从零创建可运行的工程¶
注意
本文的“零”不是“零”基础的零,而是工程中“零”EasyAR的零。如果你还没使用过sample,请确保先参考 样例使用说明 使用和学习sample。sample中有一些常见情况的处理,你需要了解。
这篇文章将详细描述如何使用 EasyAR Sense Unity Plugin 快速创建一个Mega应用的过程。
准备工作¶
版本需求:>= 4.7.0+3960
如果你在阅读这篇文档,那大概率你还在开发阶段,请确保更新到最新版本的工具,老版本的开发问题不受支持(线上应用不受影响)。
准备Unity环境¶
阅读 EasyAR Sense Unity 插件平台需求 ,了解EasyAR Sense Unity Plugin支持的系统和Unity版本,然后从Unity官方获取并安装Unity。
如果你是初次使用,建议使用Unity官方的 长期支持版本 。
准备Mega Studio及插件包¶
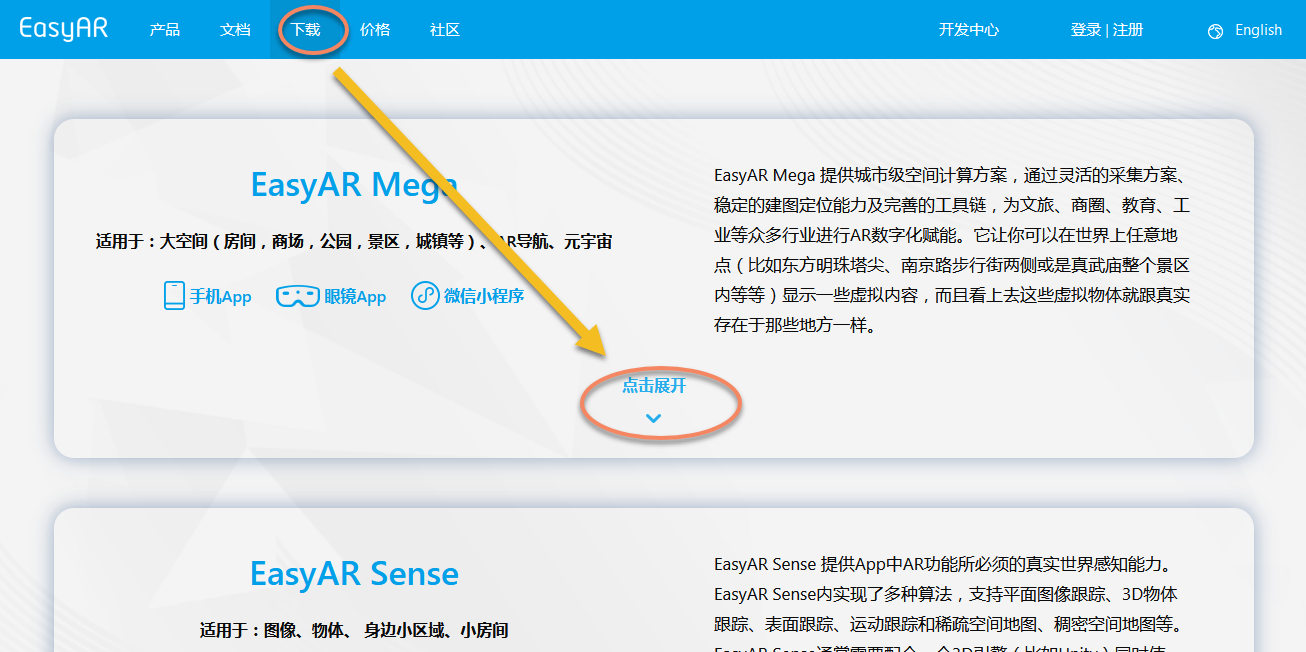
请访问EasyAR网站下载页面,登录后下载 EasyAR Sense Unity Plugin(for Mega) 。

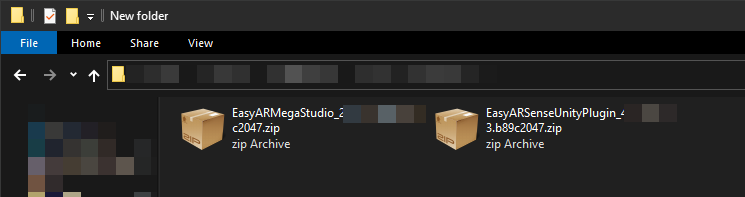
下载后会得到一个zip文件,解压后可以得到图中的文件。

获取许可证授权¶
使用EasyAR Sense之前需要先在官网 www.easyar.cn 注册并获取许可证授权。
请注意这段内容所描述的网页内容和操作可能会因为网页迭代更新而有变化,请以网页使用为准。

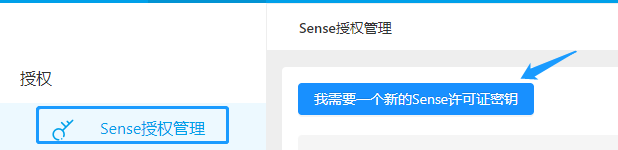
登录后,进入 SDK授权管理 页面,点击 我需要一个新的Sense许可证密钥

根据具体需要选择许可证类型,
手机和电脑试用选择
EasyAR Sense 4.x 个人版头显试用选择
EasyAR Sense 4.x XR License 试用版
根据需要选择是否需要使用稀疏空间地图。Mega与稀疏空间地图无关,因此可以选择 否 。
填写 应用名称 和 Bundle ID 等,如果填写错误可以在之后修改,但需注意有修改次数限制。Lincense 不支持更换 Bundle ID ,如需要多个应用请购买并创建多个license。
注意
此处包名需和实际打包包名一致。

从页面上 复制 License Key
创建空Unity工程¶
创建工程时,Template 选择 3D。如果你在使用URP,请务必参考 配置 Universal Render Pipeline (URP) 来进行配置。

注意
请仔细阅读上面链接中关于Unity 6 URP 17+ render graph 支持的声明,如果遇到异常情况,请使用Unity提供的URP兼容模式。
导入工具和SDK¶
解压Mega Studio及Unity插件¶
解压下载的zip文件,解压后将获得两个tgz文件及txt readme文件。(注意:请勿解压tgz文件)
.
└── EasyARSenseUnityPluginForMega_**.zip :EasyAR Sense Unity 插件For Mega
├── com.easyar.mega-**.tgz :包含标注工具及Block浏览工具
├── com.easyar.sense-**.tgz :包含EasyAR Sense及Unity插件
├── readme.cn.txt
└── readme.en.txt
(**代表版本号,请以最新发布版为准,版本号格式为:Major.Minor.Patch+BuildNum.BuildHash)
若需使用头显扩展,需额外下载包含扩展的zip文件
.
└── EasyARSenseUnityPluginExtensions_**.zip :EasyAR Sense Unity 插件扩展
├── com.easyar.sense.ext.rokid-**.tgz :包含EasyAR Sense Unity插件Rokid扩展
├── com.easyar.sense.ext.pico-**.tgz :包含EasyAR Sense Unity插件Pico扩展
├── com.easyar.sense.ext.hmdtemplate-**.tgz :包含EasyAR Sense 头显插件的模板扩展(开发app请勿使用)
└── readme.cn.txt
└── readme.en.txt
注意
除非与EasyAR确认,任何版本号中BuildNum不一致的文件都不能正常使用,如果你拿到了版本号不一致的文件,请仔细阅读前面说明确保下载了正确的文件。每次更新都会全部更新。
导入package(UPM包)¶
Mega Studio 及插件使用 Unity's package 组织文件,通过 tarball 文件分发。
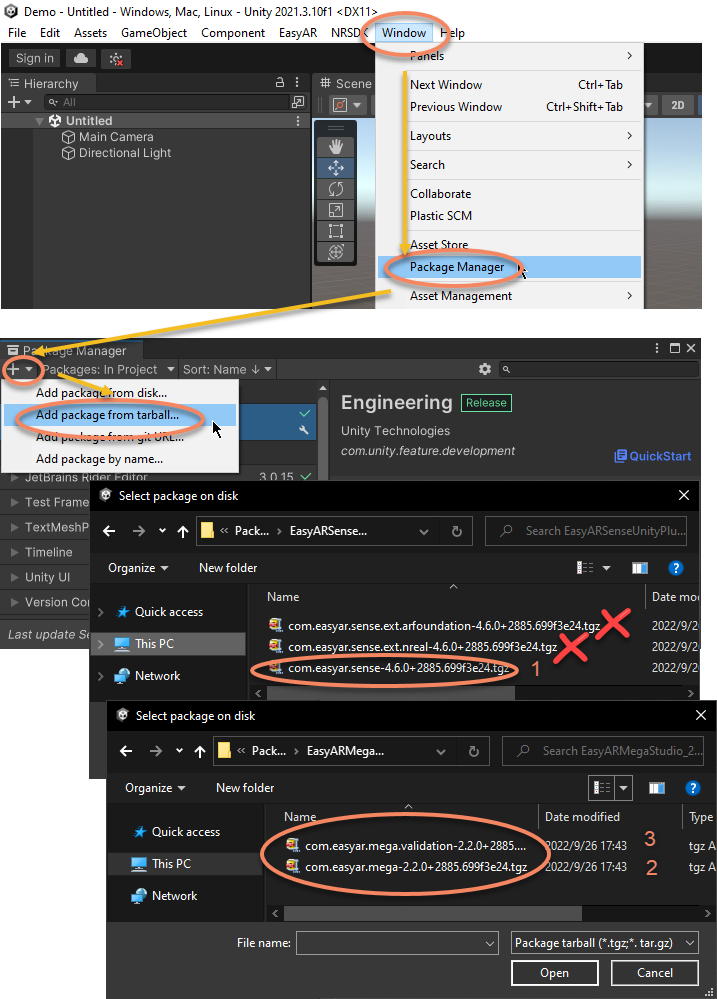
将三个tgz文件放在Unity项目 Packages 文件夹内,然后通过Unity的 Package Manager window 来 使用本地tarball文件 ,导入如下文件:
com.easyar.sense-**.tgz
com.easyar.mega-**.tgz

导入后弹窗点OK
注意
导入后tgz文件不可删除或移动(如文件在Unity项目文件夹内,可以随Unity项目一起移动)。
请勿导入com.easyar.sense.ext.hmdtemplate包,这是给硬件厂商的对接模板,并不用来直接支持任何设备或做任何应用开发。
导入头戴显示设备SDK和EasyAR扩展(Pico、Apple Vision Pro、Rokid、XREAL等)¶
请仔细阅读如下文档:
注意
在自定义相机或头显上使用试用产品(个人版license、试用版XR license或试用版Mega服务等)时,EasyAR Sense每次启动后会在固定的有限时间内停止响应。使用付费版本的EasyAR Sense和付费的EasyAR Mega服务没有这个限制。
填写许可证(License Key)¶
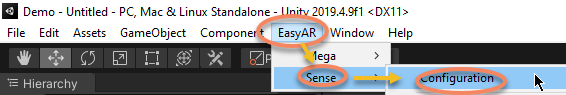
从Unity菜单中选择 EasyAR > Sense > Configuration 。该页面也可以通过 Edit > Project Settings > EasyAR > Sense 进入。

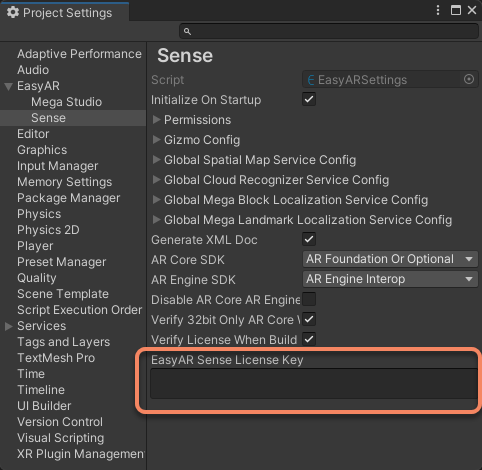
然后在打开的 Project Settings 窗口中填写从网站上复制的license key

Mega云定位服务全局配置¶
在配置Mega云定位服务前,需要先在Mega云定位库内添加你需要用于现场空间识别定位的Mega Block。该步骤请查看 配置定位服务
并将添加好Mega Block的云定位库的各项信息配置到Unity,就能对该Mega Block对应地区进行现场空间识别定位了。
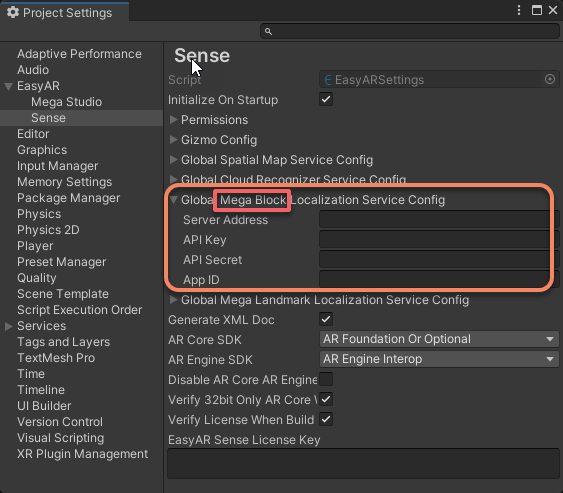
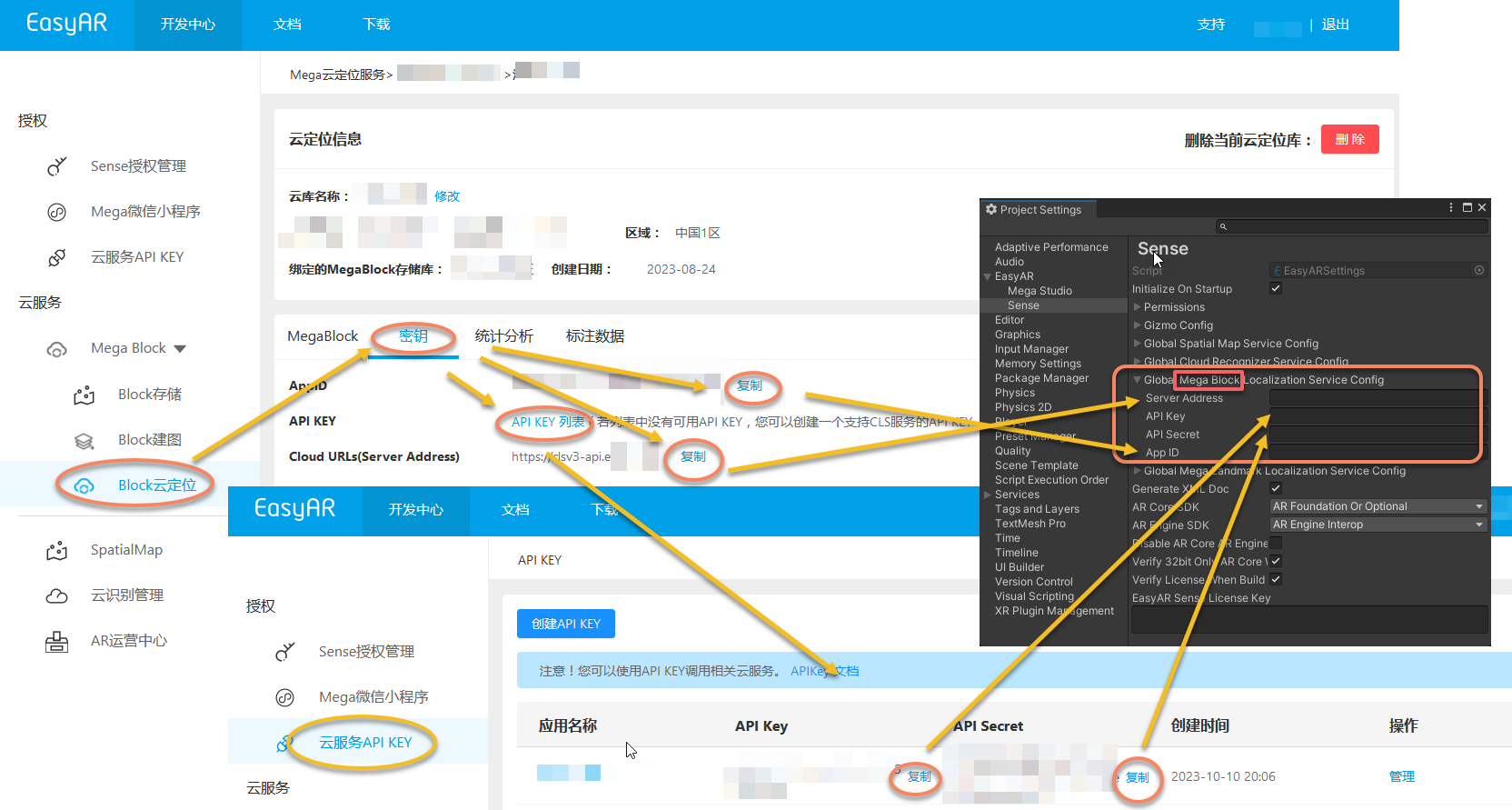
从Unity菜单中选择 EasyAR > Sense > Configuration 打开配置页面并填写配置。

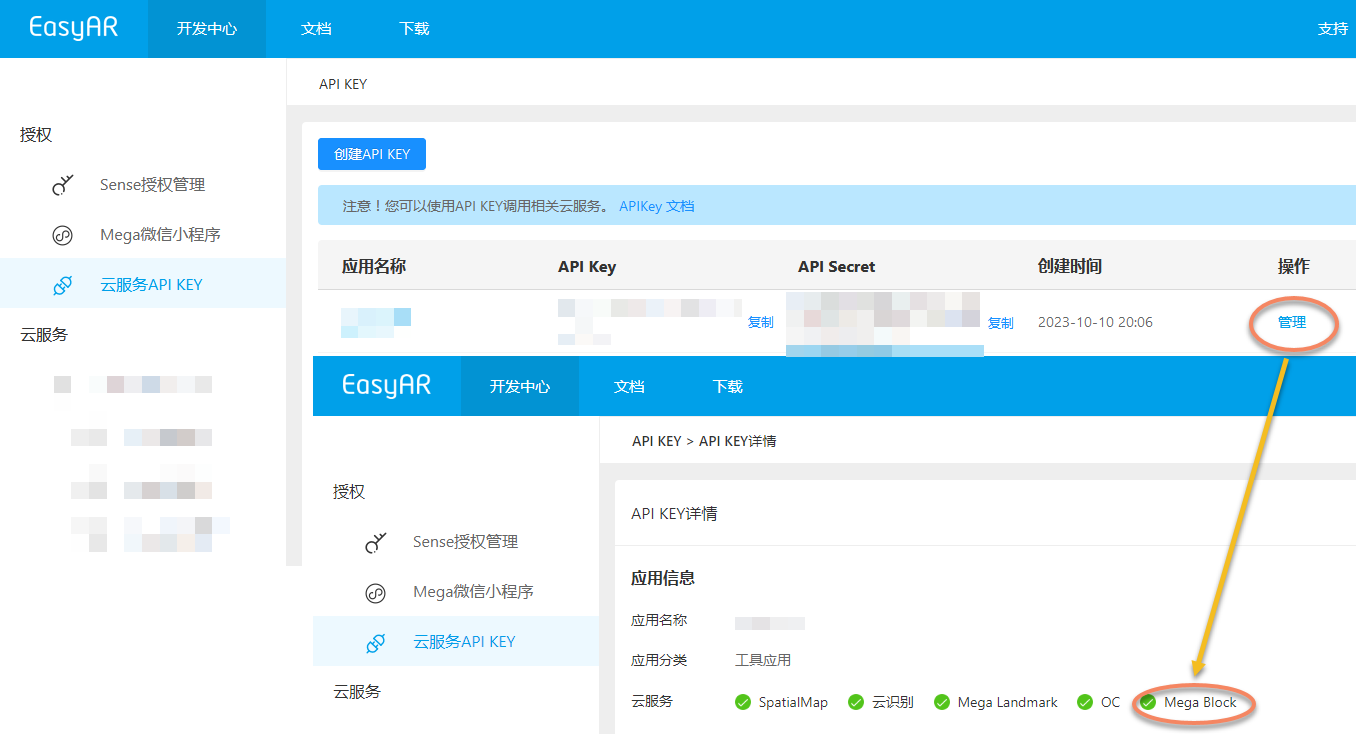
Mega云定位库配置可以从EasyAR开发中心获取。

需要注意查看API Key是否有 Mega Block 的权限,如果没有需要进行更改或重新创建一个API Key。

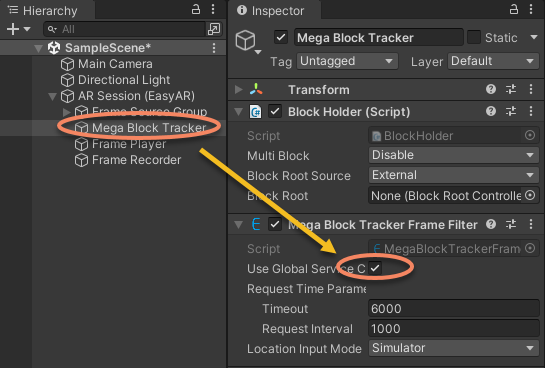
上述方法是全局配置,配置之后对使用全局配置的所有 MegaBlockTrackerFrameFilter 有效。
Mega云定位服务自定义加载¶
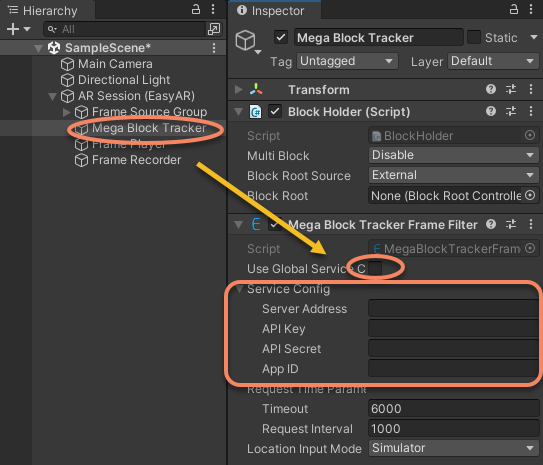
如果你的APP需要使用多个不同Mega云定位库内的Mega Block时, 可以通过场景或自定义脚本进行云定位服务选择控制,可以在 MegaBlockTrackerFrameFilter 上进行配置。

先将Access Source从Global Config改为API Key,然后在下方配置云定位库信息

创建EasyAR Mega场景¶
创建含有Camera的场景¶
创建场景或使用工程自动创建的场景,确保场景中含有Camera。

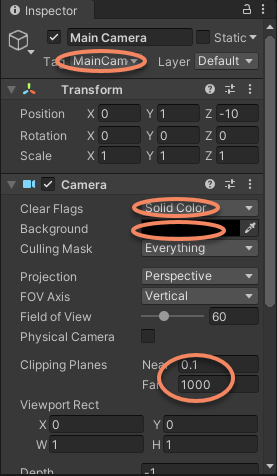
配置相机(如果你在使用 AR Foundation 或头显SDK,这些数值通常会由这些package所预设),

Tag: 如果Camera不是来自
AR Foundation或头显SDK,可以设置Camera Tag为 MainCamera,这样它会在AR Session启动时被frame source所选用。或者,你也可以通过在Inspector面包设置 FrameSource.Camera 来修改 FrameSource 的 Camera 为这个Camera。Clear Flags: 需要选择为
Solid Color以确保Camera图像可以正常渲染。如果选择为 Skybox ,Camera图像将无法显示。Background: 这个非必需配置,考虑到使用体验,建议将背景颜色设为
黑色以便在Camera设备打开前和切换时以黑色显示。Clipping Planes: 根据实际需要(物理空间的长度)设置。这里设置Near为0.1(米)以避免相机离物体较近时无法显示。
使用头显SDK时请勿随意修改上述参数。
创建 EasyAR AR Session¶
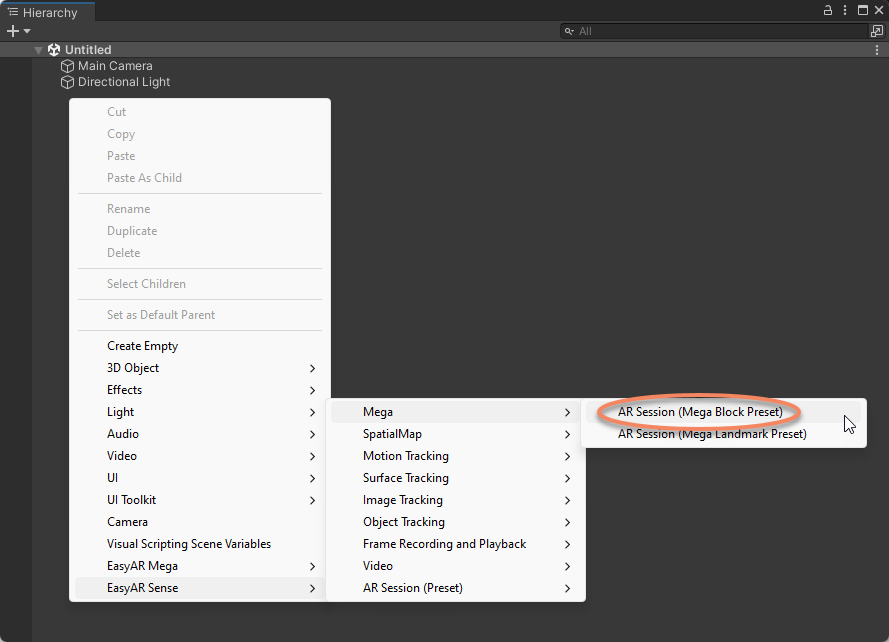
使用预设来创建 AR Session,
使用 EasyAR Sense > Mega > AR Session (Mega Block Preset) 来创建AR Session。

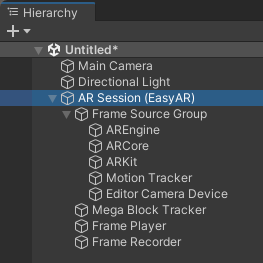
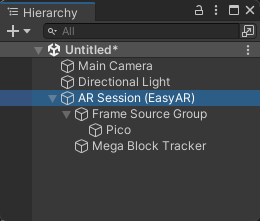
创建出来的AR Session 通常会是这样,

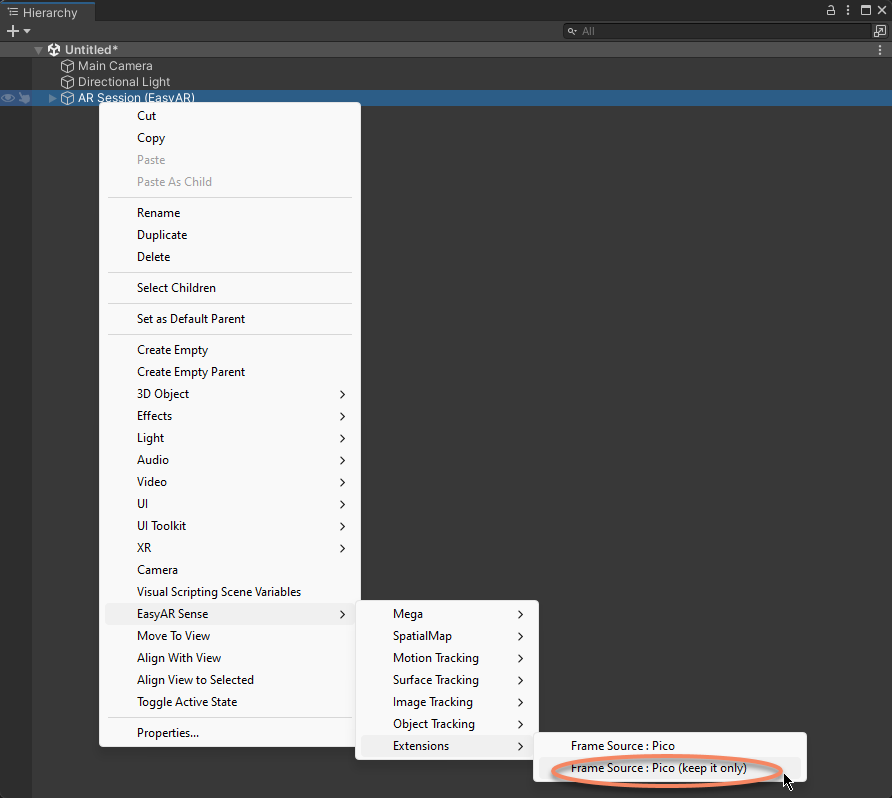
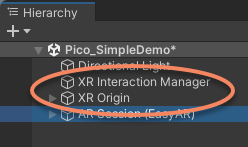
在使用头显场景时,还需要使用对应扩展的菜单修改Session中的Frame Source,以Pico举例,首先选中ARSession,然后菜单选择 EasyAR Sense > Extensions > Frame Source : Pico (keep it only)

然后AR Session 会变成,

调整 EasyAR AR Session(高级配置)¶
注意
在理解EasyAR功能协作和各种细节之前,不要做以下尝试
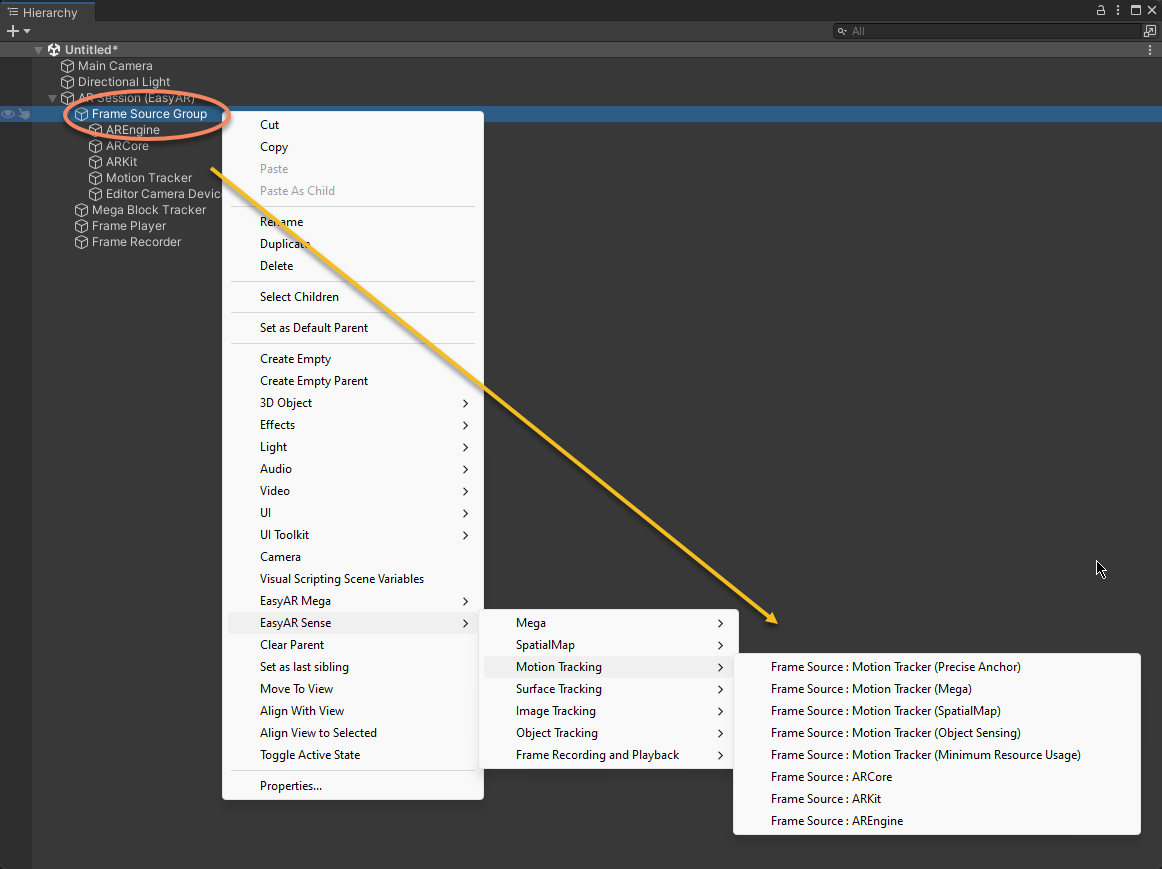
如有需要,可以根据需求调整AR Session的节点以使用不同功能组合。比如如果你不小心删除了AR Session中的某个 FrameSource , 可以选中 AR Session (EasyAR) ,然后通过使用 EasyAR Sense > Motion Tracking > Frame Source : * 来创建一个新的 frame source ,session使用的 frame source 会在运行时选择。为了使用 Mega ,你需要一个表示运动跟踪设备的 FrameSource ,这通常在不同设备上会运行不同的 frame source。你可以根据具体需求添加不同的 frame source 到session中。

需要注意的是,上图中 Motion Tracker 必须通过 EasyAR Sense > Motion Tracking > Frame Source : Motion Tracker (Mega) 来创建,它对 Motion Tracker 在Mega中的使用做了一些非常重要的预设。
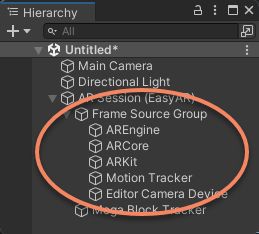
一般推荐的Frame Source排列如下,这会影响运行时frame source的选择顺序: AREngine -> ARCore -> ARKit -> Motion Tracker 。另外在编辑器上会使用 Editor Camera Device ,这是编辑器调试专用的。需要注意不要添加 Camera Device ,否则在部分本不能使用的手机上会调用到它,打开相机但功能无法使用。

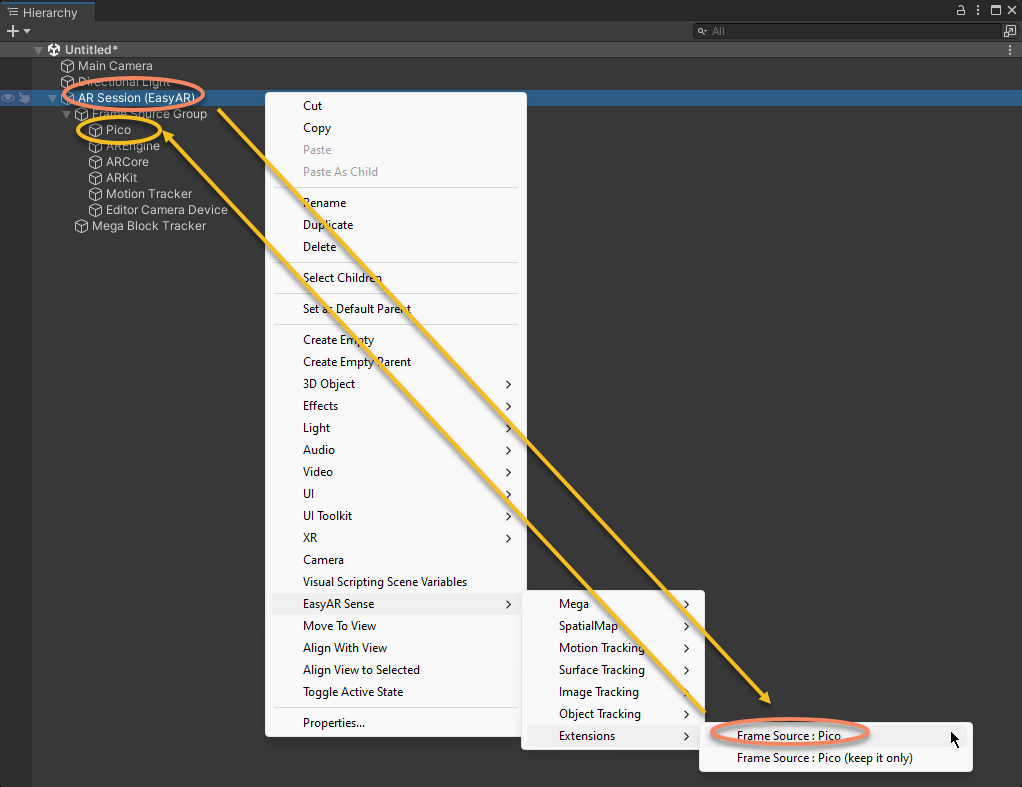
在使用一段时间后需要加入头显功能的情况下,需要使用对应扩展的菜单创建对应的FrameSource,以Pico举例,应使用 EasyAR Sense > Extensions > Frame Source : Pico 来创建 Pico 节点。为了确保在Pico设备上正常使用,可以将 Pico 节点移动到所有frame source的第一个,或者只保留 Pico 节点也是可以的。同时别忘了添加头显自身的功能节点到场景。


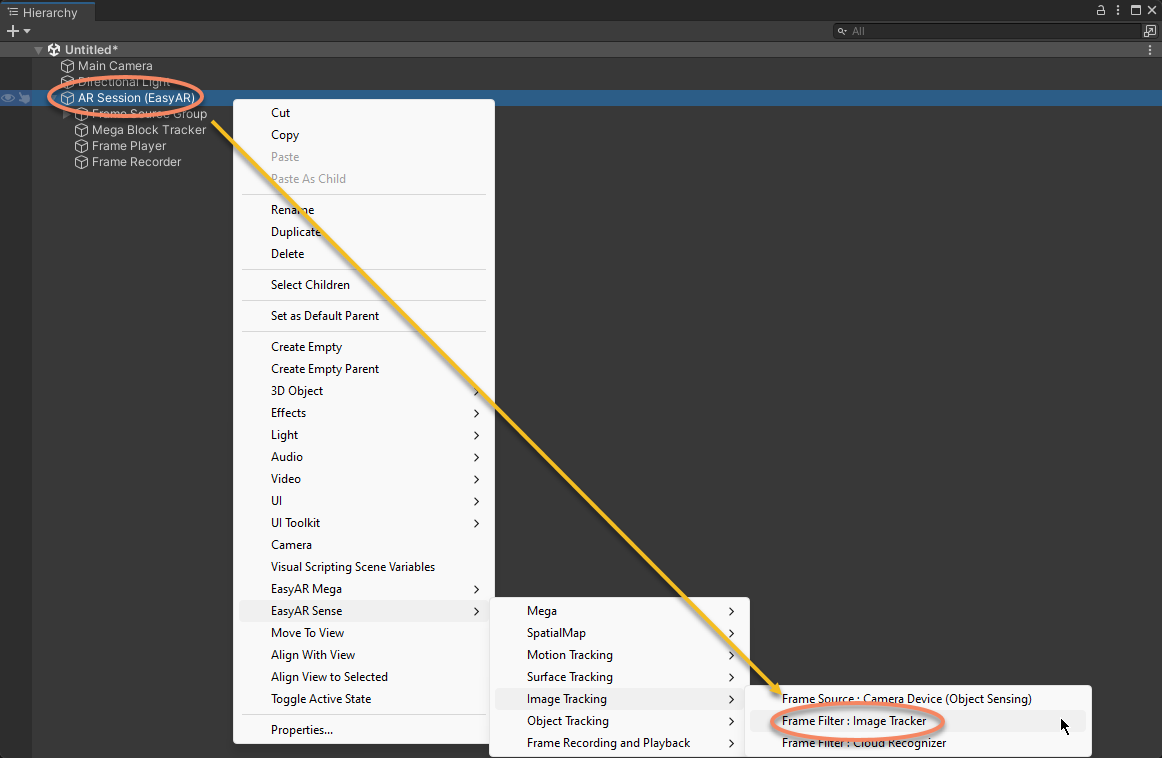
另外,比如如果你希望在使用Mega的同时使用图像跟踪,可以添加如下节点,同时务必根据 EasyAR 运动融合 的说明进行配置

其它功能依此类推。
导入工具并摆放3D内容¶
在开发中需要频繁使用工具 Block浏览工具(Unity开发) ,这里会简要说明关键步骤,关于该工具的完整的说明可以参考其 操作手册。
添加工具:Block浏览工具(Unity开发)¶
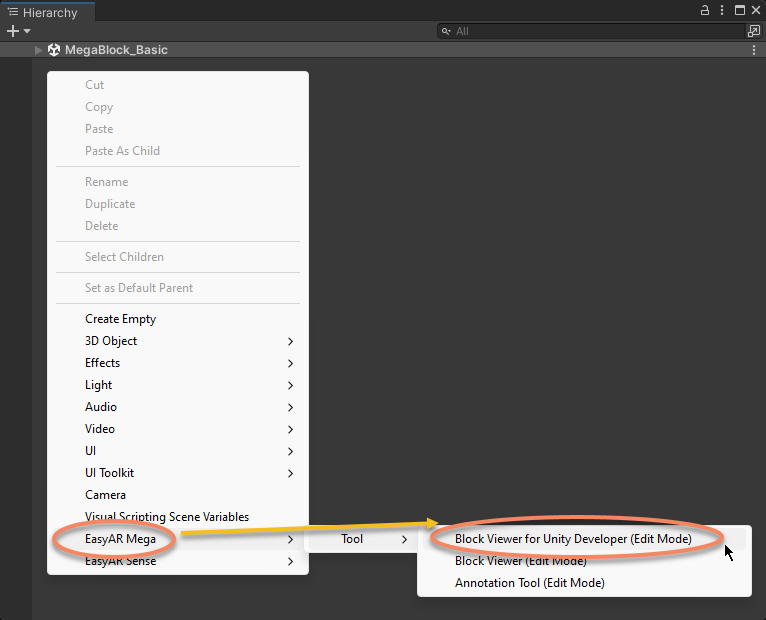
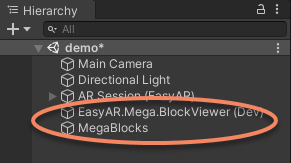
在 Hierachy 面板空白处右键点击,选择 EasyAR Mega > Block Viewer for Unity Developer (Edit Mode)

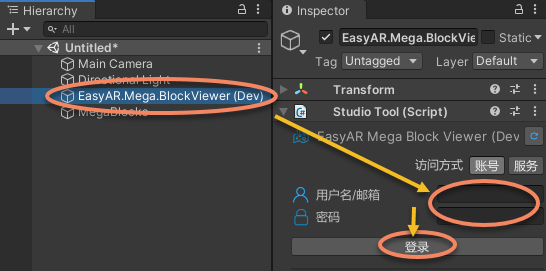
添加后会多出来两个节点:

访问Mega定位服务¶
登录EasyAR账号
选中 EasyAR.Mega.BlockViewer (Dev) 节点,在 Inspector 面板中填写账号信息并登录

选择服务
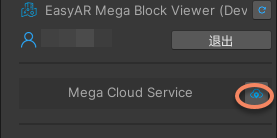
点击 Mega Cloud Service 右侧按钮

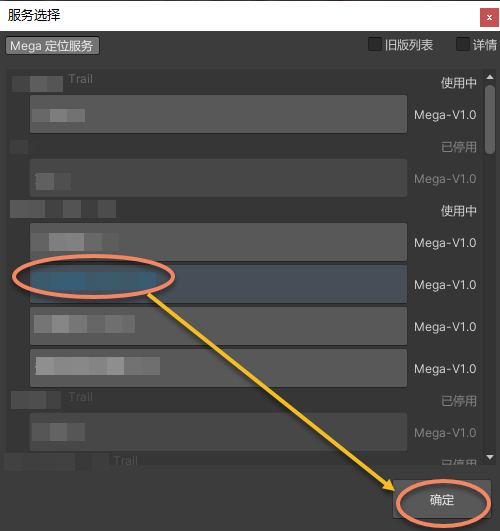
选择 Mega 定位服务

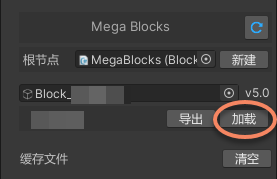
加载 Block¶
注意
工具连接的是云服务,你永远无法下载所有云服务数据到Unity工程中。如果你看不到block数据,说明云服务配置有问题,请参考 配置定位服务 正确配置之后再使用工具加载。服务操作后,需点击刷新按钮进行刷新从云服务获取最新数据。
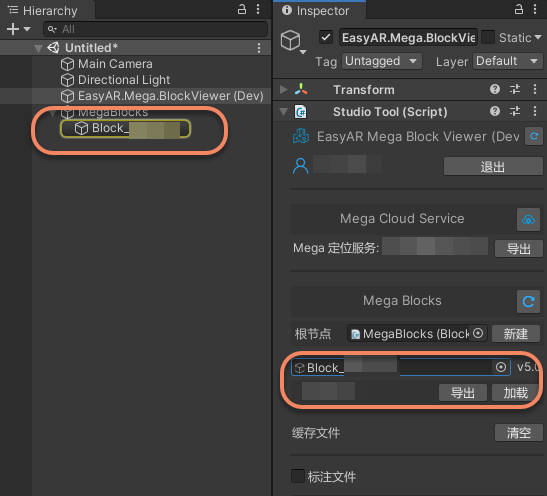
在选择服务之后,当前库中的Block列表会显示在 MegaBlocks 节点下,并显示在工具面板上。

点击加载选择Block

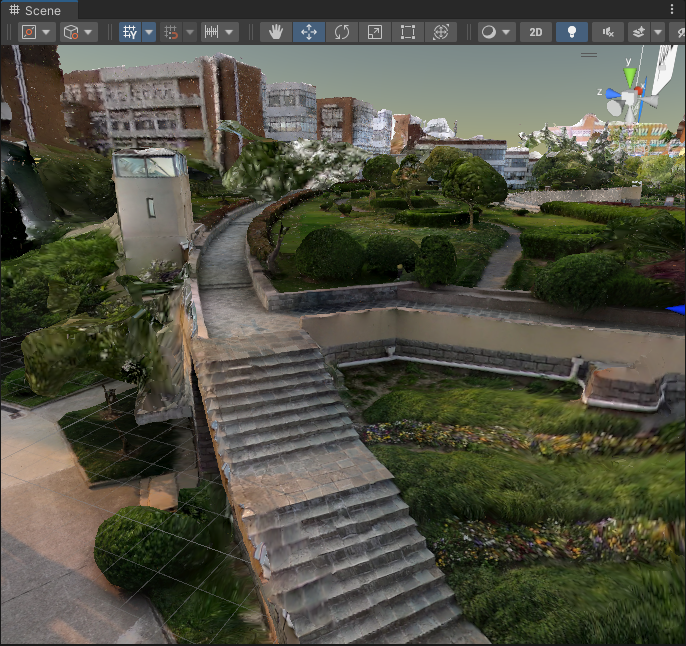
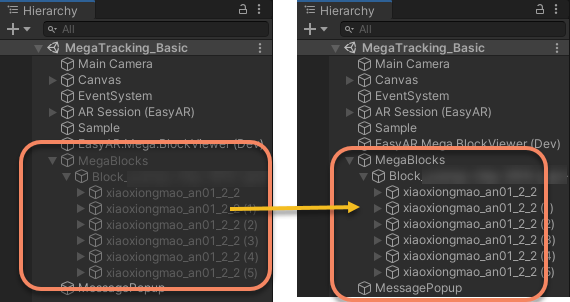
加载完成后,Block会显示在 Scene 窗口中。

载入后,可以在 Scene 窗口中操作,调整查看的视角位置。同时检查下Block文件是否可用(比如Block坐标系是否正常,是否过于模糊而无法找到位置摆放AR资源等)
注意
在这里可以查看的数据并不能直接反映Mega 定位服务的效果
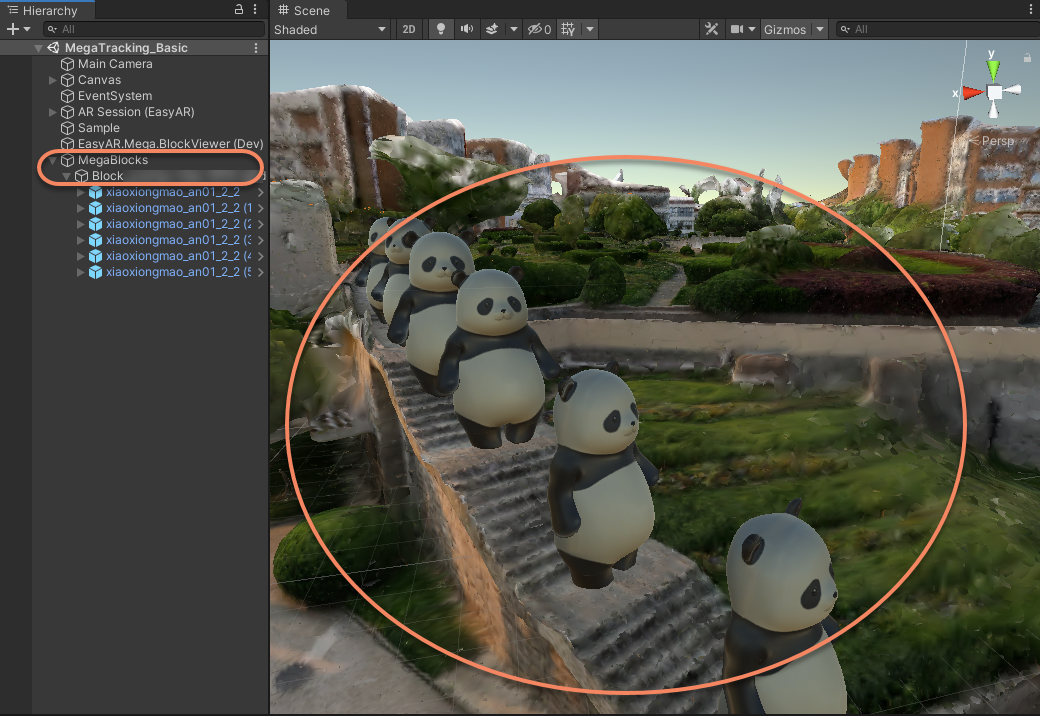
参考 Block摆放3D物体¶

注意
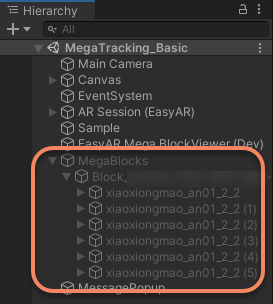
3D物体必需摆放在工具自动生成的 Block_* 节点( MegaBlocks 的子节点)下面,否则运行时物体显示的位置有可能会是不对的。这个节点的名字和local transform是不能修改的,它由工具所管理。
你也可以使用全景图环境预览功能,参考全景图进行内容摆放和查看。
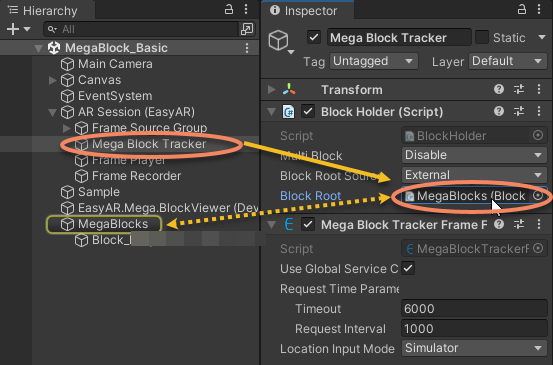
配置Mega Block Tracker使用的Block根节点¶

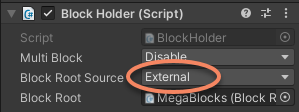
展开 AR Session ,选择 Mega Block Tracker 并设置 Block Root 为工具生成的 MegaBlocks 节点。
Block Root Source 应保持默认的 External ,只有在不使用工具预生成的Block数据而是动态创建的时候才能选择其它选项(比如 MegaBlock_Ema )。

编辑器中使用Session验证工具运行:使用EIF文件¶
如果你过去做过EasyAR Sense相关开发,可能你会想直接在电脑上使用电脑相机运行,但Mega的使用略有不同,你需要先通过移动设备录制EIF数据,然后在电脑上使用EIF数据运行,才能看到完整的运行效果。
如果你在使用头显设备的SDK,比如Pico、Apple Vision Pro、Rokid、XREAL等,那通常它不能在编辑器中运行。但如果你从未使用过编辑器运行,请导入Mega Studio的basic sample熟悉常规流程。虽然头显工程通常不能直接在编辑器中使用,但使用basic sample在编辑器中运行是了解Mega开发流程所必要的。
录制Mega使用的EIF可以使用 Mega Toolbox,具体使用方法可以阅读其 操作手册 。
或者你也可以使用 Mega的sample或你自己的app进行录制。sample中的“Record EIF”按钮就可以用来录制eif。你也可以在运行Mega程序时,进入 开发者模式 进行录制(默认点击8次屏幕可开启)。需要注意的是,录制eif的session中必须有Mega的跟踪组件,否则录制的eif不能在Mega功能中使用。
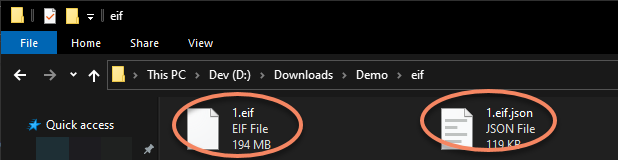
根据所选录制格式不同,录制好的EIF数据应为.mkveif文件(或.eif文件和.eif.json文件,这两个文件缺一不可)。

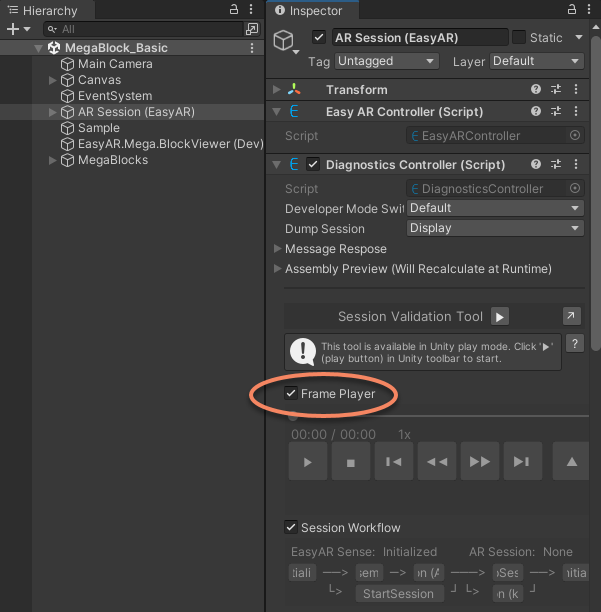
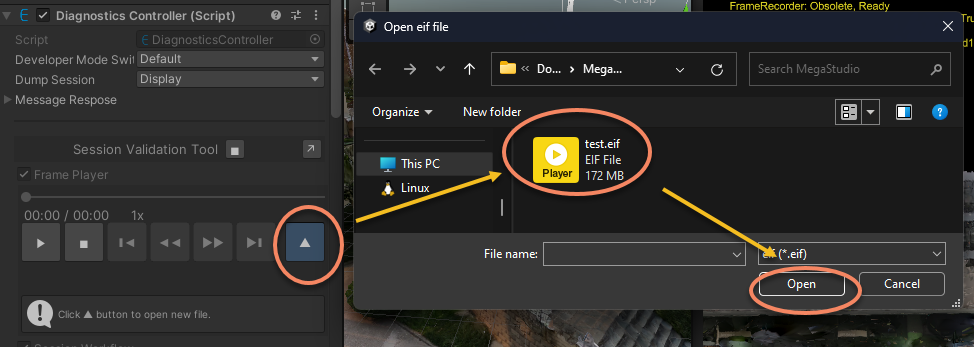
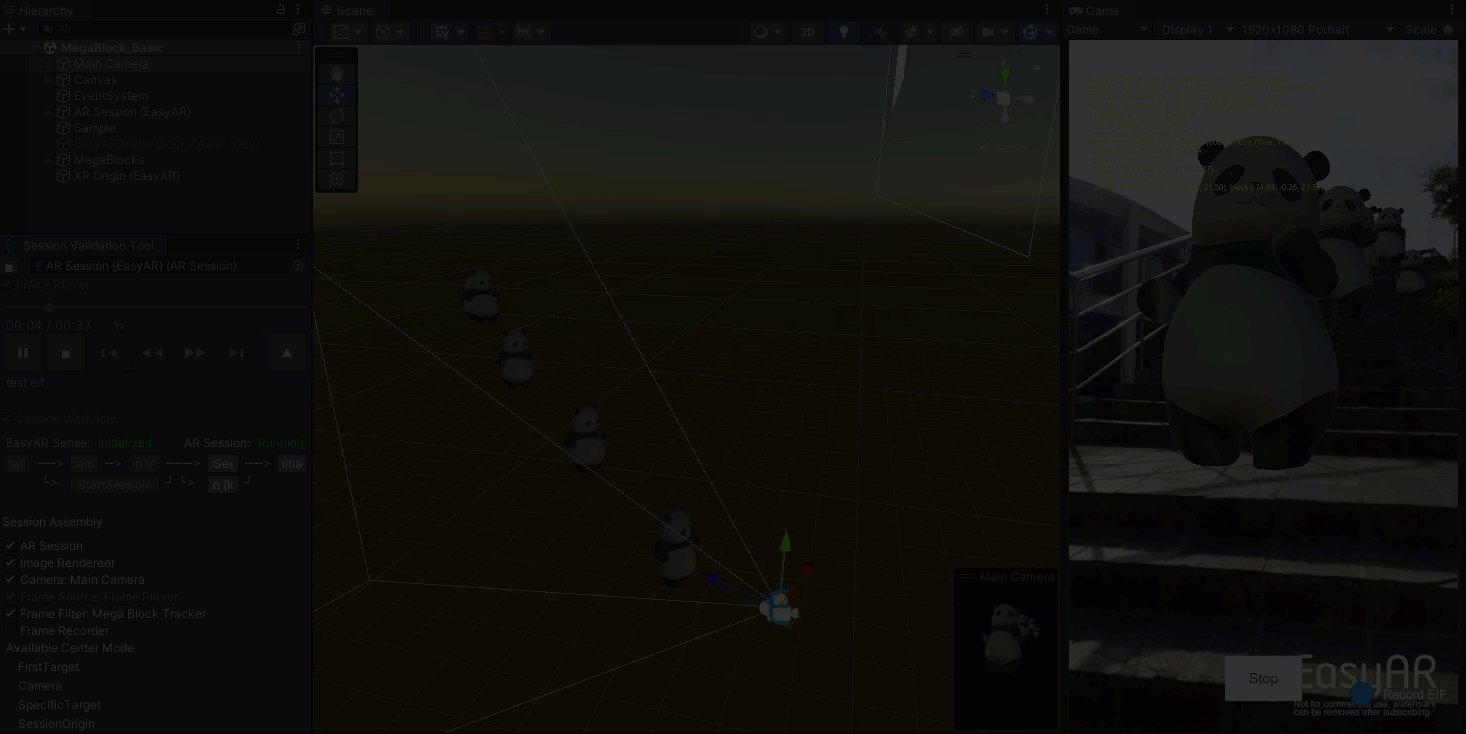
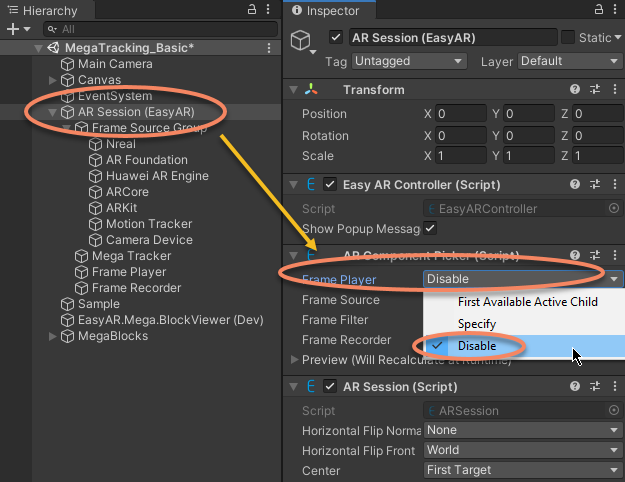
配置 AR Session 的 Session Validation Tool ,选择打开 Frame Player ,

然后就点击工具栏按钮在编辑器上运行了,

点击 Session Validation Tool 工具上的运行按钮也可以,效果是一样的,

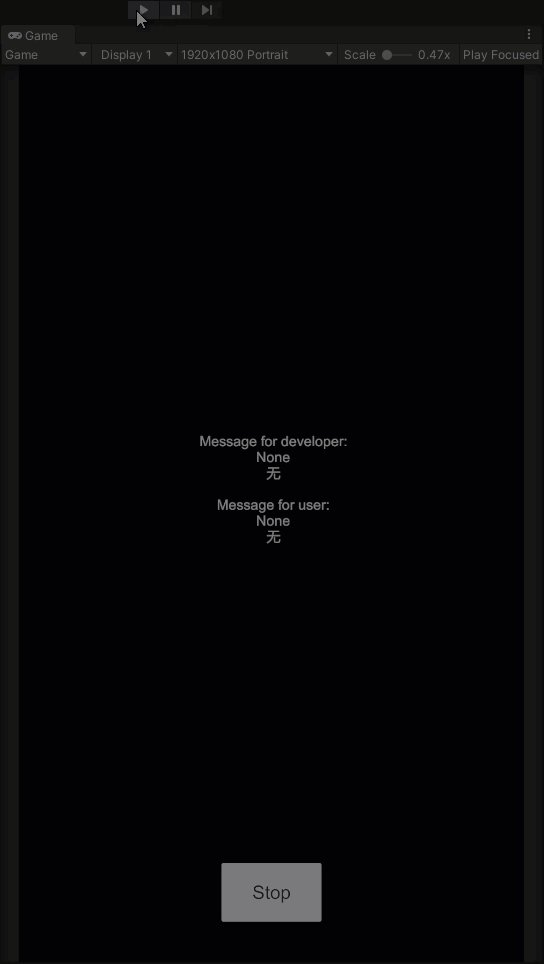
运行之后会弹出提示框,请注意阅读理解

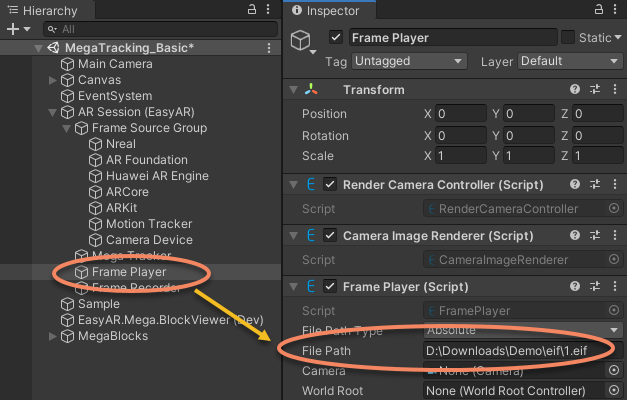
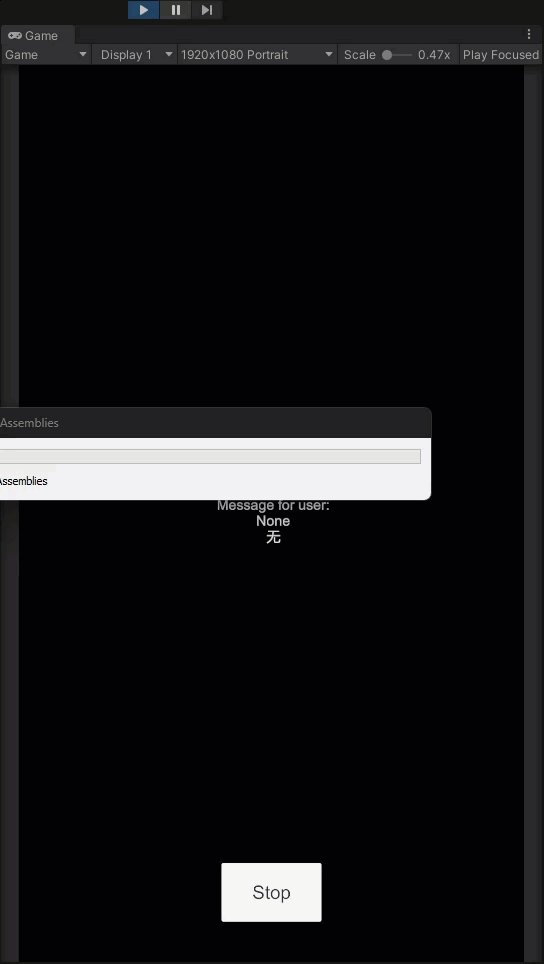
打开新的eif文件,

正常打开后它会自动播放,你可以使用工具栏进行暂停/继续等控制,

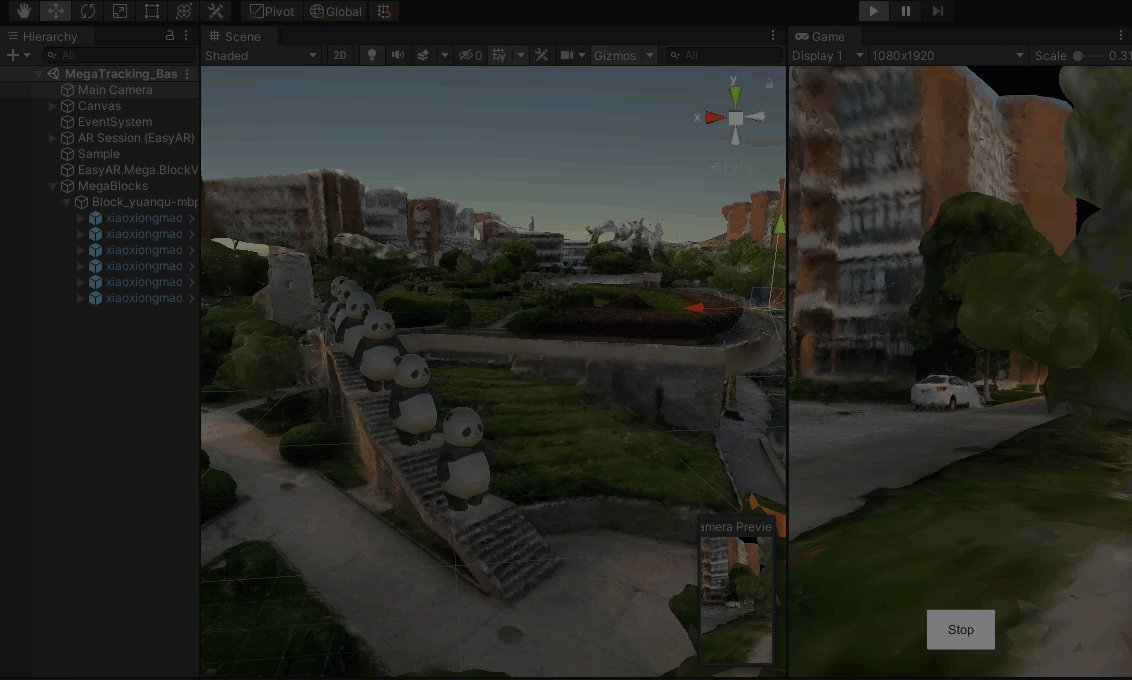
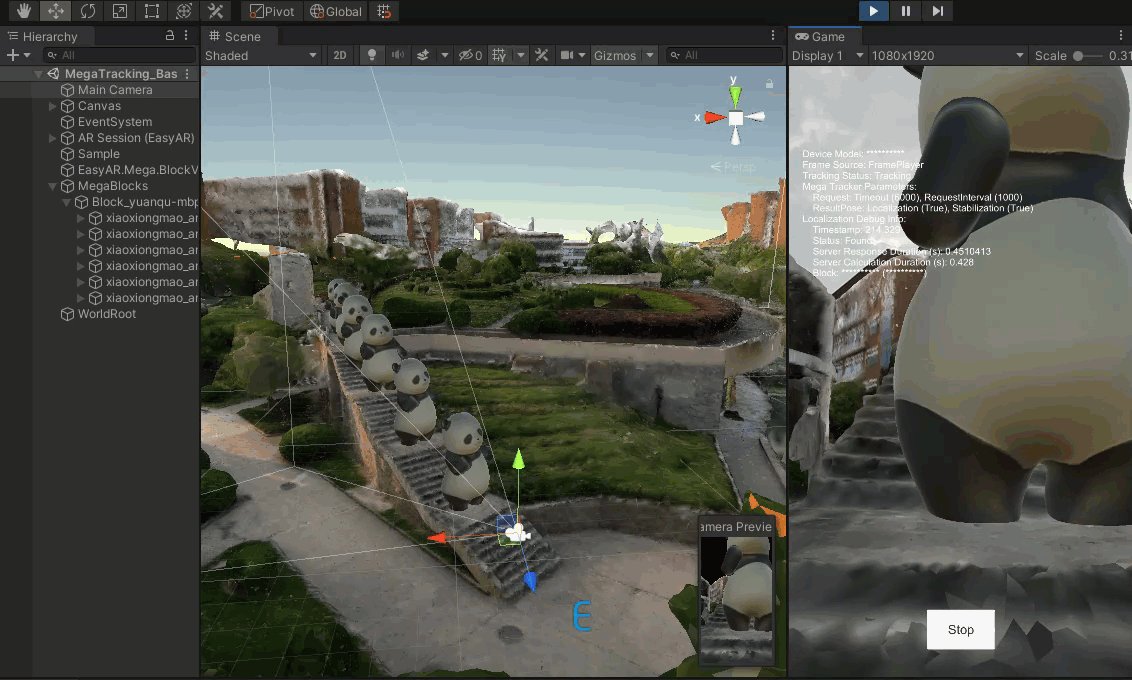
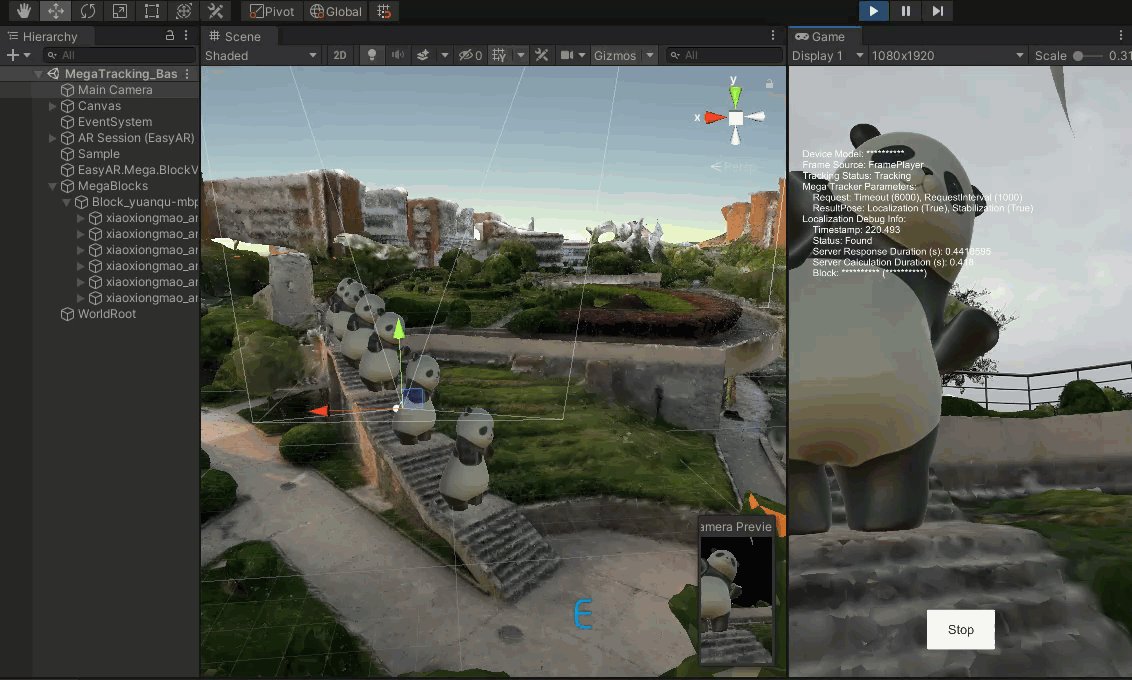
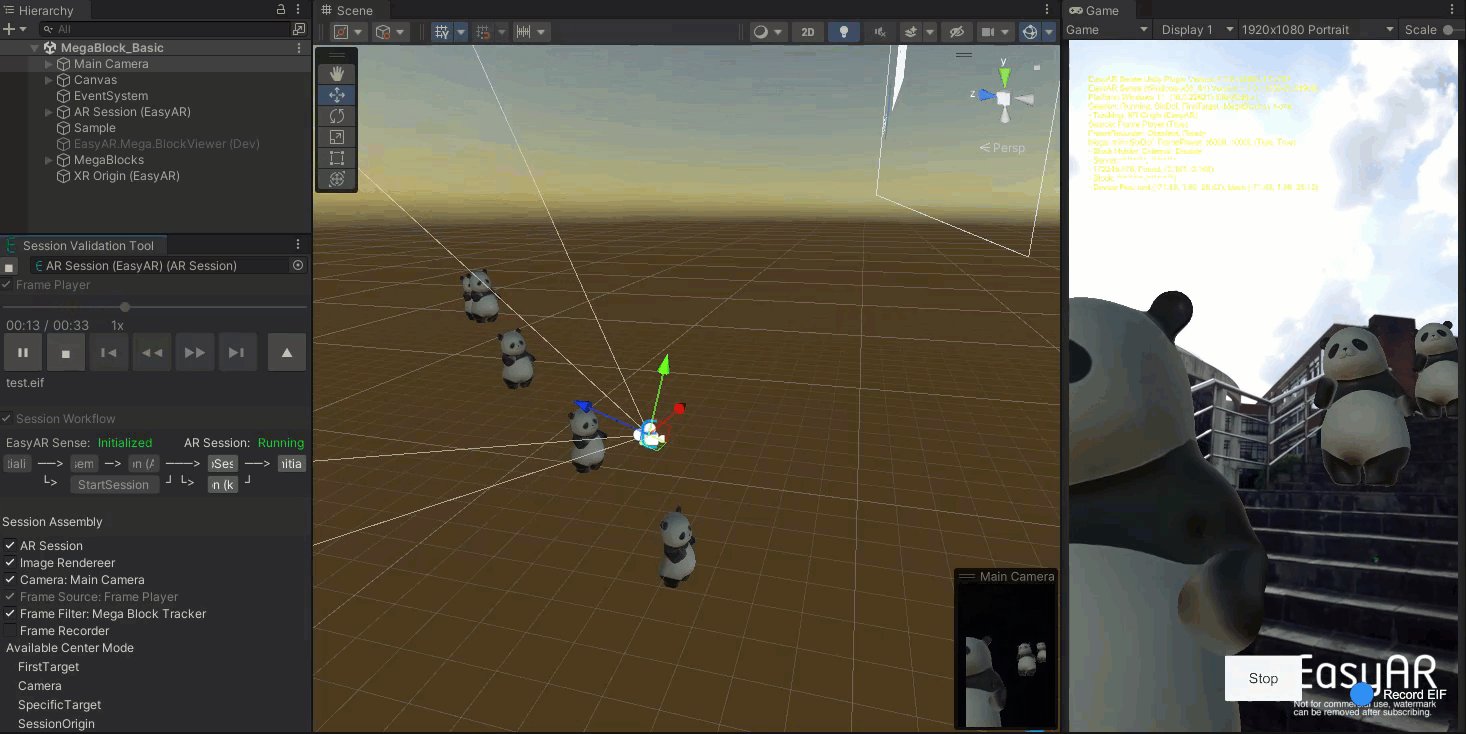
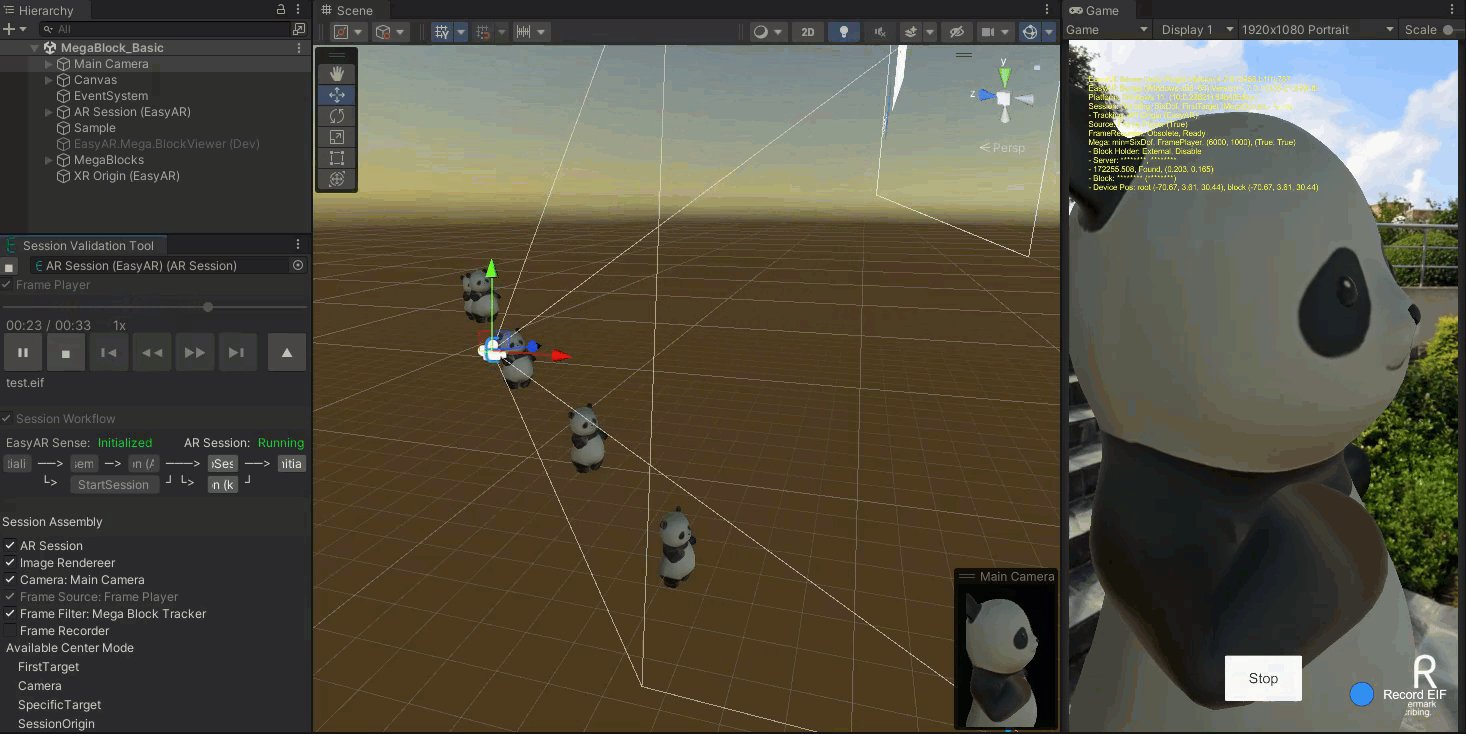
运行之后可以看到这样的效果,由于在场景中加载了Block模型,Block模型也会显示出来。这在进行位置比对或是未放置模型的地方查看定位效果的情况下还是有用的。

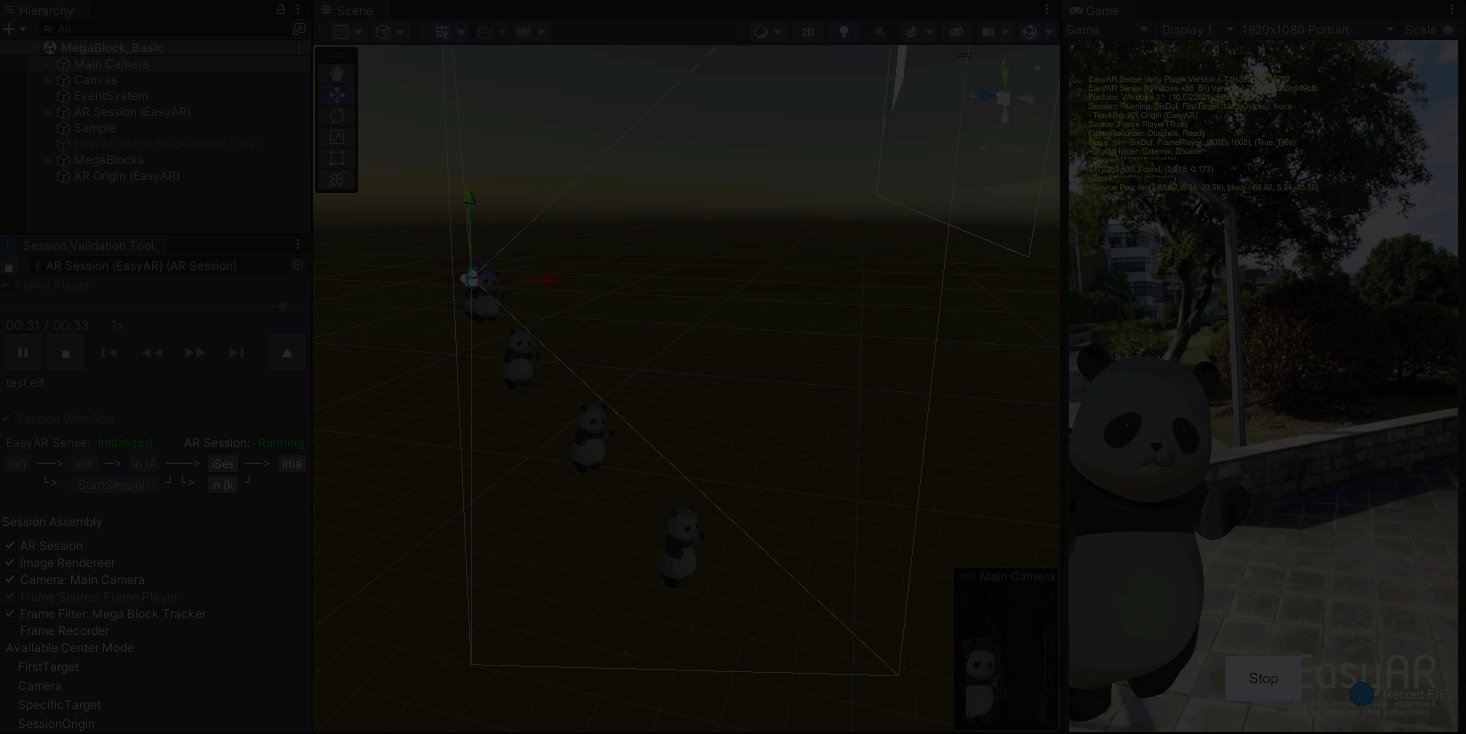
一般来说可以将工具 EasyAR.Mega.BlockViewer (Dev) 关闭(active设成false或删除节点),然后运行看到的就是在现实场景中叠加了虚拟物体的效果。

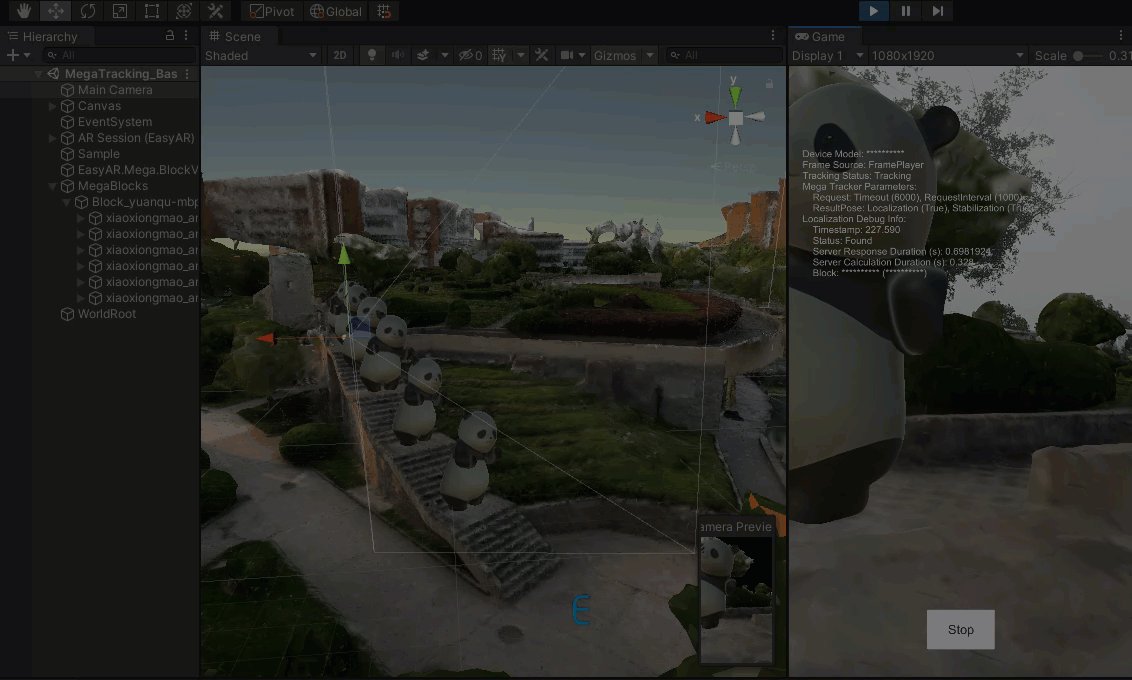
默认设置下,启动后,在第一次定位到Block之前,整个 MegaBlocks 及其子节点的active都是false,内容不会显示。

在定位到之后,上述节点的active会变成true,内容会显示出来并不断更新位置。

如果要改变相关行为,或是更加自由的控制active行为,可以参考如下两个接口说明:
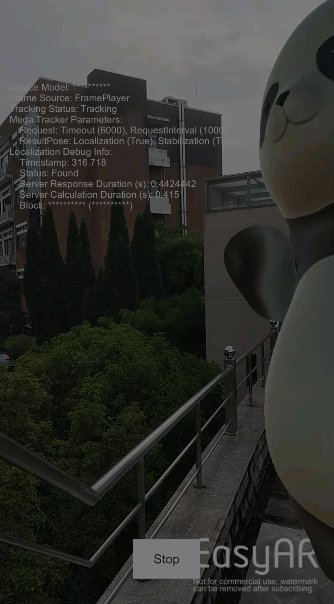
运行之后需要关注屏幕上显示的诊断信息,一般建议在应用开发初期都在屏幕上显示这些信息,以便快速定位开发中遇到的问题。

重要
在使用时,你一定会注意到运行时显示在屏幕上或目视前方的诊断信息文字,请仔细阅读 消息输出 ,仔细斟酌在开发阶段、测试阶段、应用上线之后应该采取何种配置,以及保留何种控制开关。请注意,与EasyAR的沟通通常需要提供这些信息,建议多利用而不是立马关闭。
编辑器中运行:使用PC相机(不建议)¶
如果没有EIF文件,又想快速做些验证(比如与跟踪效果不相关的流程开发),可以使用这种方式。如果你使用的是头显设备,比如Pico、Apple Vision Pro、Rokid、XREAL等,那通常它不能在编辑器中运行。
注意
在PC上使用相机运行看到的效果与实际效果完全无关,请勿以PC上看到的效果进行判断。
要使用PC相机,如果 Session Validation Tool 中打开了 Frame Player ,运行之前需要关闭,

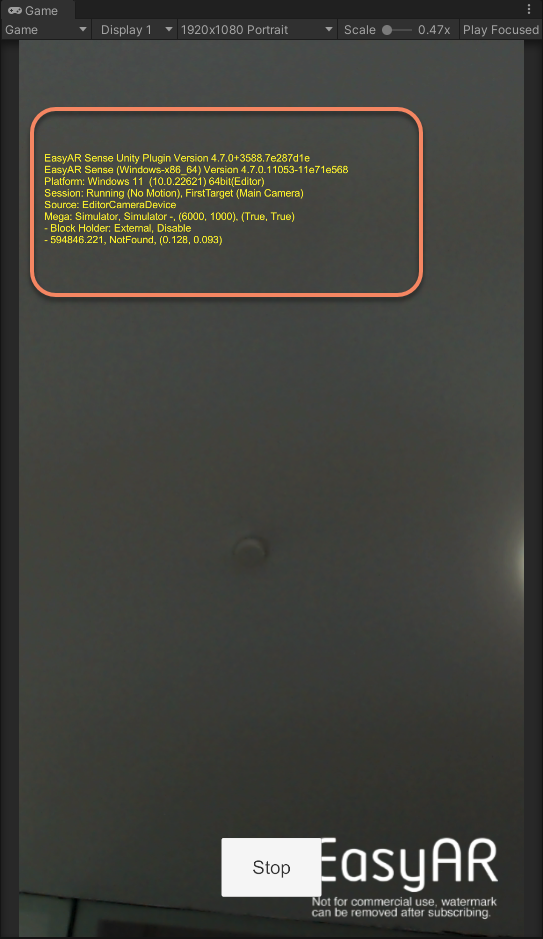
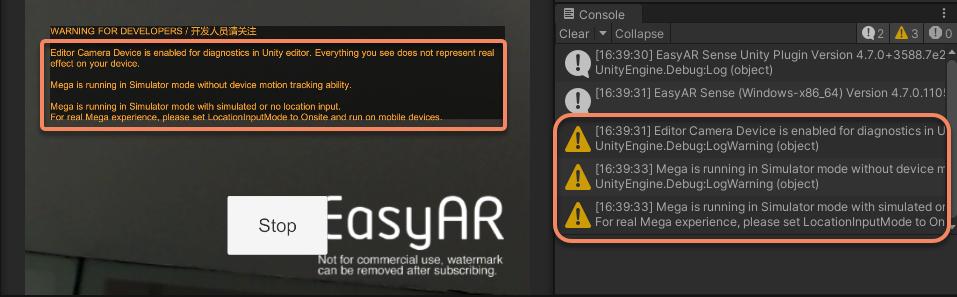
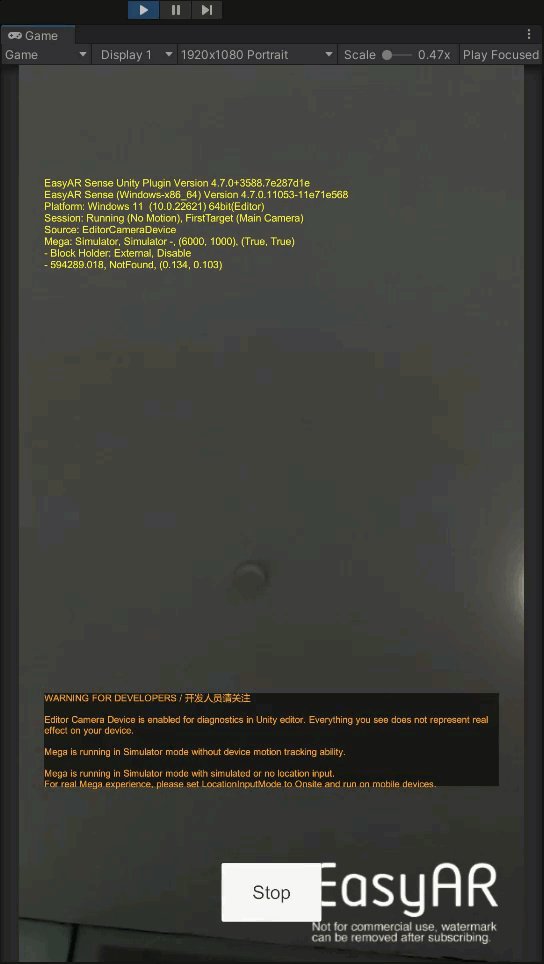
连接相机并运行,你会看到屏幕上有几个警告信息。

注意
这些警告信息是无法关闭的,因为这种使用方式并不能反映真实效果,我们限制这种方式只能在开发过程中使用,且开发人员应该清楚这样使用的影响。
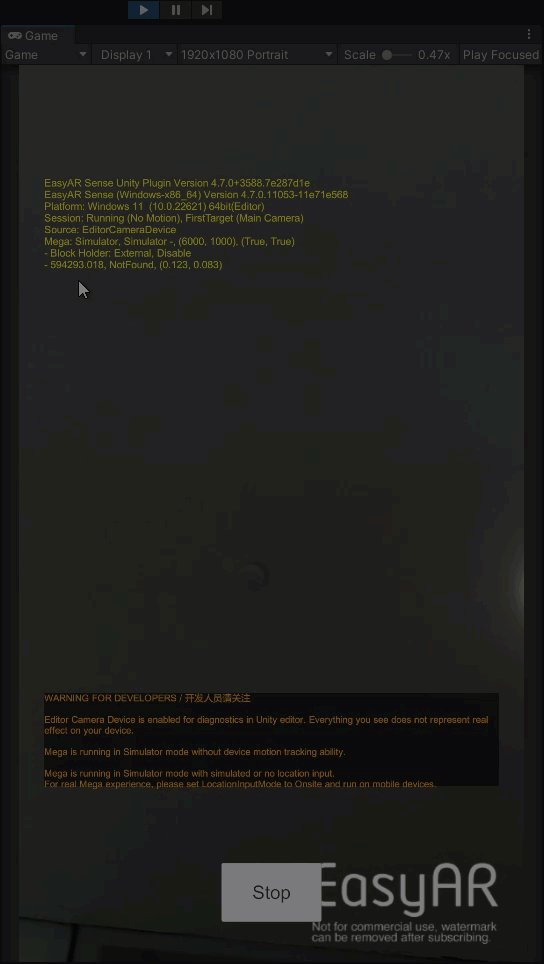
如果看到屏幕上显示的诊断信息中时间戳在不断更新,就说明系统已经正常在运行了。

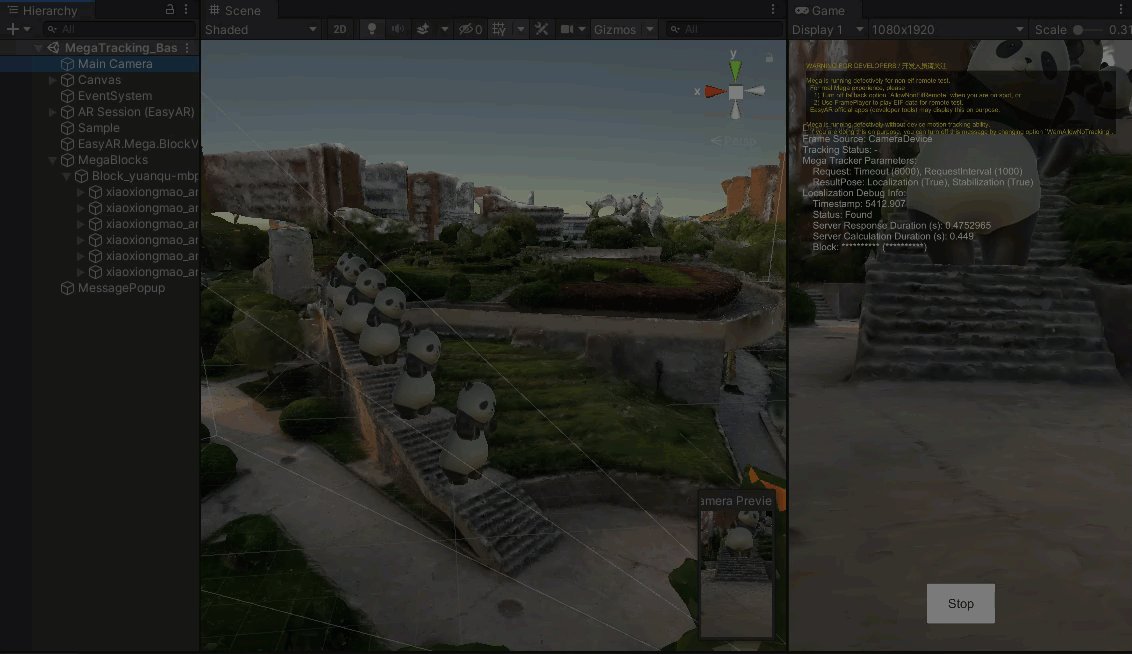
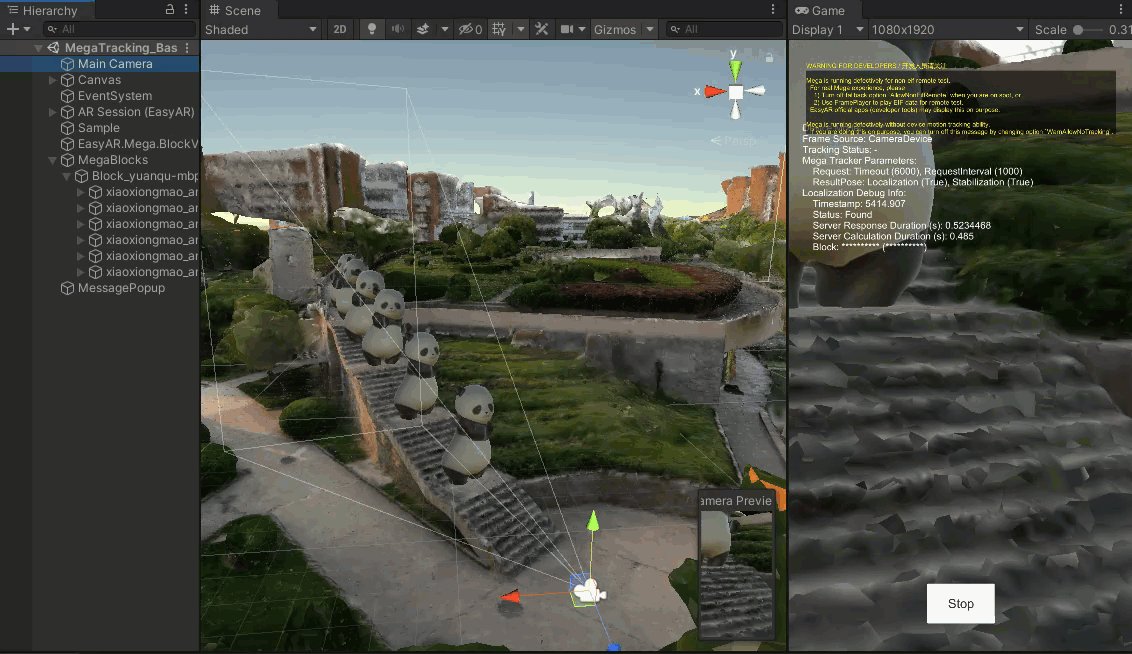
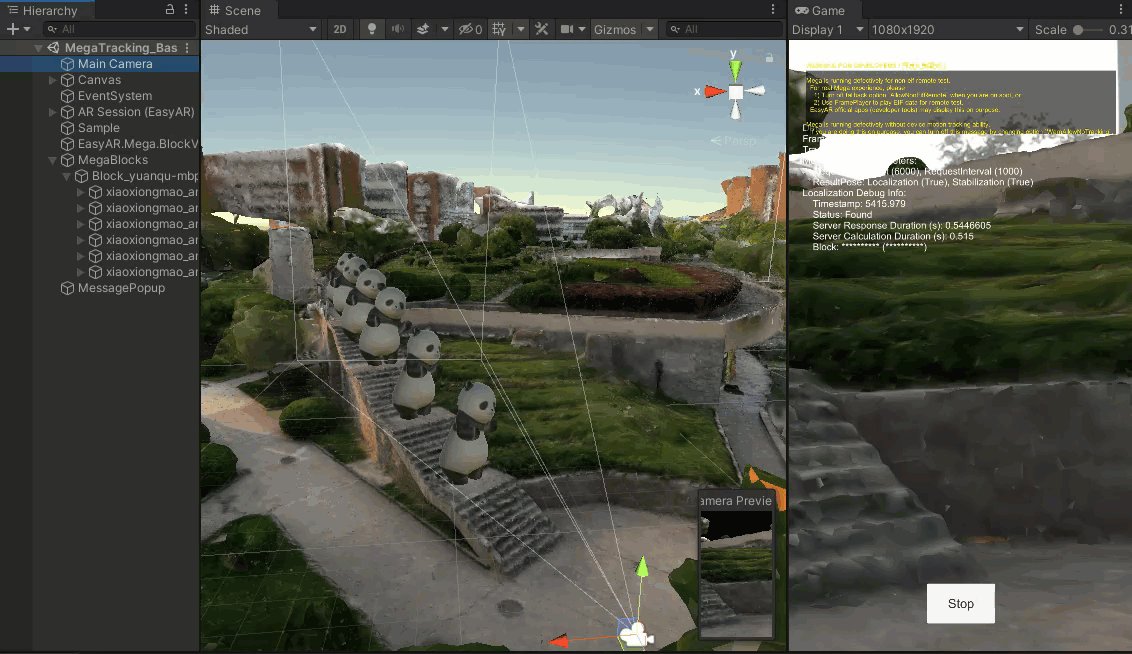
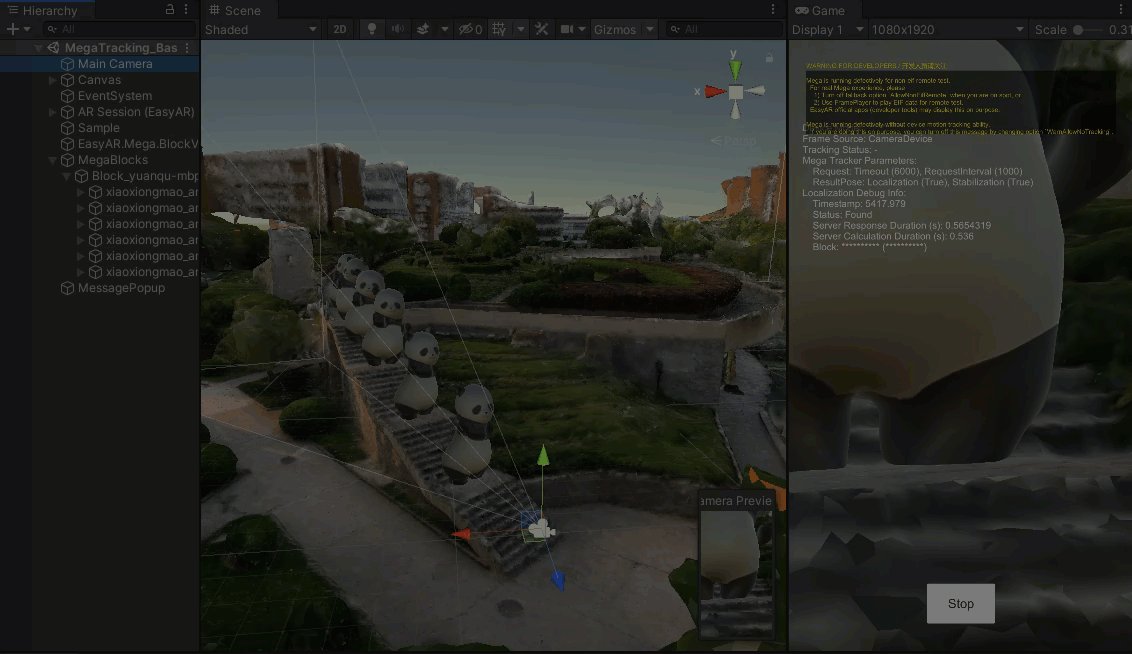
可以使用相机对着图片或视频运行,如果定位成功,将会看到3D物体贴屏显示并跳跃更新。由于在场景中加载了Block模型,Block模型也会显示出来。

注意
上述运行效果与实际使用无关,只能用来做一些与跟踪效果不相关的开发和调试。
如果将工具 EasyAR.Mega.BlockViewer (Dev) 关闭(active设成false或删除节点),看到的就是在现实场景中叠加了虚拟物体的效果。

注意
同样地, 上述运行效果与实际使用无关,只能用来做一些与跟踪效果不相关的开发和调试。
重要
在使用时,你一定会注意到运行时显示在屏幕上或目视前方的诊断信息文字,请仔细阅读 消息输出 ,仔细斟酌在开发阶段、测试阶段、应用上线之后应该采取何种配置,以及保留何种控制开关。请注意,与EasyAR的沟通通常需要提供这些信息,建议多利用而不是立马关闭。
手机等移动设备上运行¶
配置GPS输入方式¶
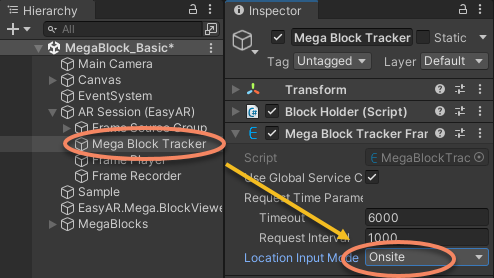
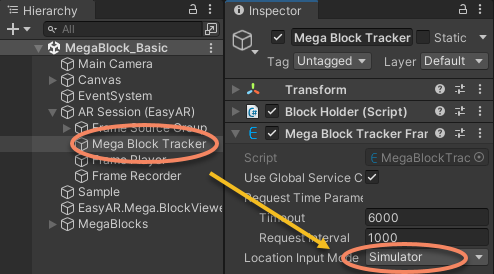
根据是否在现场运行调整设置。
如果 在 现场运行,设置 LocationInputMode 为 Onsite

如果 不在 现场运行,设置 LocationInputMode 为 Simulator

不影响使用但应该了解的¶
Block浏览工具(Unity开发) 可以保留工具在场景中,但是通常仍建议在最终发布时删除。保留在场景中的工具在设备上是不能使用的。工具加载的block模型数据不会被保留在场景中,如有需求使用block模型,请导出obj后使用建模工具或Unity编辑器按其正常使用方式使用。
Session Validation Tool 的选项只影响编辑器上使用,不影响手机上的行为,你可以根据情况进行修改。
配置权限¶
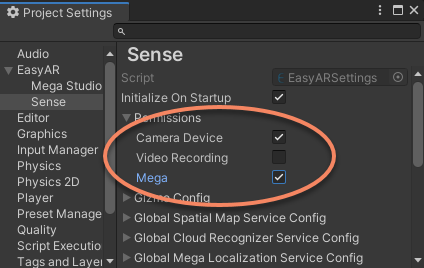
从Unity菜单中选择 EasyAR > Sense > Configuration 打开配置页面,配置需要的权限。

打开
Camera Device。关闭
Video Recording,除非你确需使用。打开
Mega。
Android工程配置¶
关于EasyAR Sense Unity Plugin的详尽的配置说明可以参考 Android 工程配置文档,这里列出使用Mega时的通常配置。
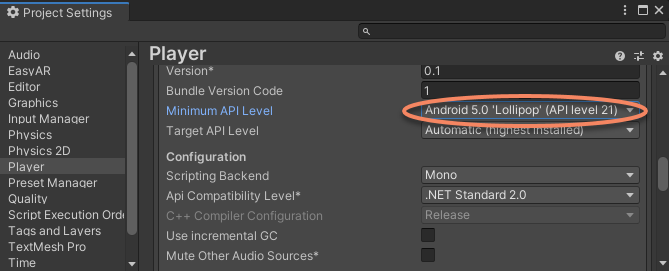
API Level
EasyAR Sense 需要 Android API Level 21 或以上。在Player Settings面板设置如下。

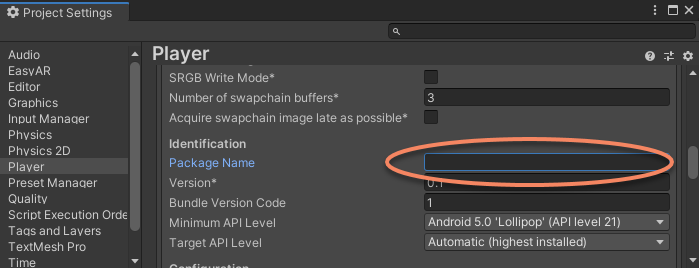
Package Name
设置Android应用的Package Name。在Player Settings面板设置如下。

注意
Package Name要与创建License Key时填写的一致
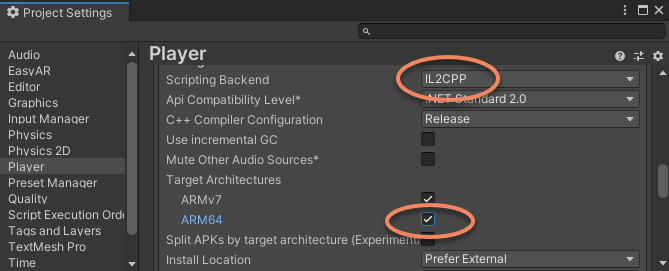
Target Architecture
选择IL2CPP编译并选择ARM64支持。在Player Settings面板设置如下。

ARCore 配置
为了在支持ARCore的手机上使用Mega,需要正确配置ARCore。
一般情况下,建议使用EasyAR的ARCore SDK,如果工程中有AR Foundation,而你又不直接使用,建议删除AR Foundation。如果你确实需要使用AR Foundation,请参考其文档正确配置。需要注意的是,使用EasyAR的ARCore SDK时并 不需要 配置Graphics API为某个特殊的值。
注意
不需要单独安装ARCore或AR Foundation来使用ARCore。
务必不要在不支持ARCore的手机上安装ARCore服务,这会引起Google ARCore SDK工作异常从而导致黑屏等问题。
iOS工程配置¶
关于EasyAR Sense Unity Plugin的详尽的配置说明可以参考 iOS 工程配置文档,这里列出使用Mega时的通常配置。
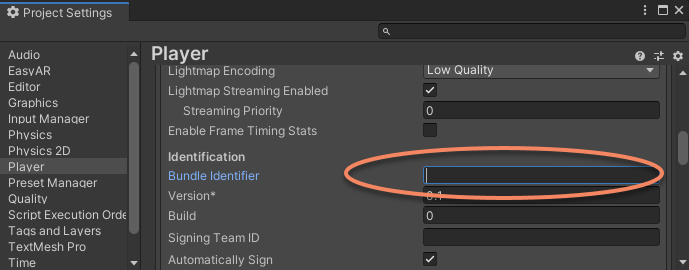
Bundle ID
设置iOS应用的Bundle ID。在Player Settings面板设置如下。

注意
Bundle ID要与创建License Key时填写的一致
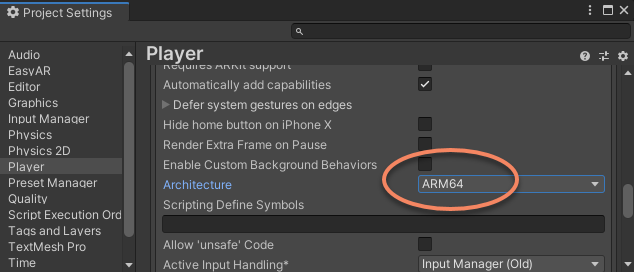
Target Architecture
在 Player Settings 中修改 architecture 为 ARM64。

注意
不可使用Universal。
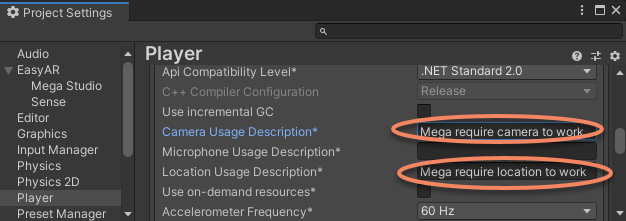
权限配置使用说明
添加 Camera Usage Description和Location Usage Description,请按你需要的文字进行添加,这里只是示例。

AR Foundation配置¶
多数情况下,你完全可以不使用AR Foundation,EasyAR将在所有受支持的设备上正常工作。你需要在以下两种情况下考虑使用AR Foundation:
如果你需要在所有支持ARCore的小米和红米手机上使用ARCore,请使用AR Foundation。由于小米厂商实现有bug,EasyAR的ARCore实现已经禁用部分小米手机,包括米9、米10、红米K20、红米K30、红米K40等系列(这里列出的不全,我们会根据情况随时调整)。在这些手机上,默认配置下将不会使用ARCore,在支持EasyAR运动跟踪的手机上会使用EasyAR运动跟踪。
如果你需要使用的ARCore或ARKit提供的一些功能在EasyAR中未封装,你也可以使用AR Foundation。比如AR Foundation提供了对ARKit的
ARKitFaceManager的支持,EasyAR并没有封装这个功能。
请参考 AR Foundation 配置 来进行配置。
注意
AR Foundation的支持是通过EasyAR Sense的自定义相机实现的。在自定义相机或头显上使用试用产品(个人版license、试用版XR license或试用版Mega服务等)时,EasyAR Sense每次启动后会在固定的有限时间内停止响应。使用付费版本的EasyAR Sense和付费的EasyAR Mega服务没有这个限制。
头显工程配置¶
请仔细阅读如下文档:
添加场景¶
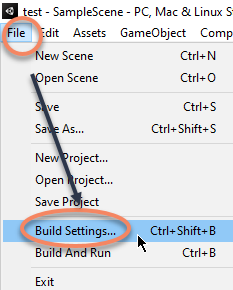
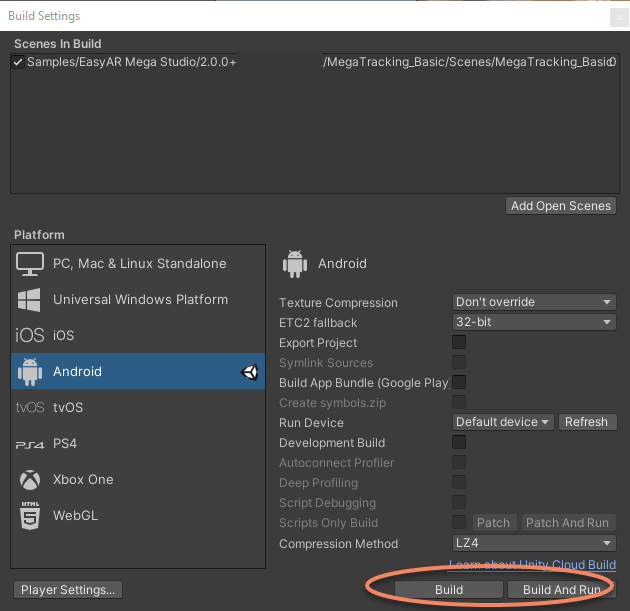
打开 Build Settings ,

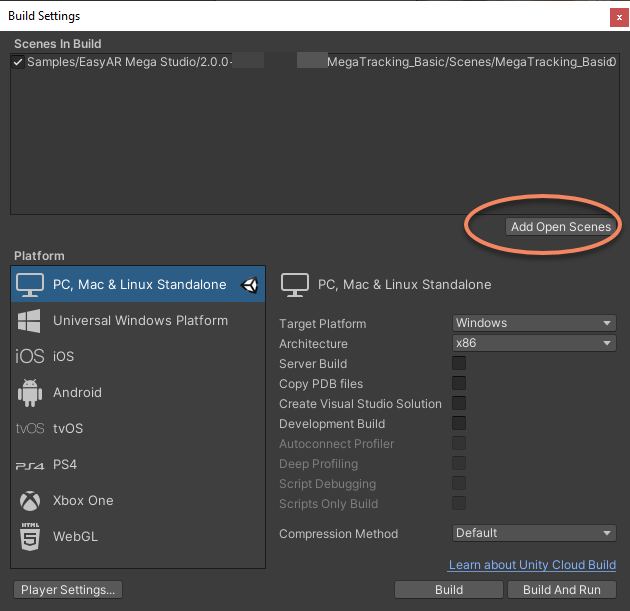
将当前场景添加到 Build Settings 中。

运行¶
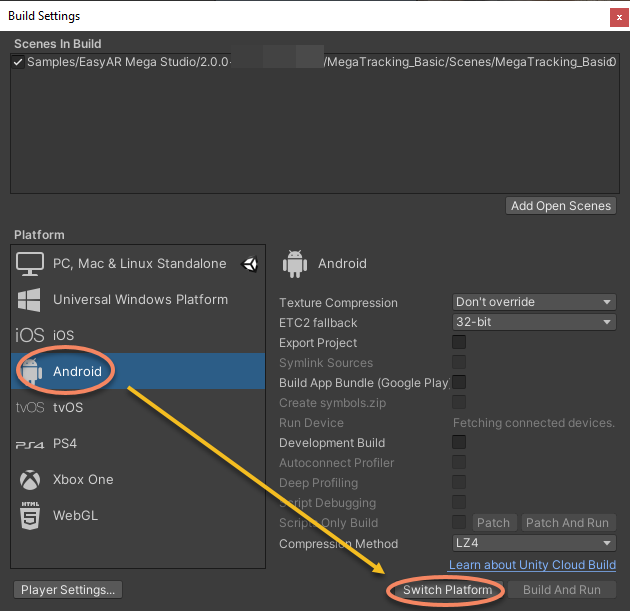
切换到目标平台然后点击Build Settings的 Build 或 Build And Run 按钮或通过其它方式编译项目并在手机等移动设备上安装,运行时需允许相应权限。


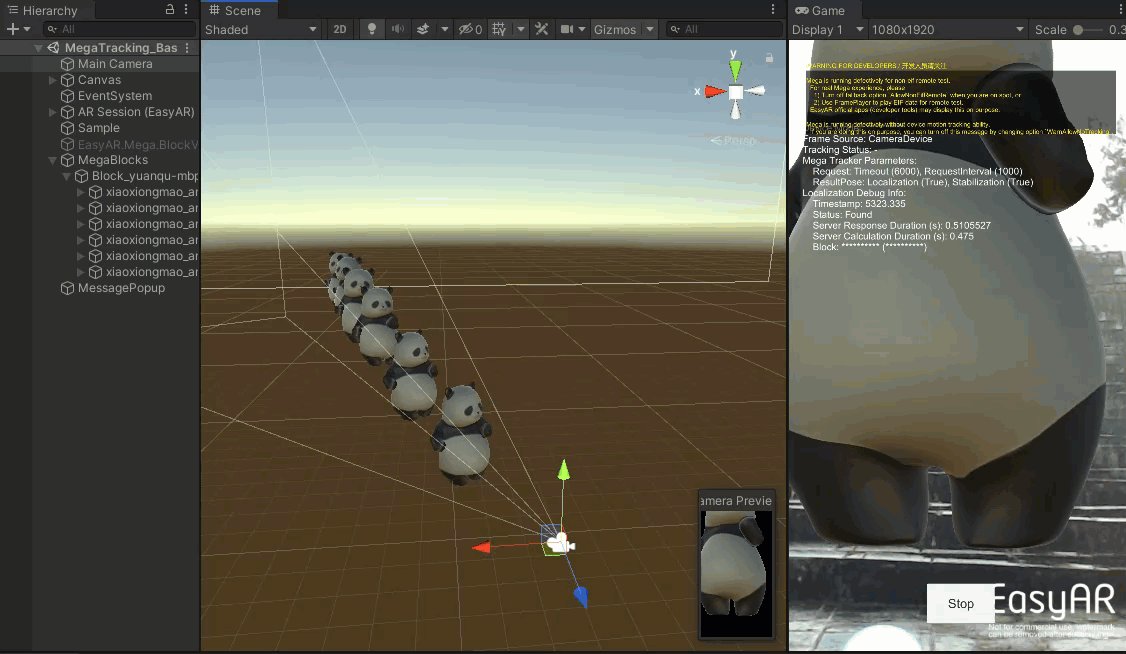
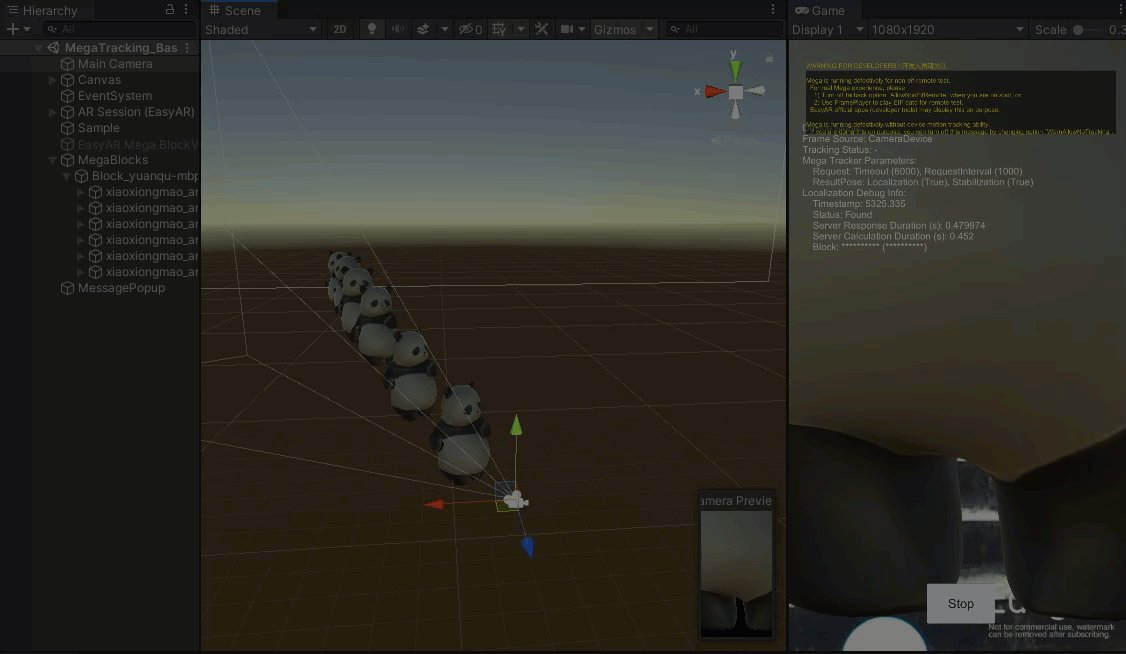
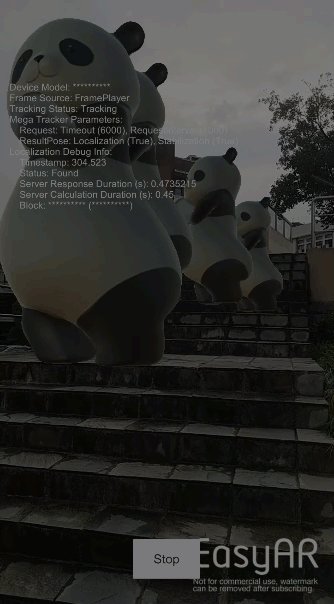
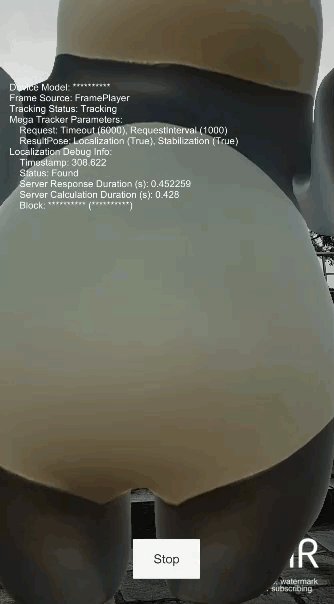
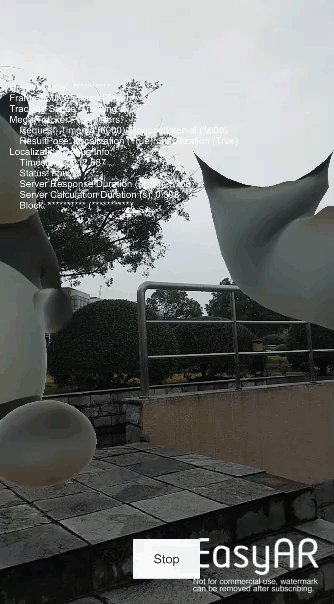
在现场运行效果大致如下,

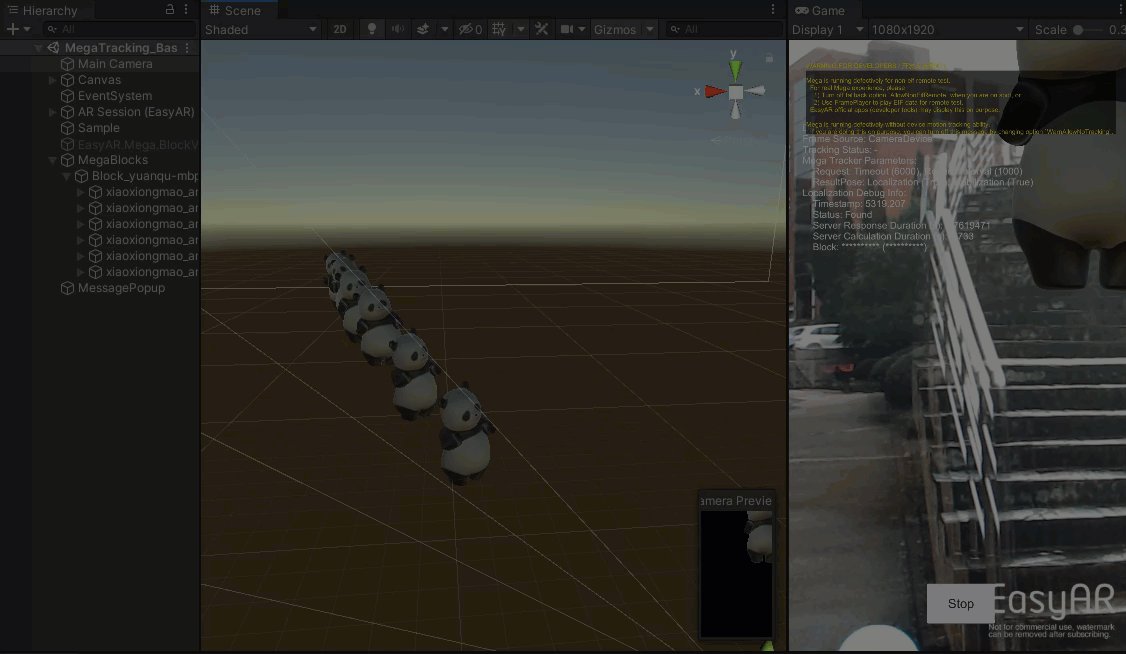
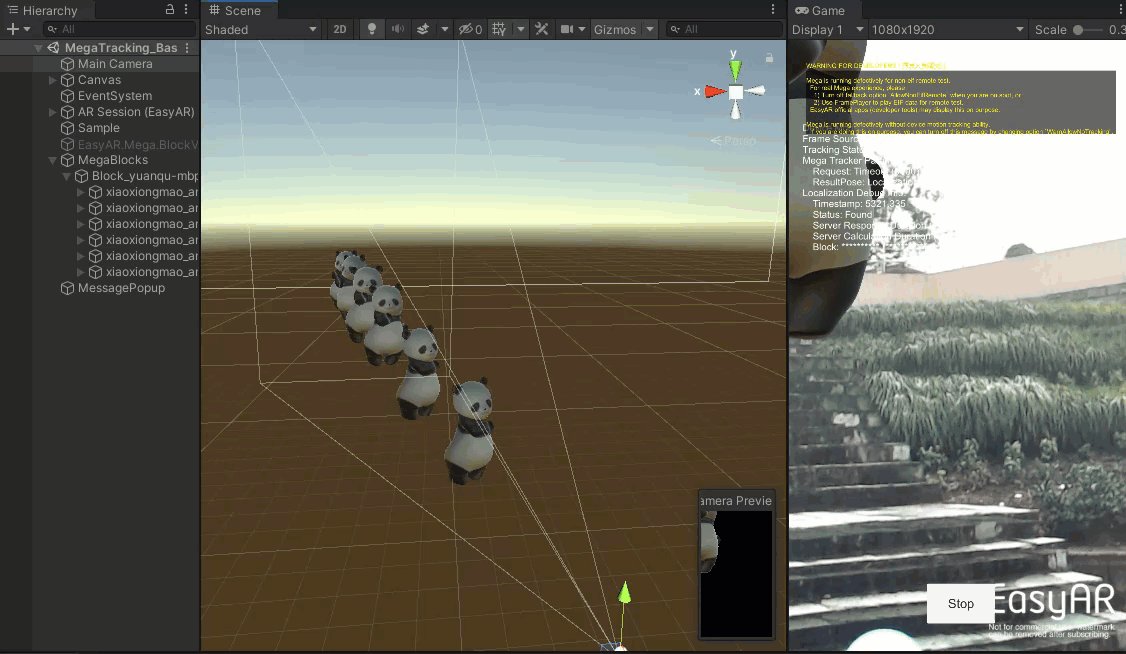
如果不在现场,又想在手机等移动设备上快速做些验证(比如与跟踪效果不相关的流程开发),可以对着视频或图片运行,运行效果大致如下,

重要
不在现场运行时,请务必正确配置GPS输入方式,否则将无法使用。
正确配置下,你会看到屏幕上始终显示警告信息,这段信息无法关闭,以确保应用不会以错误的配置发布到最终用户手中。

注意
对着视频或图片运行看到的效果与实际效果完全无关,请勿以对着视频或图片看到的效果进行判断。这种方式只能用来做一些与跟踪效果不相关的开发和调试。
重要
在使用时,你一定会注意到运行时显示在屏幕上或目视前方的诊断信息文字,请仔细阅读 消息输出 ,仔细斟酌在开发阶段、测试阶段、应用上线之后应该采取何种配置,以及保留何种控制开关。请注意,与EasyAR的沟通通常需要提供这些信息,建议多利用而不是立马关闭。
补充说明¶
弹出信息显示、问题诊断与发布¶
请仔细阅读 消息输出 ,仔细斟酌在开发阶段、测试阶段、应用上线之后应该采取何种配置,以及保留何种控制开关。请注意,与EasyAR的沟通通常需要提供这些信息,建议多利用而不是立马关闭。
关于XREAL上的EIF录制和播放注意事项¶
在XREAL上, 如果 Frame Recorder 的 Format 为 Auto 或 H264 ,录制的数据质量被有意降低,Mega的成功率和准确度都有不同程度的降低,因此其在电脑上的运行效果仅作为参考。
如需向EasyAR反馈问题数据,请设置 ARSession上的 Frame Recorder 的 Format 为 Obsolete 进行录制,注意录制完成必须调用停止(设置enabled为false)否则无法使用。这样录制出来的数据在Unity中使用会显示数据加密无法播放,这是正常的。