微信小程序应用开发¶
开发之前,我需要首先知道的¶
对一个开发人员来讲,EasyAR Mega的使用与直接写代码开发小程序有一些不同。
如果你还没有用过 EasyAR Mega Studio 或 EasyAR Mega Toolbox ,建议先花一点时间阅读以下两个快速入门教程,并根据教程使用工具查看Mega效果,
这比立马开发要更好,因为这些工具都是用来辅助开发的,掌握这些工具的使用并在开发和问题反馈中经常使用,将极大的提升开发效率。
如果你想了解EasyAR Mega的实际使用效果,建议不要立马进行开发,使用工具更快,完全不需要开发。
使用EasyAR Mega Studio或EasyAR Mega Toolbox可以阅读上面两个快速入门教程,
完整的使用手册请参考:
开发Mega小程序不止是小程序开发,通常来说你既需要使用Mega云服务 (请参考 Mega 云服务入门 ),也需要使用Mega开发工具(请参考 Mega 开发工具入门 )。
微信小程序开发基础¶
准备一个企业主体的微信小程序¶
准备一个企业主体的微信小程序,可在微信公众平台申请:https://mp.weixin.qq.com/ ,申请时必须选择为企业主体。
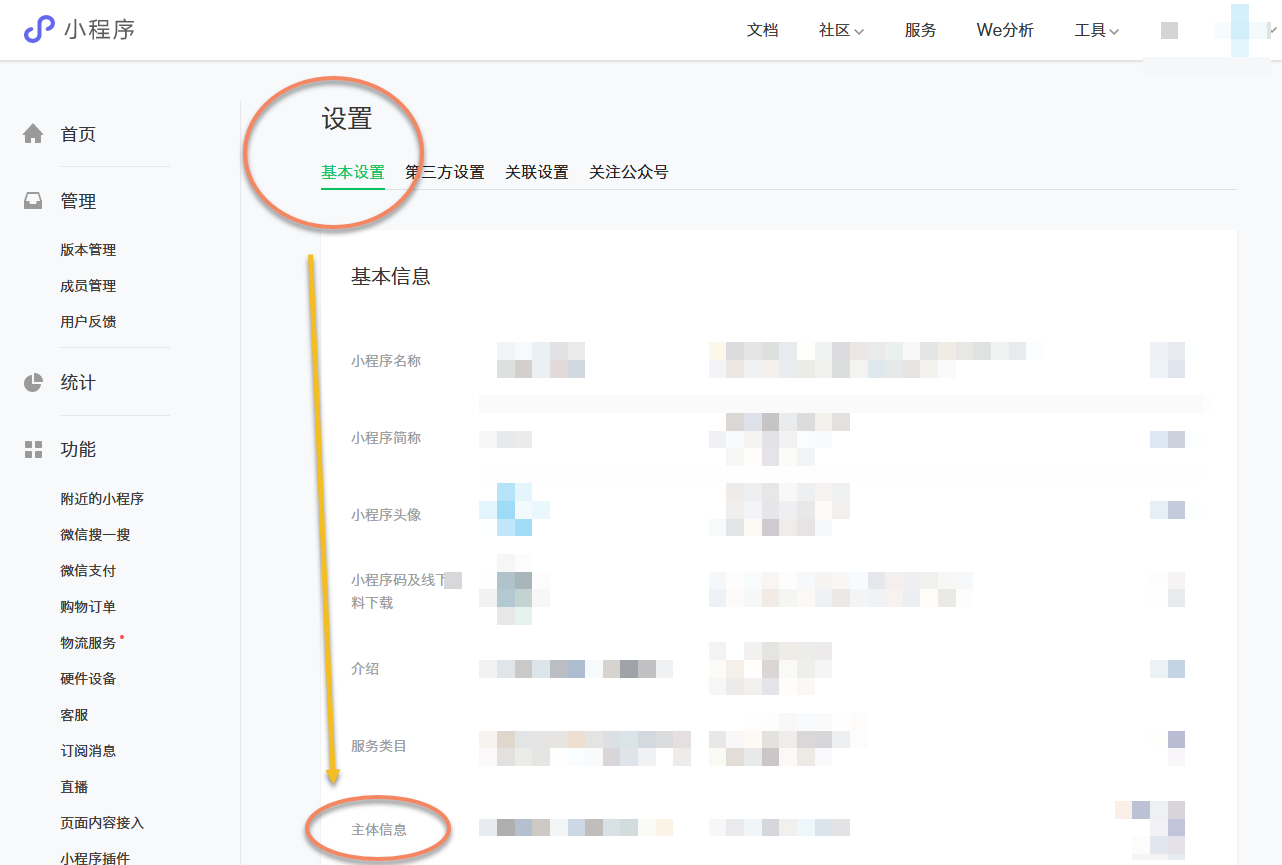
可以在网页上 登录 小程序来确认小程序主体是否是企业,查看 设置 > 基本设置 > 主体信息 。

受微信本身限制,小程序插件不支持在微信开发者工具的“游客模式”下使用,也不支持在主体为个人的小程序上使用。
准备微信小程序开发工具¶
以下链接将会帮助你
微信开发者工具(Nightly版本):https://developers.weixin.qq.com/miniprogram/dev/devtools/nightly.html
工具使用说明:https://developers.weixin.qq.com/miniprogram/dev/devtools/devtools.html
说明:根据微信官方文档,“开发工具需要最新版本,建议Nightly版本。”。
微信3D内容开发(xr-frame)¶
EasyAR Mega微信小程序插件基于微信小程序原生3D引擎 xr-frame 运行,相关效果及能力基于xr-frame版本更新。xr-frame为微信小程序原生3D引擎,效果和性能比第三方3D引擎好,不占包体大小。
在使用EasyAR Mega产品的时候,你需要有xr-frame的使用基础,你需要能够使用xr-frame提供的能力制作和修改内容,组织交互,以及进行性能调优等。因此在开发前,请仔细阅读 xr-frame 开发文档,以了解xr-frame功能及特性。
以下链接将会帮助你,你会需要经常查阅它们。
xr-frame 入门: https://developers.weixin.qq.com/miniprogram/dev/framework/xr-frame/
xr-frame 框架文档: https://developers.weixin.qq.com/miniprogram/dev/component/xr-frame/overview/
xr-frame API文档: https://developers.weixin.qq.com/miniprogram/dev/api/xr-frame/modules.html
在微信的文档中提供了xr-frame的demo,建议多使用,尤其是 AR案例 > Basic AR 平面识别 ,在分析问题的时候会经常用到。
我准备好开发Mega微信小程序了¶
Mega微信小程序sample¶
我们为开发者提供了sample,先运行一下sample,尤其关注sample在控制台的输出信息,这将对你今后的开发有所帮助。
建议参考 开发入门 使用sample。