从零创建可运行的工程¶
这篇文章将详细描述如何使用 EasyAR Sense Unity Plugin 快速创建一个AR应用的过程。
准备工作¶
准备Unity环境¶
阅读 平台需求,了解EasyAR Sense Unity Plugin支持的系统和Unity版本,并从Unity官方获取并安装Unity安装包。
如果你是初次使用,建议使用Unity 长期支持版本 。
准备插件包¶
从 下载页 获取EasyAR Sense Unity Plugin的发布包。
获取许可证授权¶
使用EasyAR Sense之前需要先在官网 www.easyar.cn 注册并 获取许可证授权 。
创建工程¶
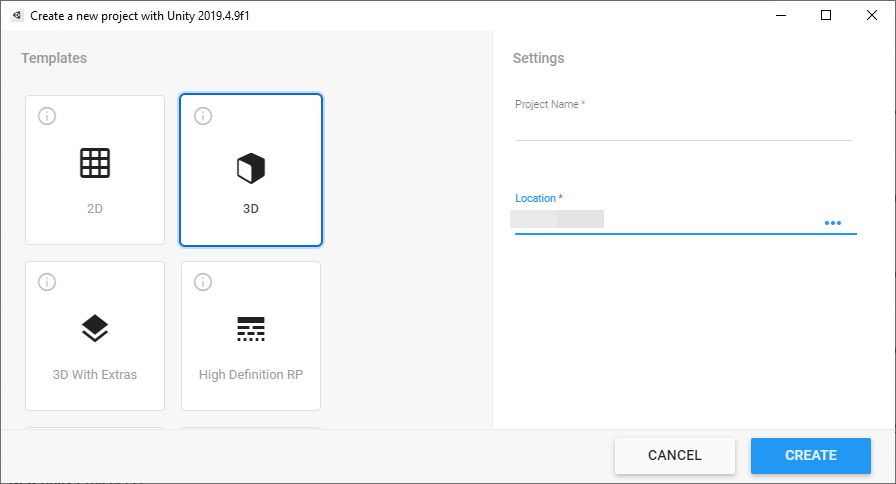
创建空Unity工程¶
创建工程时,Template 选择 3D。如果你在使用URP,可以参考 配置 Universal Render Pipeline (URP) 来进行配置。

添加插件包¶
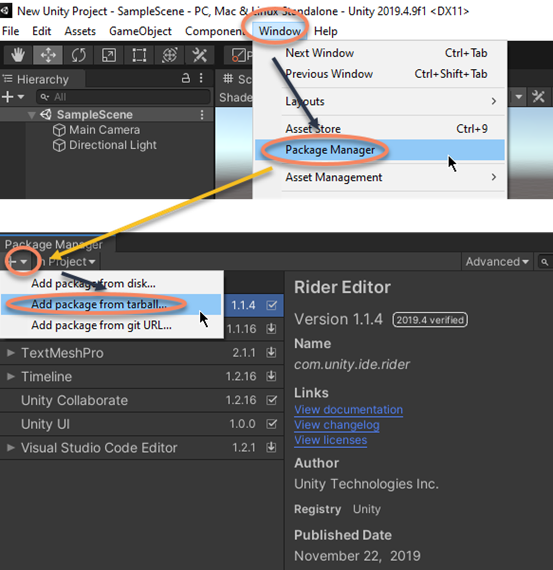
将下载好的插件包解压,通过 Unity的 Package Manager window 来 使用本地tarball文件安装插件.

在弹出的对话框中选择 com.easyar.sense-*.tgz 文件。
注意:在导入后, tgz 文件不能被删除或移动到另一个位置,因此通常需要在导入前将这个文件放在合适的地方。如果你希望与他人共享工程,可以将文件放在工程目录内,如果有使用版本管理,也需要加入。
填写许可证(License Key)¶
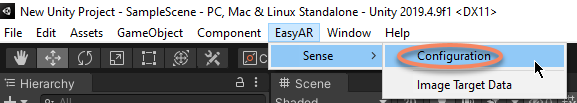
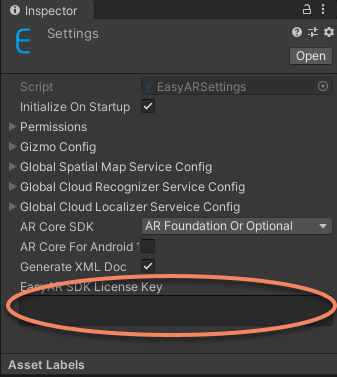
从Unity菜单中选择 EasyAR > Sense > Configuration 并在Inspector面板中输入License Key。


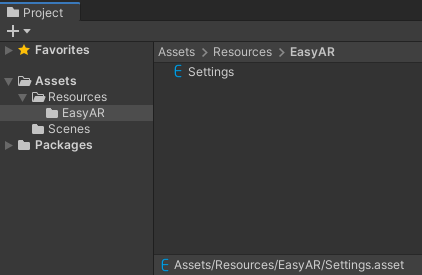
这会在你的 Assets 文件夹中创建资产文件,创建出来的文件不能被移动或删除。

创建含有Camera的场景¶
创建场景或使用工程自动创建的场景,确保场景中含有Camera。

注意: 如果你在使用 AR Foundation ,上面那种独立的 Camera 不是必须的。在进行下一步之前,你需要参考 与 AR Foundation 协同工作 来详细了解如何配置场景。
注意: 如果你在使用 AR Engine Unity SDK ,上面那种独立的 Camera 不是必须的。在进行下一步之前,你需要参考 与华为 AR Engine 协同工作 来详细了解如何配置场景。
注意: 如果你在使用 Nreal SDK ,上面那种独立的 Camera 不是必须的。在进行下一步之前,你需要参考 在 Nreal 设备上使用 来详细了解如何配置场景。
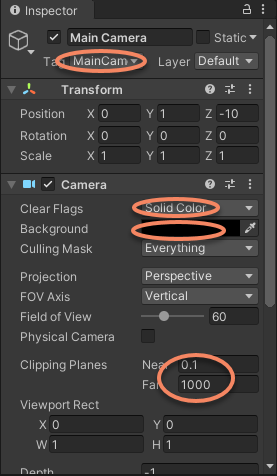
配置相机(如果你在使用 AR Foundation 或 AR Engine Unity SDK 或 Nreal SDK ,这些数值通常会由这些package所预设),

Tag: 如果Camera不是来自
AR Foundation或AR Engine Unity SDK或Nreal SDK,可以设置Camera Tag为 MainCamera,这样它会在AR Session启动时被frame source所选用。或者,你也可以通过在Inspector面包设置 FrameSource.Camera 来修改 FrameSource 的 Camera 为这个Camera。Clear Flags: 需要选择为 Solid Color 以确保Camera图像可以正常渲染。如果选择为 Skybox ,Camera图像将无法显示。
Background: 这个非必需配置,考虑到使用体验,建议将背景颜色设为黑色以便在Camera设备打开前和切换时以黑色显示。
Clipping Planes: 根据识别物体实际的物理距离设置。这里设置Near为0.1(米)以避免相机离物体较近时无法显示。
AR Foundation 通常会设置其剪裁平面为 (0.1, 20) ,这可能会导致离 Camera (真实世界中的设备)超过20米的物体会无法显示出来。请在使用前根据具体需求来修改。
创建 EasyAR AR Session¶
你可以使用预设来创建 AR Session,也可以逐节点创建 AR Session。
使用预设创建 AR Session¶
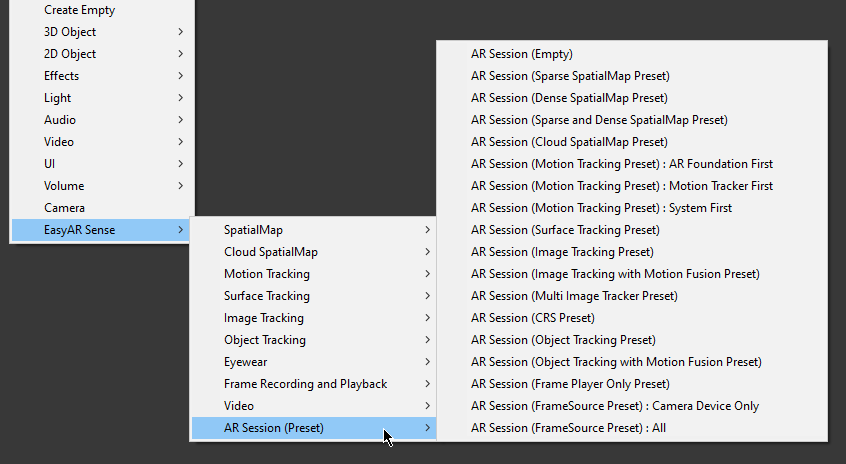
为了使用方便,在 GameObject 菜单中由许多预设,你可以在大多数情况下使用它们完成你需要的功能,
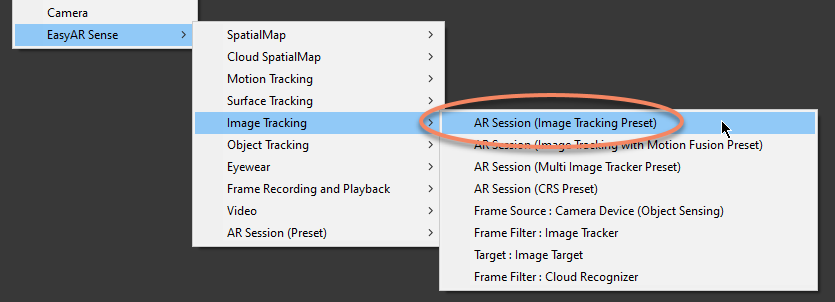
比如,如果你要使用 图像跟踪,你可以使用 EasyAR Sense > Image Tracking > AR Session (Image Tracking Preset) 来创建AR Session。

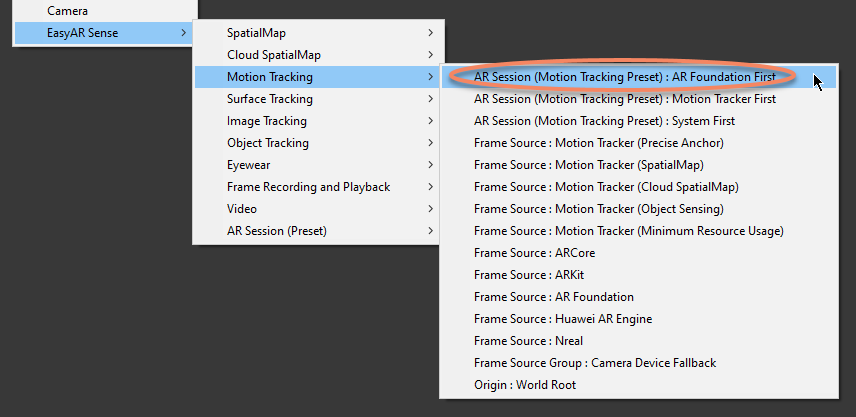
如果你要像典型的类似 ARCore 或 ARKit 的方式来使用 运动跟踪 ,你可以使用 EasyAR Sense > Motion Tracking > AR Session (Motion Tracking Preset) : AR Foundation First 来创建AR Session。

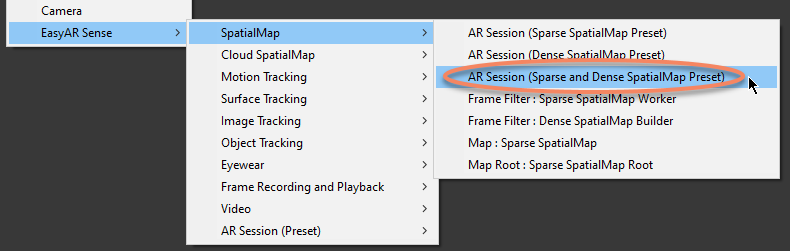
如果你要同时使用 稀疏空间地图 和 稠密空间地图 来建图,你可以使用 EasyAR Sense > SpatialMap > AR Session (Sparse and Dense SpatialMap Preset) 来创建AR Session。

EasyAR Sense > AR Session (Preset) 菜单收集了所有预设,如果在这个集合中和某个功能菜单中存在同名的预设,它们创建出来的AR Session也会是一样的。

逐节点创建 AR Session¶
如果 AR Session 预设不满足你的需求,你也可以逐节点创建 AR Session。
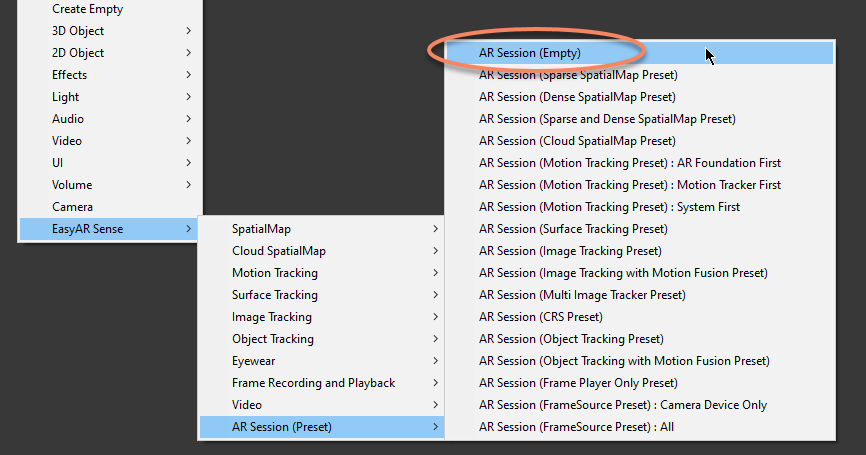
比如,如果你要在一个session中同时使用 稀疏空间地图 和 图像跟踪 ,你可以首先使用 EasyAR Sense > AR Session (Preset) > AR Session (Empty) 创建一个空的 ARSession ,

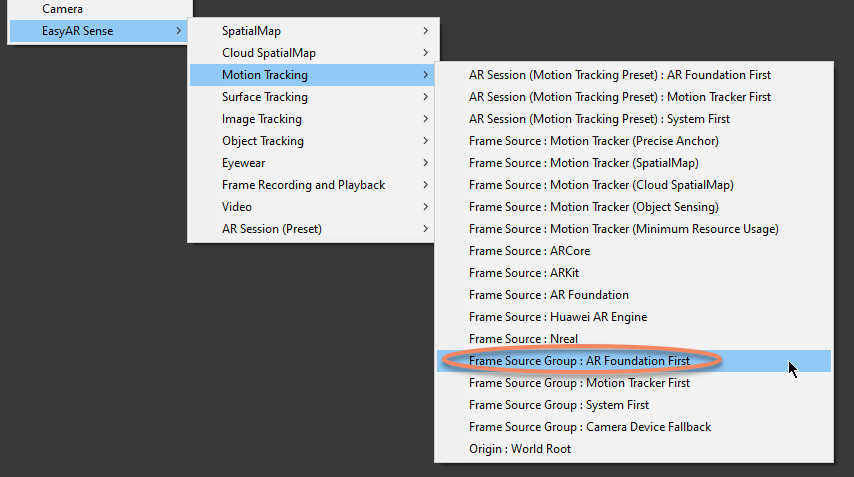
然后在session中添加 FrameSource 。为了使用 稀疏空间地图 ,你需要一个表示运动跟踪设备的 FrameSource ,这通常在不同设备上会运行不同的 frame source。这里我们使用 EasyAR Sense > Motion Tracking > Frame Source Group : AR Foundation First 来创建一个 Frame Source Group ,session使用的 frame source 会在运行时选择。你可以根据具体需求添加不同的 frame source 组或单个 frame source 到session中。

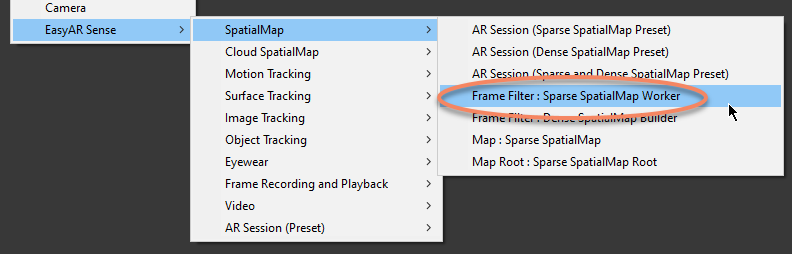
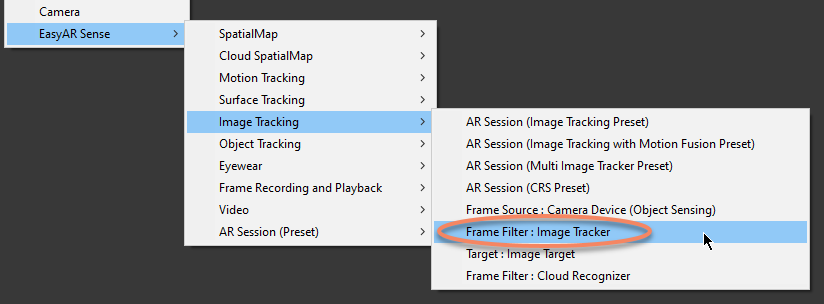
在添加 frame source 之后,你需要添加 session 需要使用的 frame filter。为了在session中同时使用 稀疏空间地图 和 图像跟踪 你需要在session中添加一个 SparseSpatialMapWorkerFrameFilter 和一个 ImageTrackerFrameFilter ,这可以通过 EasyAR Sense > SpatialMap > Frame Filter : Sparse SpatialMap Worker 和 EasyAR Sense > Image Tracking > Frame Filter : Image Tracker 来完成。


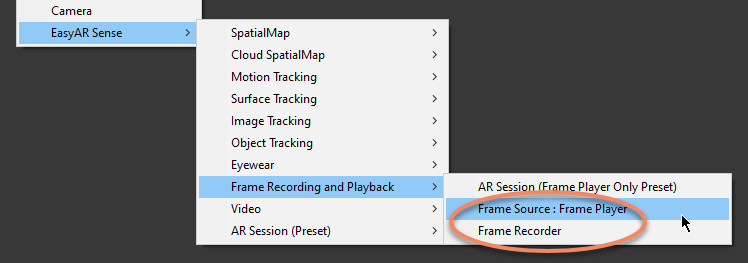
有时你需要在设备上录制 input frame 然后在PC上回放,以便在 Unity 编辑器中诊断问题,这时你可以在session中添加 FramePlayer 和 FrameRecorder 。(当然,如果要使用这些功能的话,你需要根据情况修改 FrameSource.FramePlayer 和 FrameSource.FrameRecorder 。)

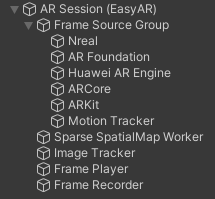
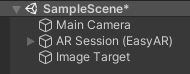
最后,AR Session 会是这样,

创建 Target 或 Map¶
为了使用某些功能,你需要在场景中一个 target 或 map ,并将其它内容作为它们的子节点,以便这些内容可以在场景中跟着 target 或 map 移动。
创建 ImageTarget¶
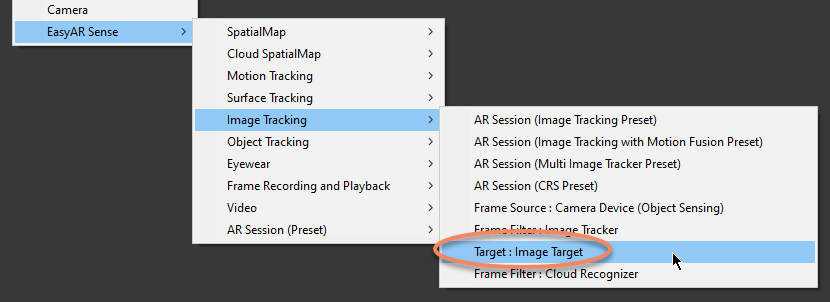
如果你要使用 图像跟踪 ,你需要通过 EasyAR Sense > Image Tracking > Target : Image Target 创建 ImageTargetController 。


这时候场景中ImageTarget应该会显示成问号,

然后需要配置这个 ImageTarget。这通常由好几种不同的方法。这里使用其中的一种,使用StreamingAssets中的图片创建target。
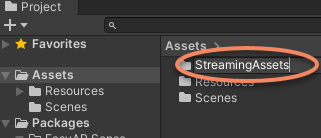
在Assets中创建StreamingAssets文件夹

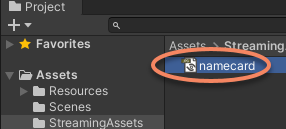
将需要识别的图片拖入StreamingAssets中。这里选用名片图。

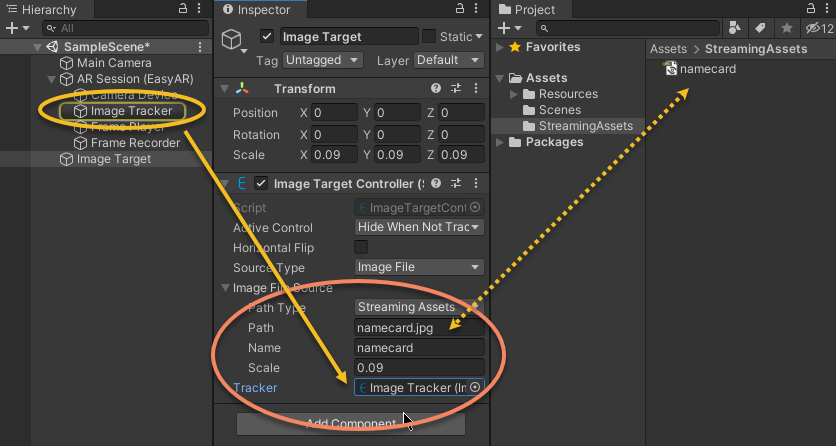
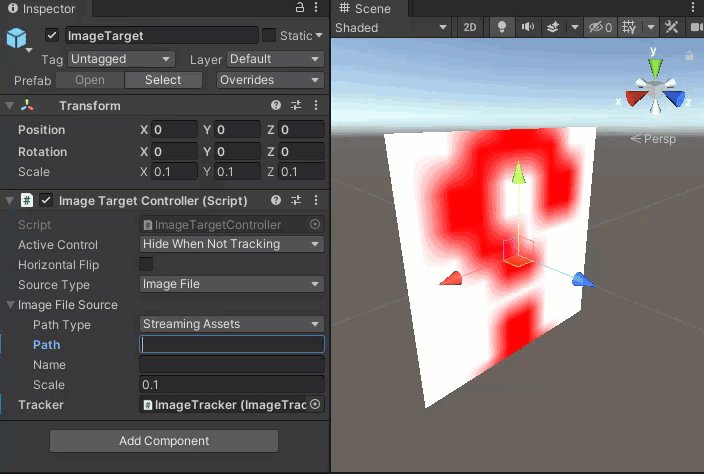
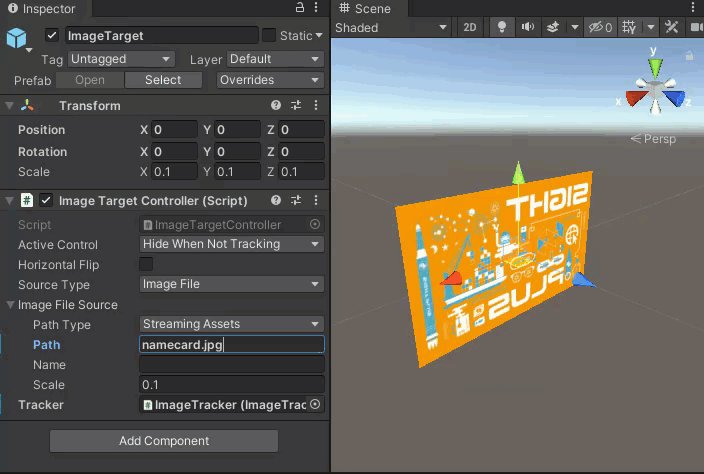
然后配置这个 ImageTargetController 以使用 StreamingAssets 中的图片,

Source Type: 这里设置为 Image File ,表示将使用图片文件创建ImageTarget。
Path Type: 这里设置为 StreamingAssets ,表示 Path 将使用相对于StreamingAssets的路径。
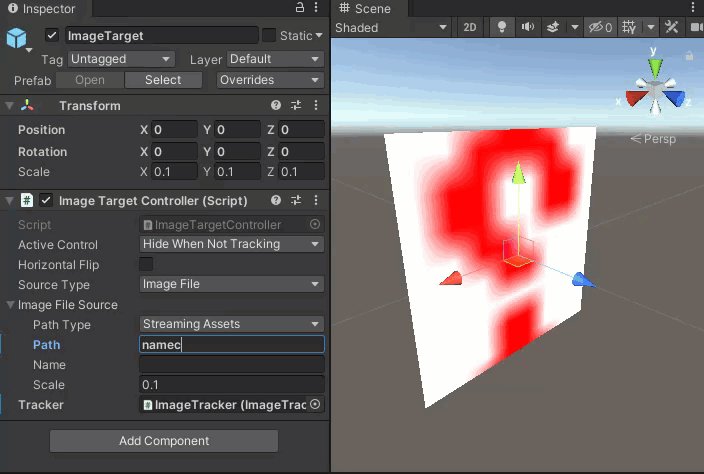
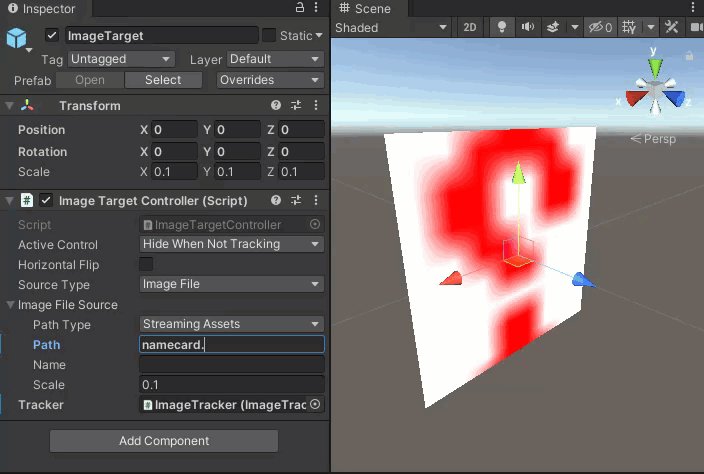
Path: 图片相对于StreamingAssets的路径。
Name: target名字,可以随意输入。
Scale: 根据识别图宽度实际的物理大小设置。这里使用的名片实际大小为9mm,因此设为0.09(米)。
Tracker: 需要加载 ImageTargetController 的 ImageTrackerFrameFilter 。在添加ImageTarget时,它会被默认设为场景中的其中一个 ImageTrackerFrameFilter ,添加后仍可修改。
场景中ImageTarget的显示将随Path的输入而随时改变

创建 Sparse SpatialMap¶
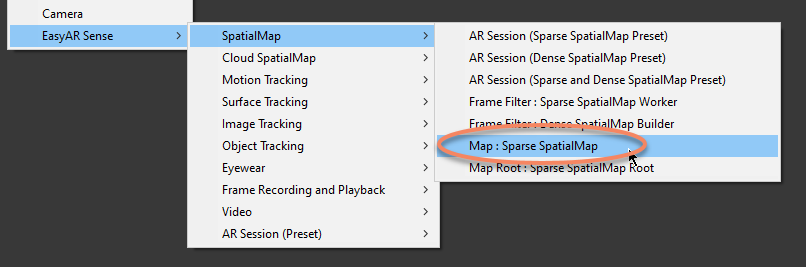
如果你需要使用 稀疏空间地图 建图功能,你需要使用 EasyAR Sense > SpatialMap > Map : Sparse SpatialMap 创建 SparseSpatialMapController ,


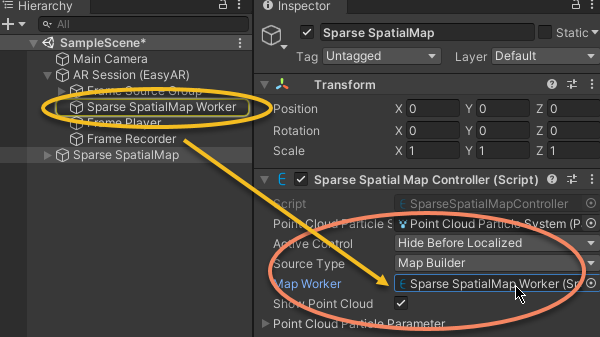
然后配置 SparseSpatialMapController 以用于建图,

Source Type: 这里设置为 Map Builder ,表示这个地图会用来建图。
Map Worker: 需要加载 SparseSpatialMapController 的 SparseSpatialMapWorkerFrameFilter 。在添加SparseSpatialMap时,它会被默认设为场景中的其中一个 SparseSpatialMapWorkerFrameFilter ,添加后仍可修改。
Show Point Cloud: 这里设置为 True ,表示建图过程中会显示点云。
添加跟随 Target 或 Map 的3D内容¶
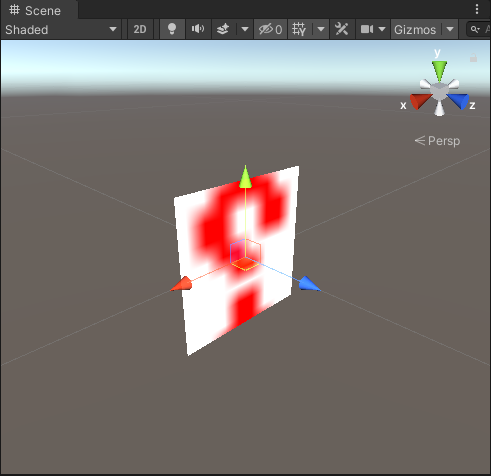
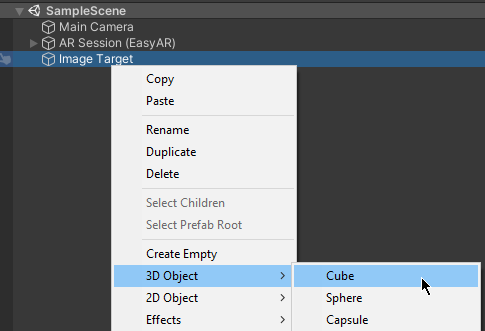
这里我们展示如何在ImageTarget节点下添加3D物体,以添加一个Cube进行示例


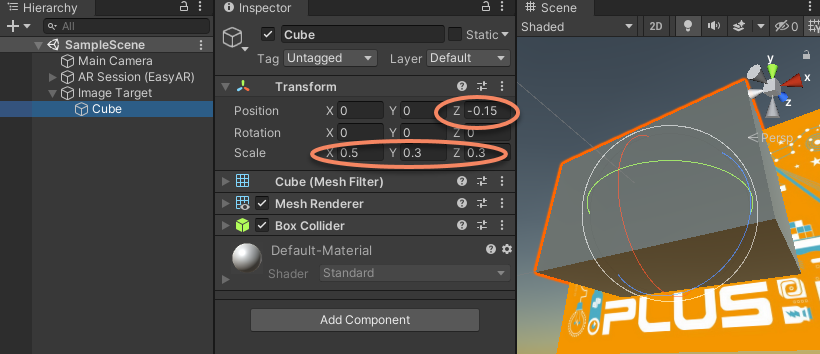
Scale: Transform配置根据需求随意配,这里配置scale为 {0.5, 0.3, 0.3}。
Position: Transform配置根据需求随意配,这里为使Cube底面与识别图对其,调整position的z值为 -0.3 / 2 = -0.15 。
在Map节点下添加内容的方法类似。
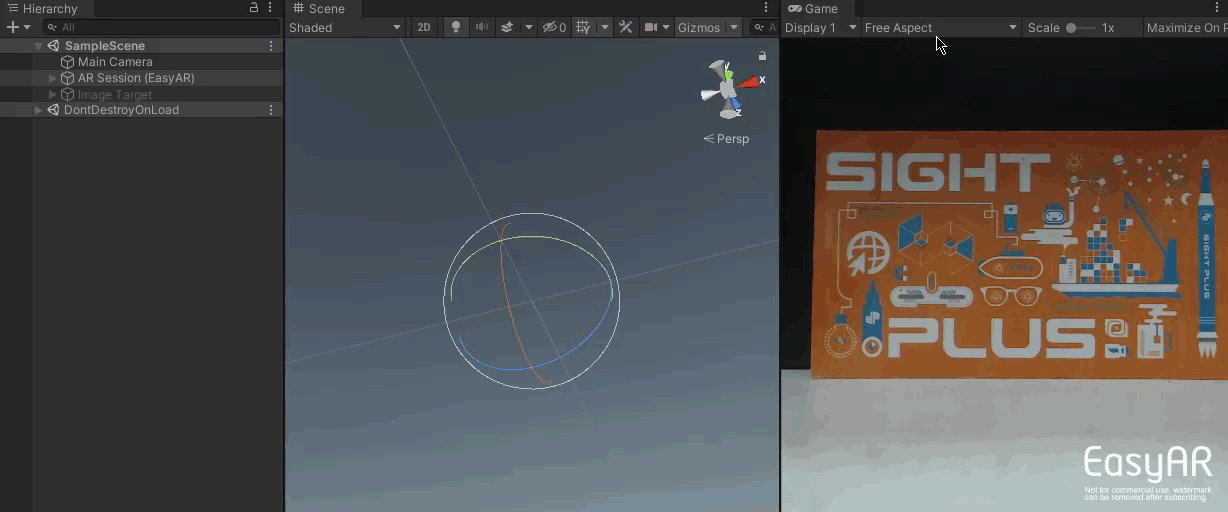
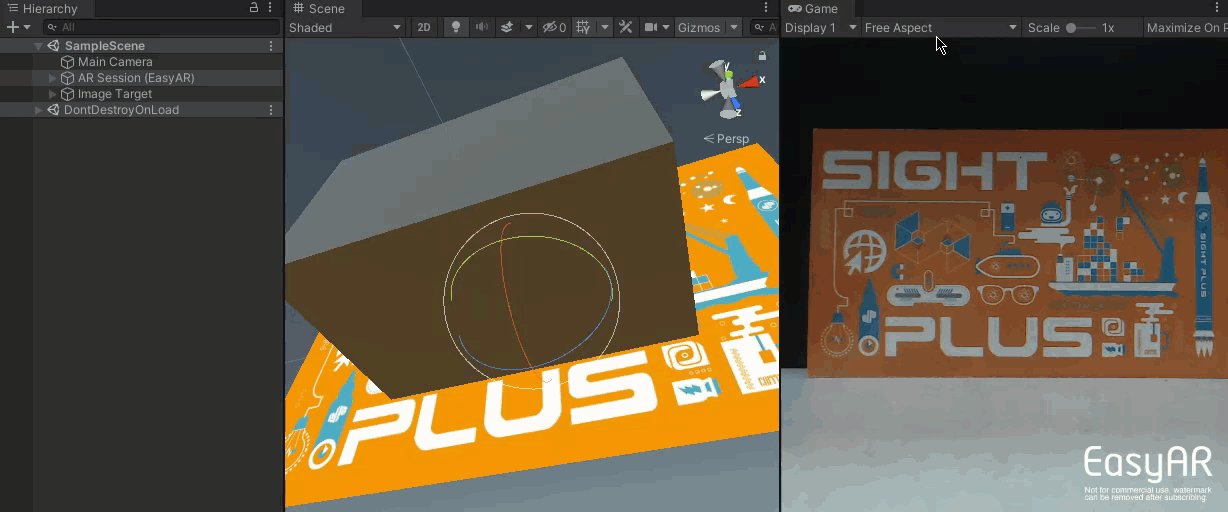
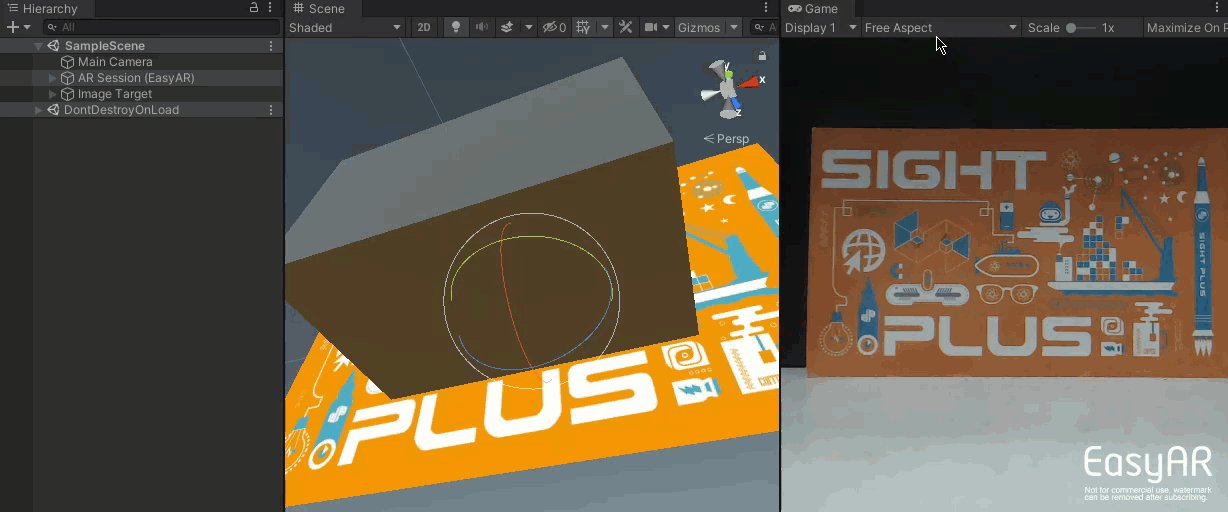
在编辑器中运行¶
如果电脑上连接着摄像头,经过上面的配置之后,就可以直接在Unity编辑器中运行了。

在Android或iOS设备上运行¶
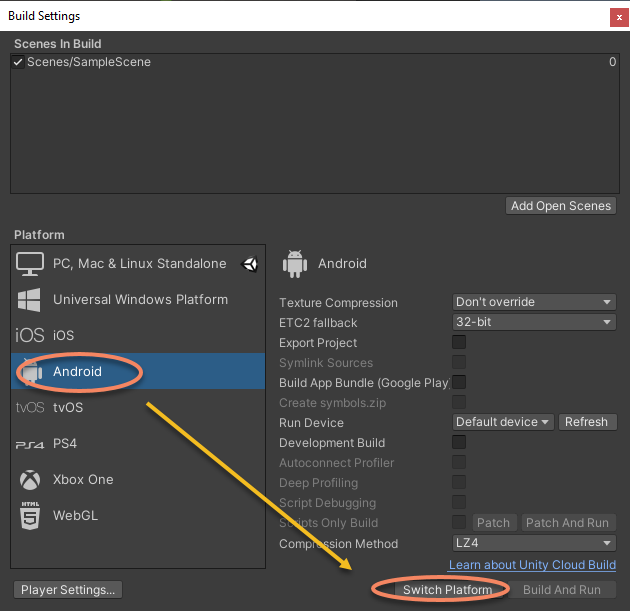
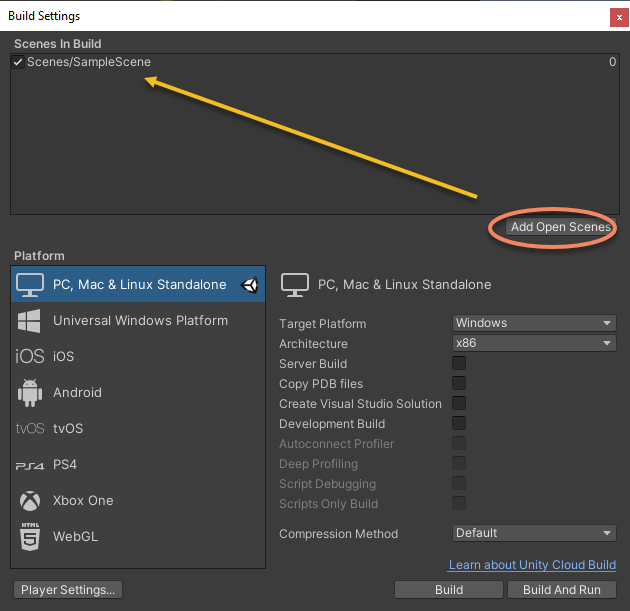
将场景添加到build settings,

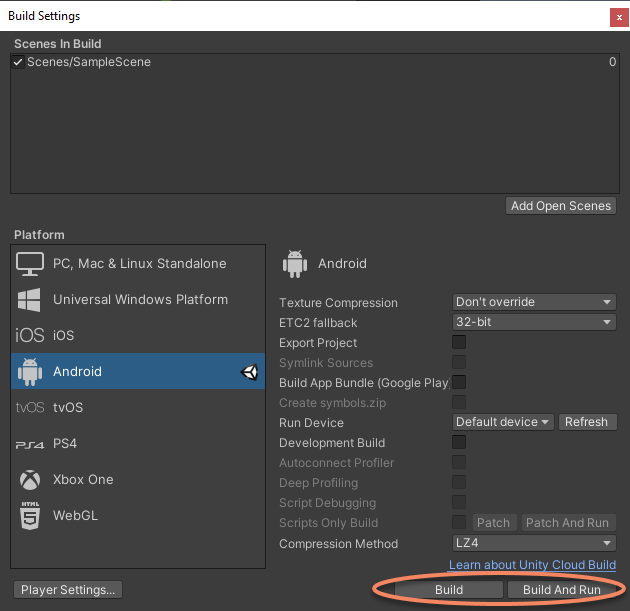
根据 Android 工程配置 或 iOS 工程配置 配置工程,切换目标平台然后点击Build Settings的 Build 或 Build And Run 按钮或通过其它方式编译项目并在手机上安装,运行时需允许相应权限。