开发入门¶
使用前提¶
EasyAR插件基于微信小程序及其3D引擎 XR-Frame 运行,请在使用前确保 您已熟悉3D引擎基本知识和小程序本身的开发流程 。
如果您对于微信小程序的基本开发流程还不了解,请先查看 微信小程序开发文档 。
如果您对微信小程序的3D引擎 XR-Frame 还不了解,请先查看 微信小程序XR-Frame文档 。
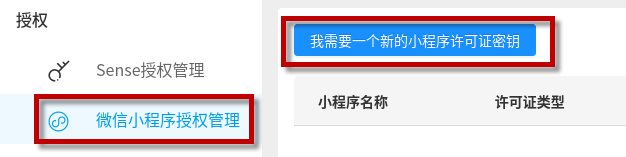
申请EasyAR Mega 小程序许可证¶
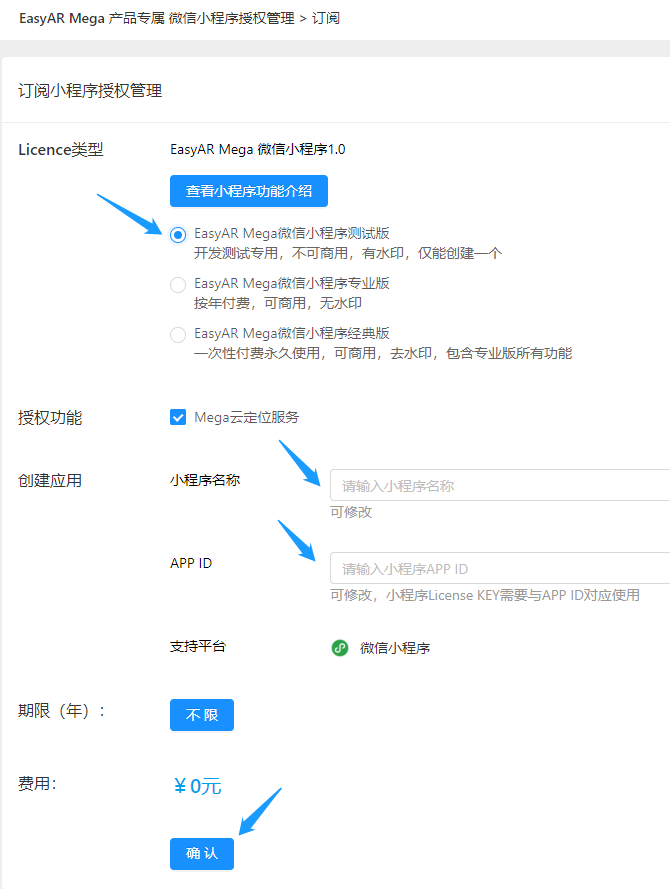
初次开发时,先在开发中心内申请测试版本小程序许可证,有效期30天。
测试版许可证有水印,不可用于商用。
正式上线前需升级到专业版,升级不会变更license key。

输入你的小程序名称和APPID

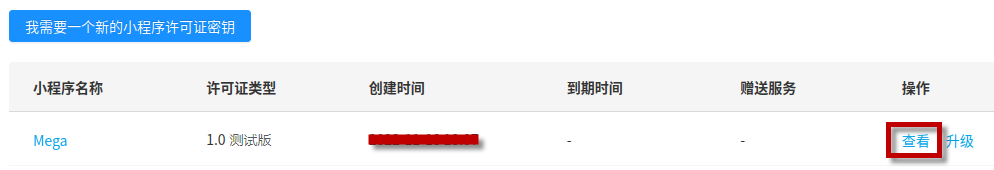
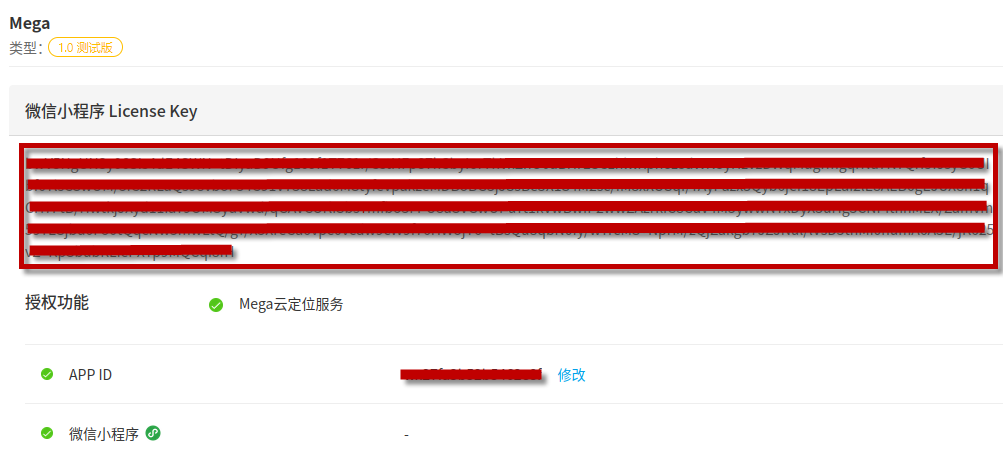
获取微信小程序许可证 License Key


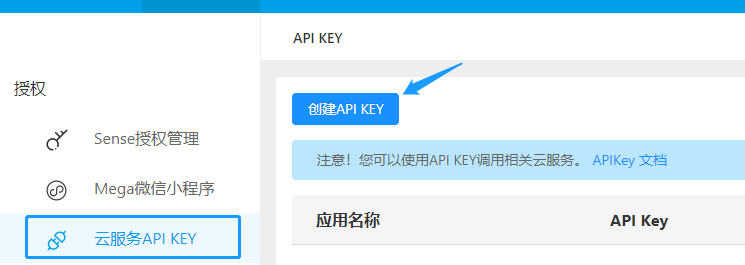
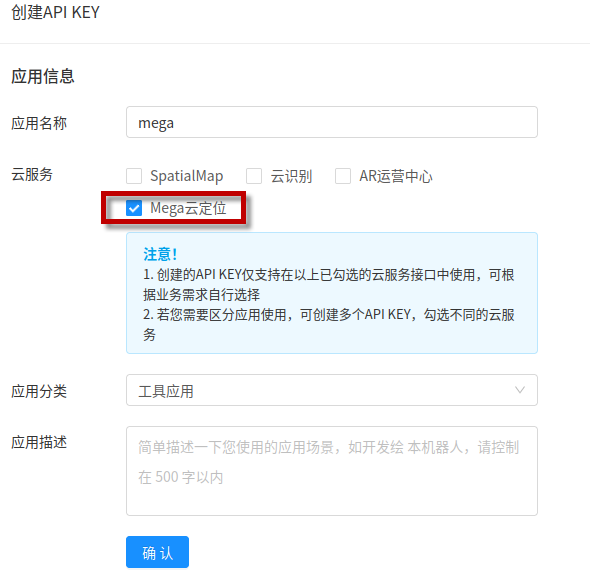
创建Mega云定位服务API KEY¶
在开发中心内选择云服务API KEY,并创建API KEY

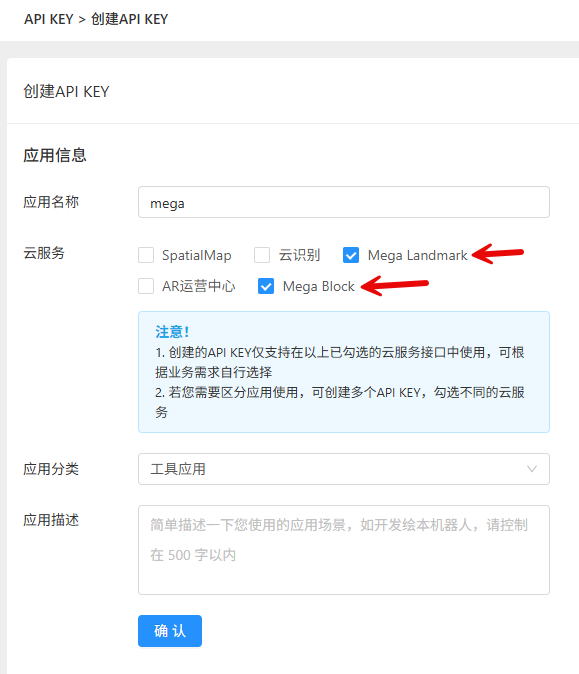
输入应用名称,选中需要使用的Mega云服务

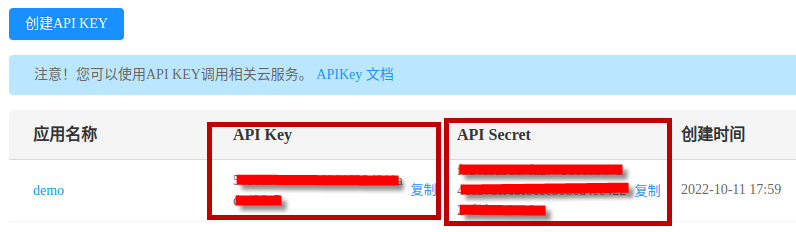
获取你的API Key和API Secret

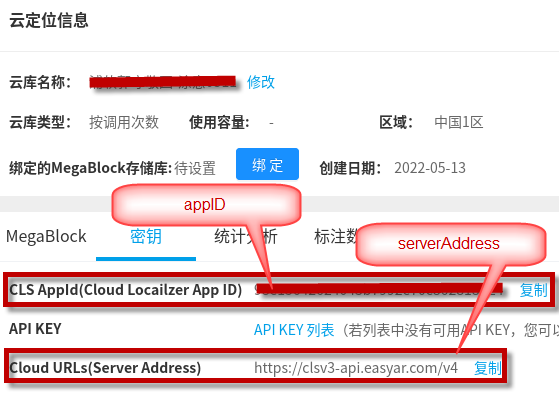
获取Mega云定位服务配置信息¶
详细 * 配置定位服务



标注数据生成¶
为什么需要标注数据,请了解下Mega 产品体系。
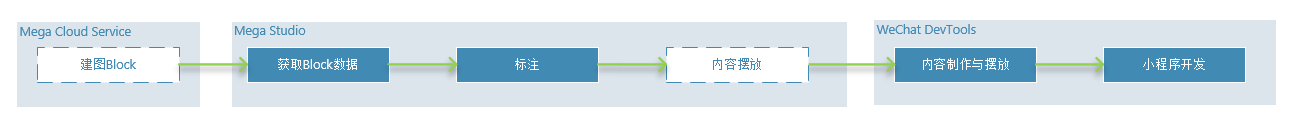
微信小程序上开发Mega应用流程如下图:

建图Block,请查看文档
Mega Studio工具使用,标注数据及内容摆放,请查看文档
小程序开发,开发前建议先运行sample
获取标注数据(ar annotation id)¶
标注数据需要通过Unity来创建,* 标注并在现场验证 Mega 效果

下载 sample¶
登录到开发中心(www.easyar.cn),点击上方“下载”,展开EasyAR Mega,在EasyAR 微信小程序插件 demo工程 一栏中下载。

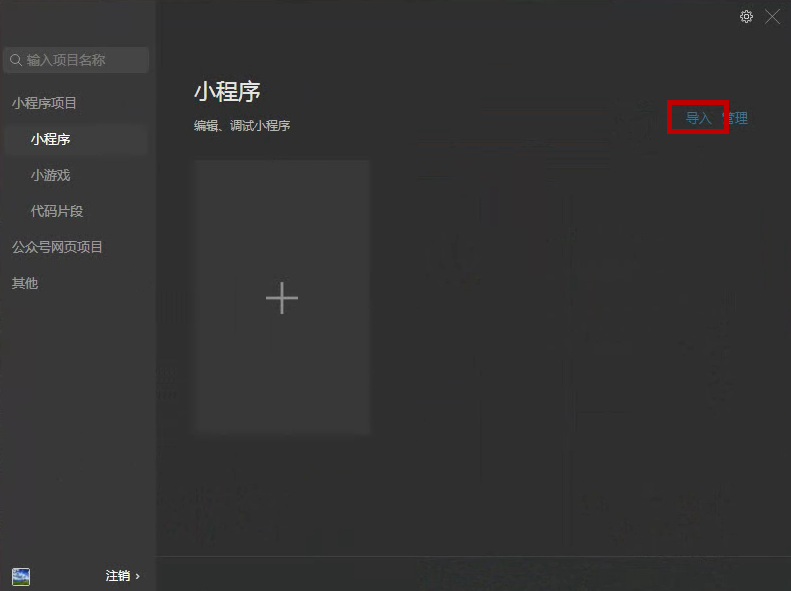
导入到微信开发者工具¶

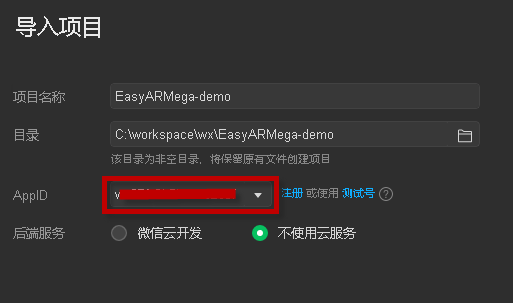
选择下载的sample,并选择一个AppId。

配置微信小程序工程¶
在工程app.json中配置plugins和lazyCodeLoading设置。

配置Mega服务¶
在通过小程序插件使用Mega服务时,需要提供插件授权,云定位API凭证和定位库信息
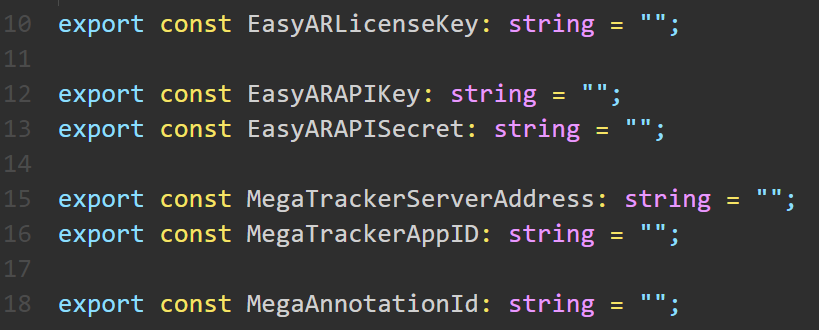
Sample中的实现方法为在配置文件(miniprogram/components/sample-data/easyar-setting.ts)中设置:

LicenseKey: 用于小程序插件授权。
APIKey+Secret: Mega 服务访问凭证,与APIToken二选一,取决于接入方式,使用APIToken时可不填。具体使用方法请见 云服务API认证
Mega定位库信息: 云定位库参数,包括ServerAddress 和 AppId。
点击“预览”在手机上体验,不要使用真机调试¶
XR-Frame依赖真机测试,开发中AR相关的部分必须用真机进行测试。

开发调试¶
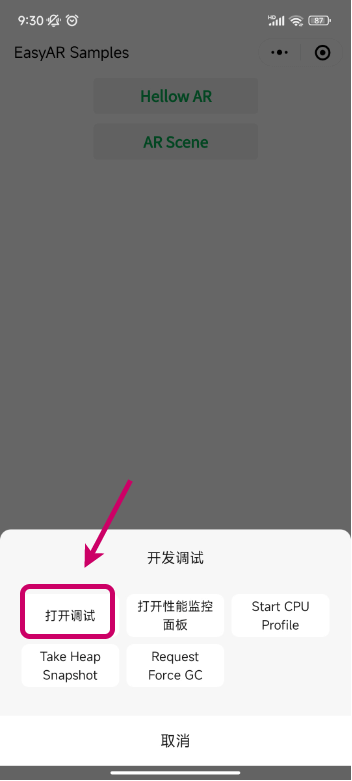
在开发过程中,建议打开调试功能,打开方法如下图, 点击 打开调试 小程序会退出,重新打开即可 。


微信3D引擎学习¶
Mega微信小程序插件需基于XR-Frame开发使用
请详细阅读,XR-Frame官方文档 https://developers.weixin.qq.com/miniprogram/dev/component/xr-frame/overview/
EasyAR Mega小程序Toolbox验证工具¶

无需开发,就能快速验证您的场景定位效果,使用方法请参考 Mega Toolbox
设备支持¶
Mega需要运动跟踪的能力,在微信小程序里面,这个能力由微信的VisionKit提供。
系统要求和手机支持列表请参考 微信 VisionKit 内文档 的说明。
一般来说,需要支持V2平面AR接口的手机才能较好的支持Mega,只支持V1的手机效果会有大幅影响。