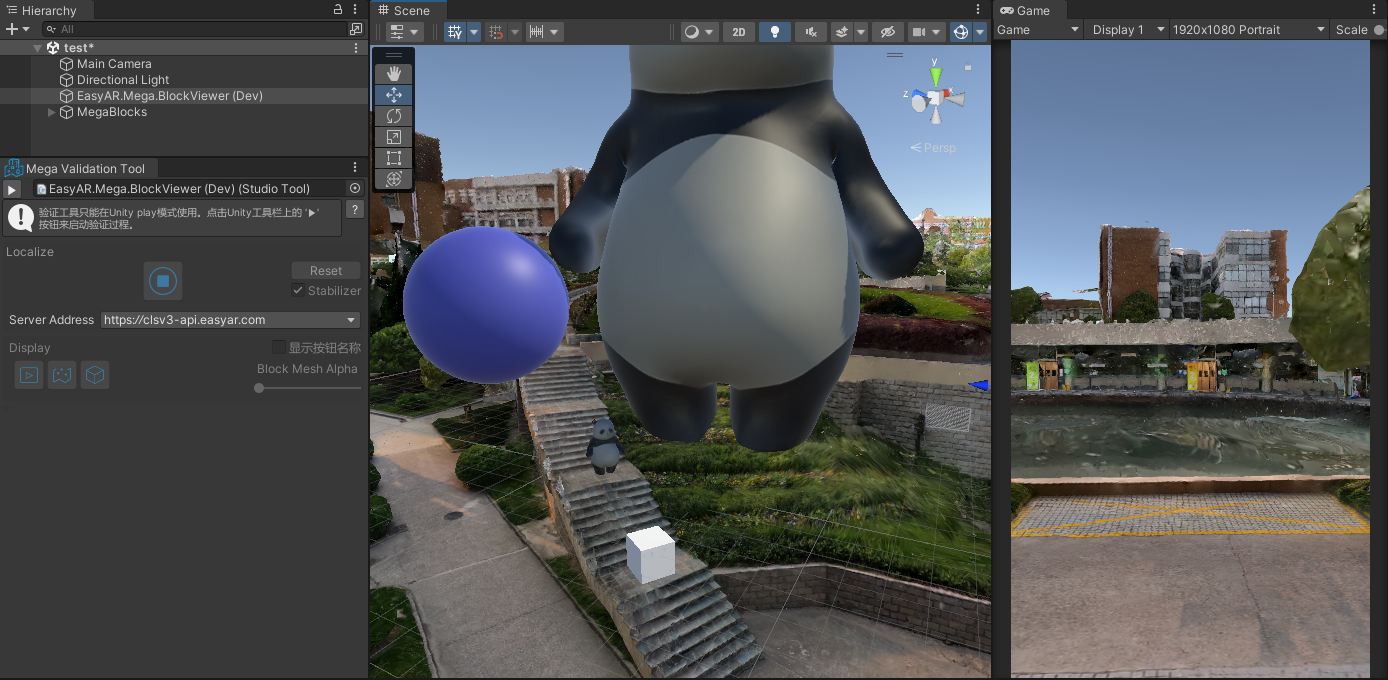
可以根据需求进行播放控制,通常效果会是这样,

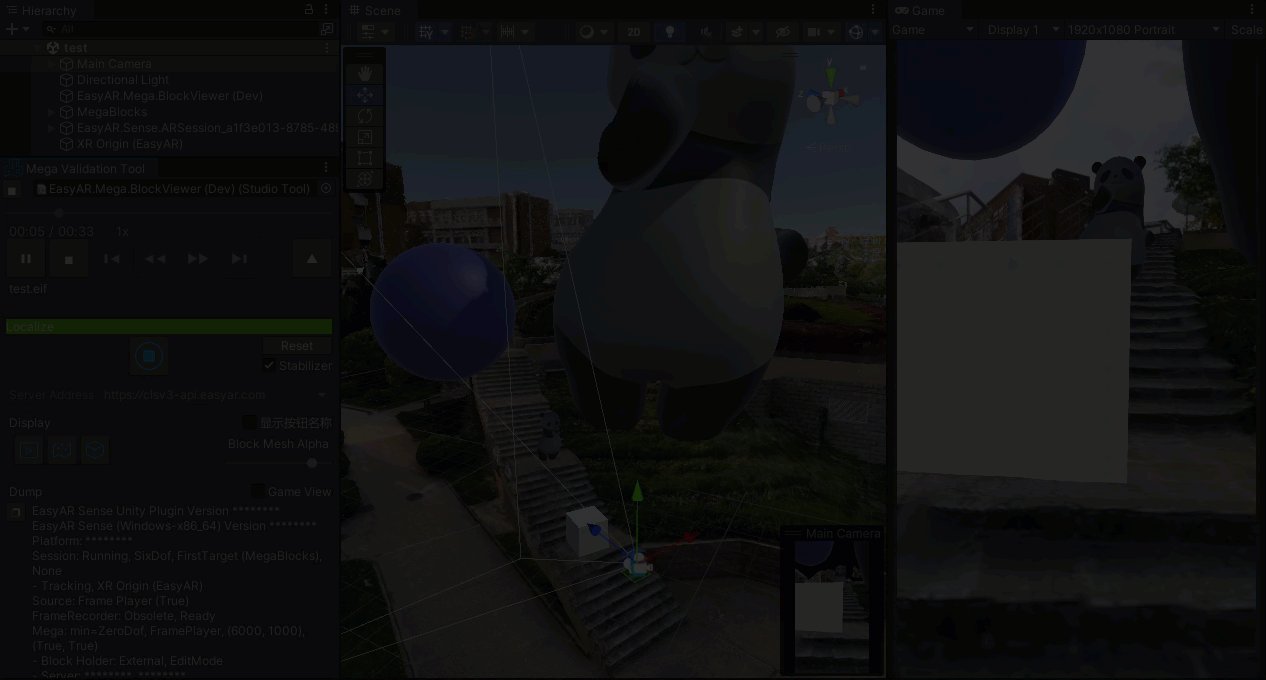
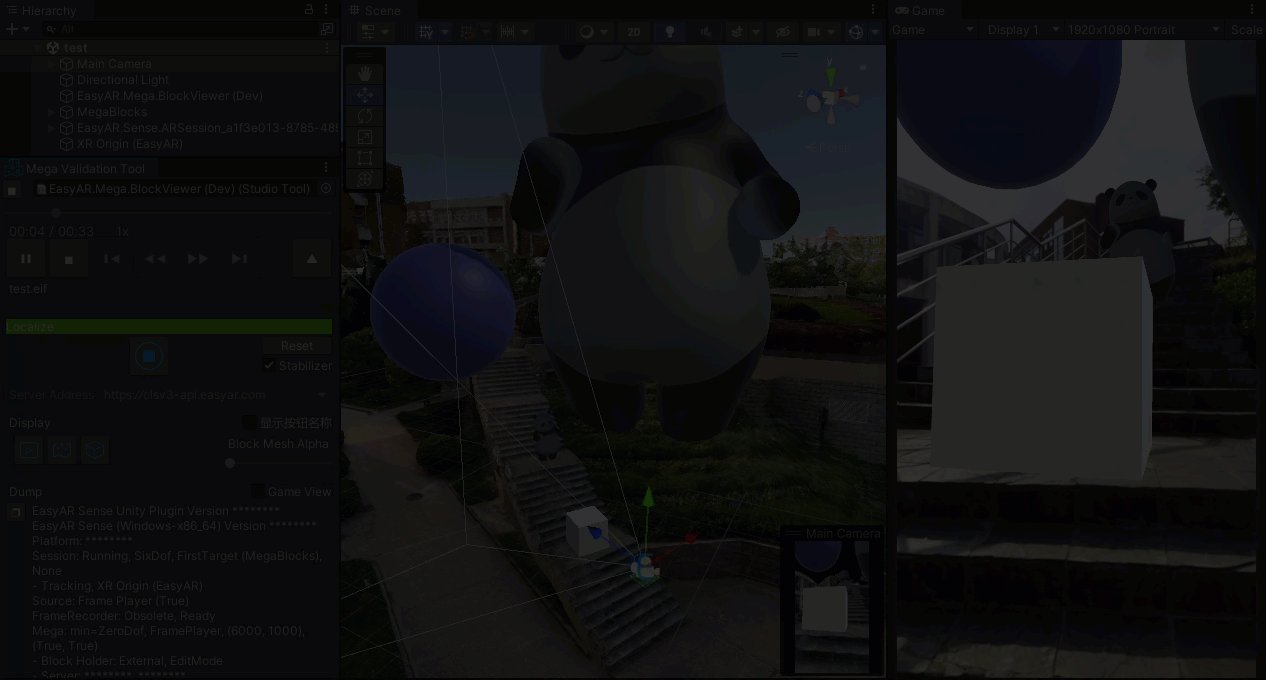
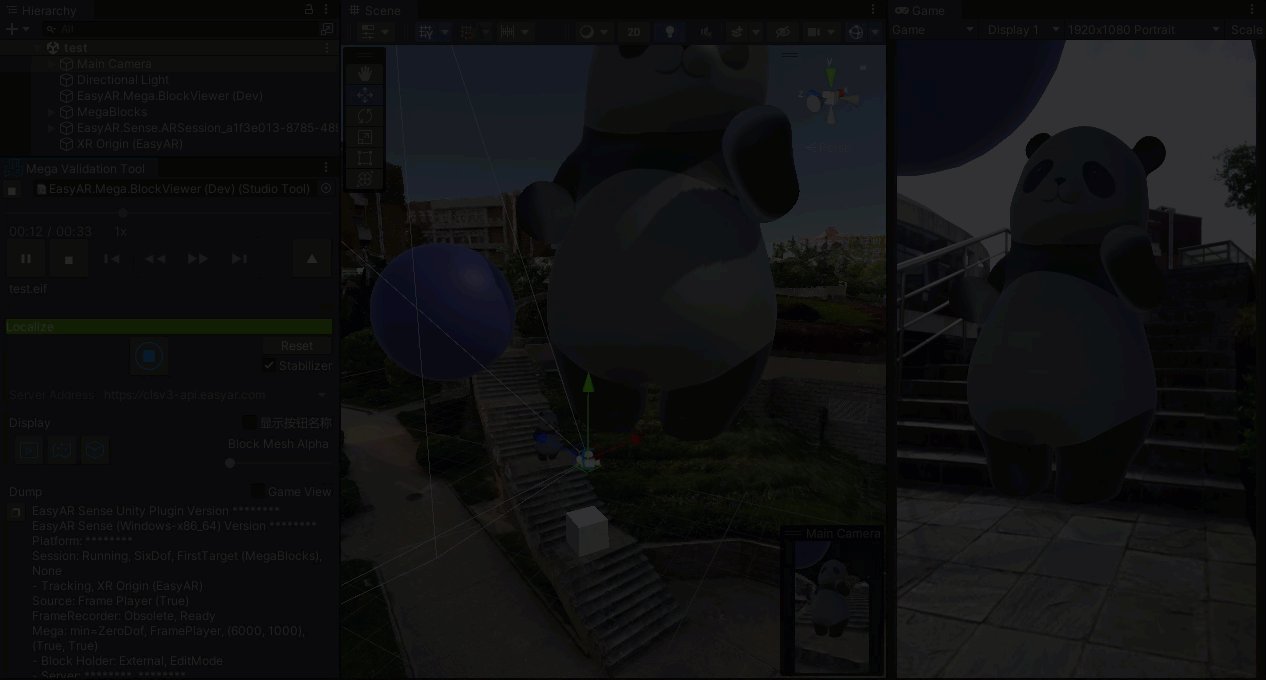
你也可以完全隐藏Block模型,这样就和真实场景中看到的效果是一致的,

停止运行和应用恢复¶
通过工具按钮停止运行,

或者也可以通过Unity工具栏上的按钮停止运行,

如果你需要开发自己的应用,如果需要在编辑器上运行自己的程序,别忘记禁用验证工具(仅对编辑器有效,不影响手机上效果),

显示效果及Unity使用建议¶
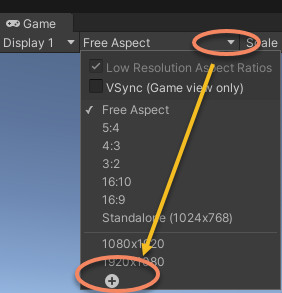
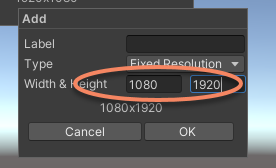
调整Game窗口大小¶
窗口大小建议与EIF视频帧大小一致。一般建议使用大致与1080P相当的固定大小,比如1080x1920(横屏1920x1080)。


如果窗口大小与EIF视频帧差异较大,将无法查看完整的视频画面,工具也会显示警告信息。
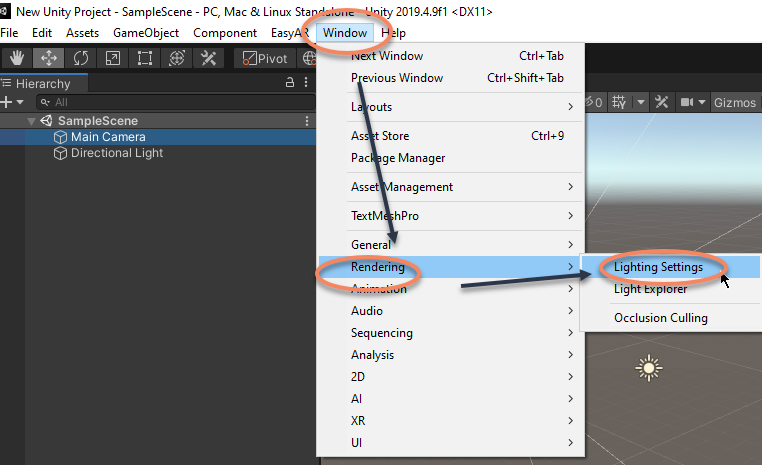
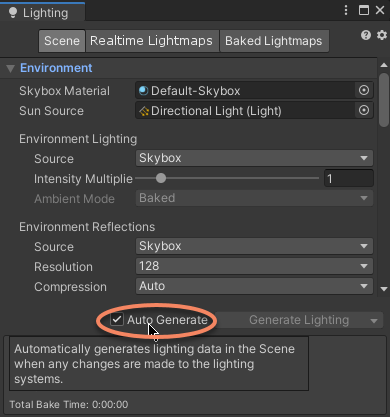
调整场景光照¶
为了更好的观察渲染效果,可以根据需求添加和调整光照。如果没有Unity光照的特殊需求,可以让Unity自动生成环境光,


同时显示Scene窗口和Game窗口¶
有些时候需要同时查看Scene窗口和Game窗口的内容,这时候可以调整Unity默认窗口布局,根据需求调整Scene窗口和Game窗口的位置。

Unity开发注意点¶
ARSession¶
工具启动时会自动创建ARSession及其它必要的EasyAR组件,如果场景中本身就有ARSession存在(active),则工具会禁用原本的ARSession。但是动态创建的session不会受控制,如果运行起来会报错。
Main Camera¶
工具在运行时会修改main camera的Clear Flags和Background。Clear Flags会被改为Solid Color。Background会被改为黑色。这些修改不会被保存。
中心模式¶
工具运行时可以使用所有可支持的中心模式。通常情况下推荐使用 First Target 中心模式。