sample-easyar-effect-occlusion¶
演示如何使用插件提供的效果实现模型Occlusion效果。
配置和运行¶
请参考 开发入门 进行配置和运行
如果想创建标准的xr-frame工程,请参考微信官方文档 开始
详解¶
模型occlusion效果实现方式为模型+自定义occlusion effect,effect id为 easyar-occlusion 。
sample的运行流程基于小程序基本框架,目录pages中存放所有的页面逻辑,components中存放所有被页面使用的组件功能,xr-frame和AR功能的在component中加载和使用。
小程序的目录结构说明:https://developers.weixin.qq.com/miniprogram/dev/framework/structure.html
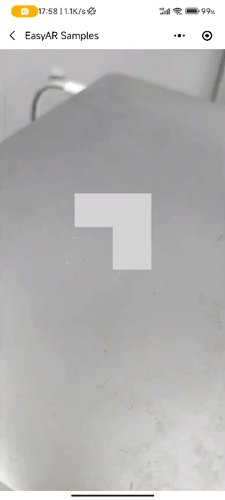
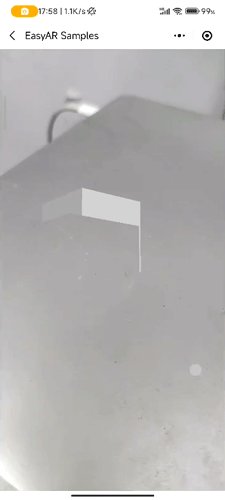
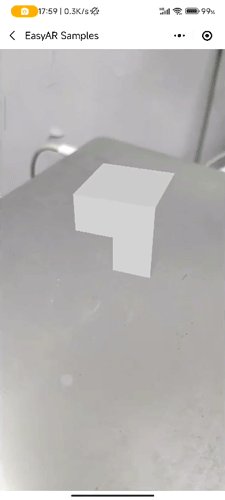
演示效果¶

注册material¶
wx.getXrFrameSystem().registerMaterial("occlusion", scene => scene.createMaterial(scene.assets.getAsset("effect", "easyar-occlusion")));
使用xr-frame的标准流程注册材质球。
给模型添加occlusion材质¶
Mesh组件在创建的时候可以设置材质,这里使用了内置的cube几何体来做示例,material设置为已注册的材质id,不需要设置纹理贴图。
let cube = scene.createElement(wx.getXrFrameSystem().XRMesh, {
geometry: "cube",
material: "occlusion",
});
root.addChild(cube);
GLTF组件与Mesh组件行为不同,所以无法在创建时添加材质,但可以获取GLTF所有的Mesh组件替换材质
//GLTF和GLB模型的Occlusion,GLTF组件与Mesh组件行为不一样,需要在加载完成后遍历GLTF.meshes获取模型上所有的Mesh组件替换材质。
let assetData = {
assetId: "panda",
type: "gltf",
src: "https://staticfile-cdn.sightp.com/easyar/webar/mini/xiongmao.gltf",
option: null
}
//这里通过Promis来创建模型是为了确保遍历GLTF.meshes的时候模型已经完成加载并且已经在场景中创建,否则meshes内没有东西无法完成材质替换
scene.assets.loadAsset(assetData)
.then((value) => {
let panda = scene.createElement(wx.getXrFrameSystem().XRGLTF, { model: "panda" })
root.addChild(panda);
let occlusionMaterial = scene.assets.getAsset("material", "occlusion");
panda.getComponent(wx.getXrFrameSystem().GLTF).meshes.forEach(m => {
//neverCull为是否关闭视锥体剔除功能
//如果要做特大遮挡模型可以考虑不关闭功能,需要根据性能状态进行衡量。
m.setData({ neverCull: true, material: occlusionMaterial });
});
let transform = panda.getComponent(wx.getXrFrameSystem().Transform);
transform.position.setValue(0.75, 0, 0);
transform.rotation.setValue(0, 0, 0);
transform.scale.setValue(1, 1, 1);
});
微信小程序相关说明: