从零创建可运行的工程¶
这篇文章将详细描述如何使用 EasyAR Sense Unity Plugin 快速创建一个包含 平面图像跟踪 能力的AR应用的过程。
准备工作¶
准备Unity环境¶
阅读 平台需求,了解EasyAR Sense Unity Plugin支持的系统和Unity版本,并从Unity官方获取并安装Unity安装包。
如果你是初次使用,建议使用Unity官方的 长期支持版本 。
Unity 2019.4
Unity 2018.4
Unity 2017.4
准备插件包¶
从 下载页 获取EasyAR Sense Unity Plugin的发布包。本文描述的内容针对不包含sample的纯净插件包,由于所有sample的发布包都完整包含了插件本身,因此也可以使用 文件说明 中描述的任意一个发布。
获取许可证授权¶
使用EasyAR Sense之前需要先在官网 www.easyar.cn 注册并 获取许可证授权 。
创建工程¶
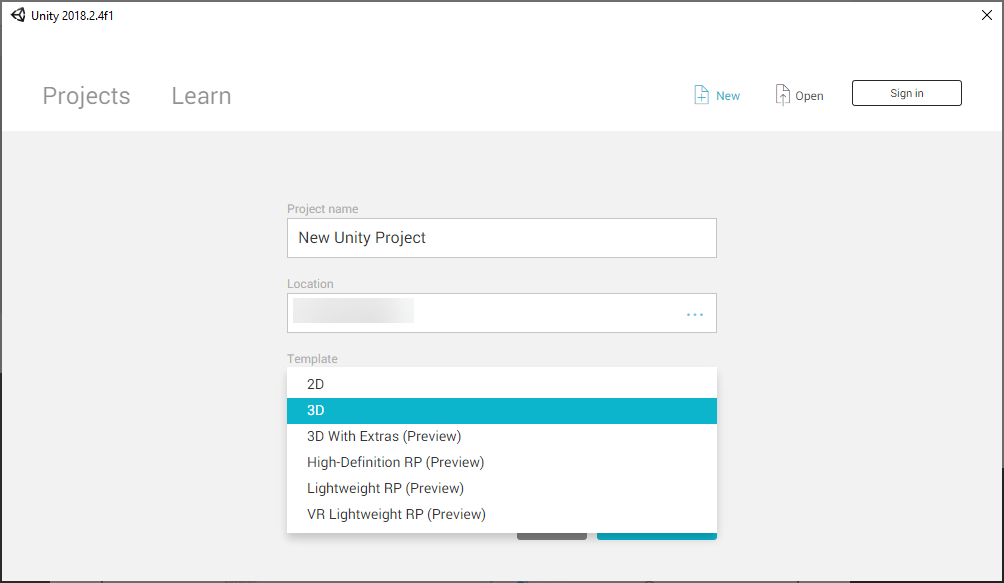
创建空Unity工程¶
创建工程时,Template 选择 3D。EasyAR当前默认不支持Universal Render Pipeline等其他 Scriptable Render Pipeline 。


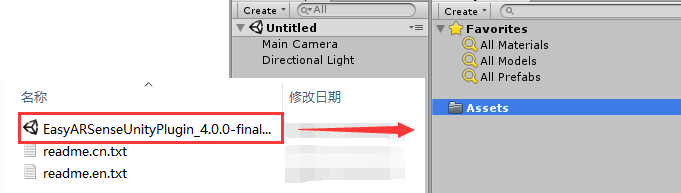
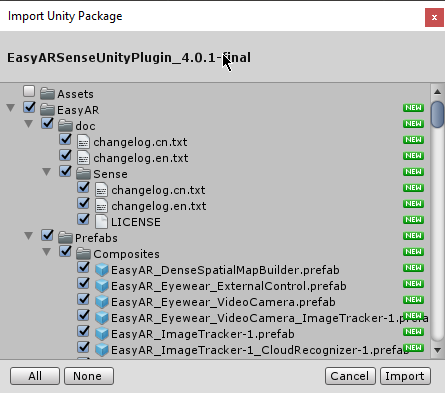
导入插件包¶
将下载好的插件包解压,找到Unity Package(.unitypackage),双击或者托拽到Unity编辑器的Assets目录下。


填写许可证(License Key)¶
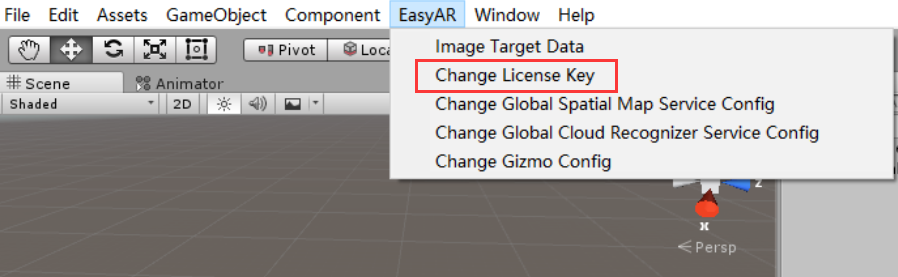
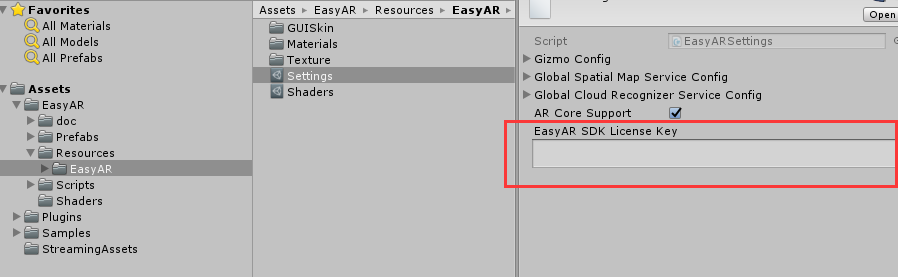
从Unity菜单中选择<EasyAR -> Change License Key>并在Inspector面板中输入准备工作中创建的License Key。


编辑场景¶
创建场景¶
创建场景或使用工程自动创建的场景,确保场景中含有Camera和光照

在场景中添加ARSession¶
有两种做法:
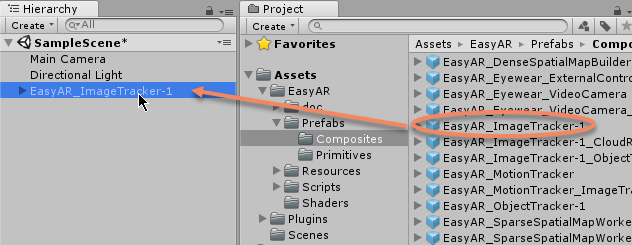
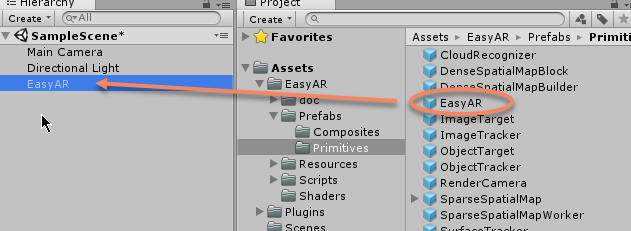
使用组装好的Composite Prefab,添加EasyAR_ImageTracker-1 Prefab到场景

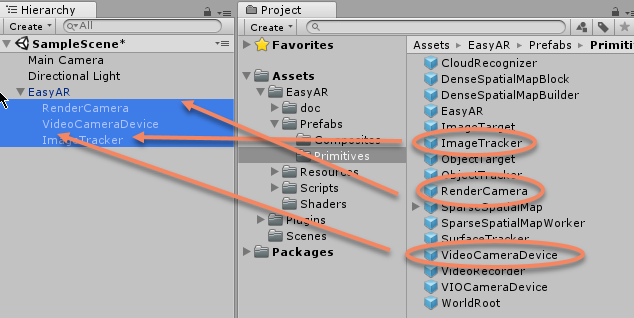
使用独立的Primitive Prefab,添加EasyAR Prefab到场景,并添加ImageTracker Prefab、VideoCameraDevice Prefab、RenderCamera Prefab为EasyAR子节点


在场景中添加ImageTarget¶
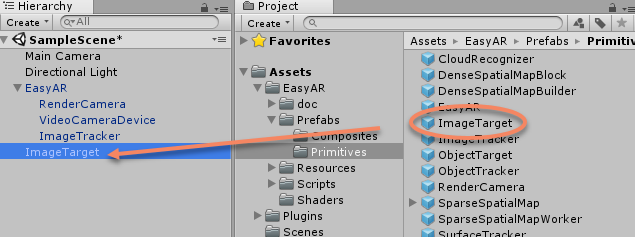
添加ImageTarget Prefab到场景

这时候场景中ImageTarget应该会显示成问号

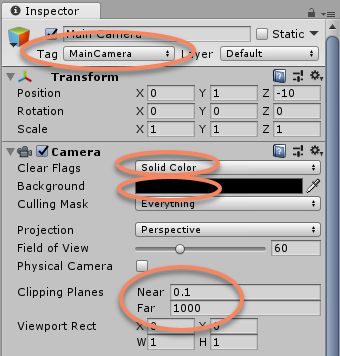
配置Camera¶

Tag: 设置Camera Tag为 MainCamera 。如果不做这个设置,则需要在场景中 EasyAR 节点的配置中选择 Assemble Mode 为 Manual 并手动配置Camera。
Clear Flags: 需要选择为 Solid Color 以确保Camera图像可以正常渲染。如果选择为 Skybox ,Camera图像将无法显示。
Background: 这个非必需配置,考虑到使用体验,建议将背景颜色设为黑色以便在Camera设备打开前和切换时以黑色显示。
Clipping Planes: 根据识别物体实际的物理距离设置。这里设置Near为0.1(米)以避免相机离物体较近时无法显示。
在StreamingAssets中添加识别图¶
在Assets中创建StreamingAssets文件夹

将需要识别的图片拖入StreamingAssets中。这里选用名片图。

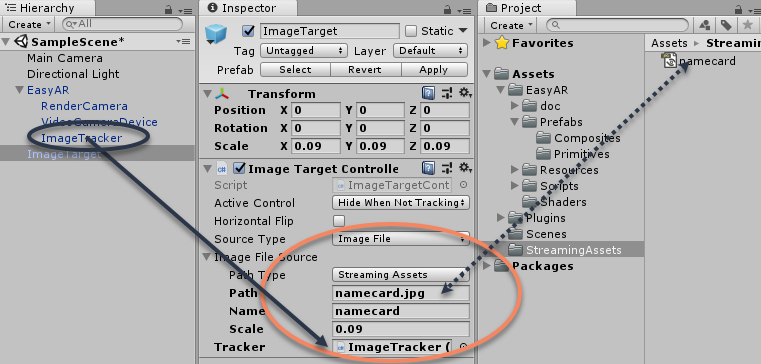
配置ImageTarget¶
ImageTarget有多种创建方法,这里使用其中的一种,使用StreamingAssets中的图片创建target。

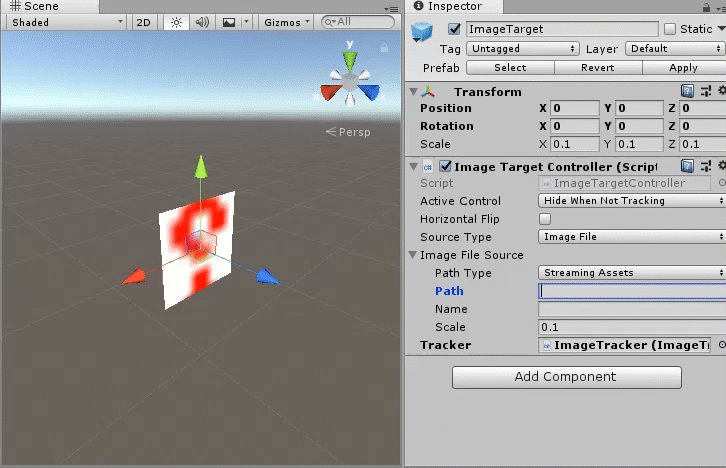
Source Type: 这里设置为 Image File ,表示将使用图片文件创建ImageTarget。
Path Type: 这里设置为 StreamingAssets ,表示 Path 将使用相对于StreamingAssets的路径。
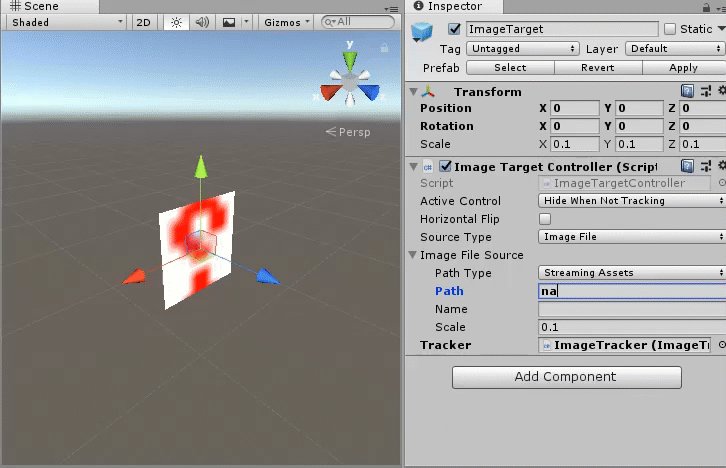
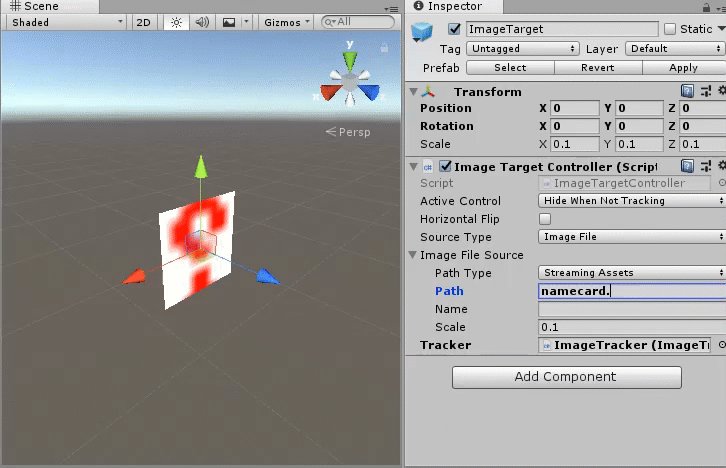
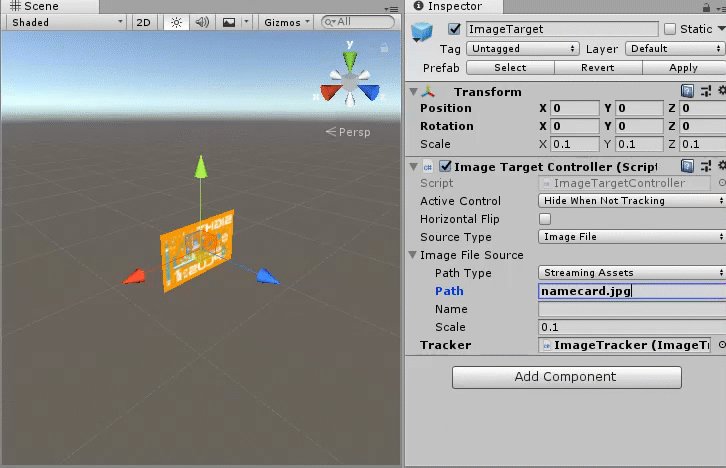
Path: 图片相对于StreamingAssets的路径。
Name: target名字,可以随意输入。
Scale: 根据识别图宽度实际的物理大小设置。这里使用的名片实际大小为9mm,因此设为0.09(米)。
Tracker: 需要加载ImageTarget的Tracker。在添加ImageTarget时,它会被默认设为场景中的其中一个ImageTracker,添加后仍可修改。
场景中ImageTarget的显示将随Path的输入而随时改变

添加跟随ImageTarget的3D内容¶
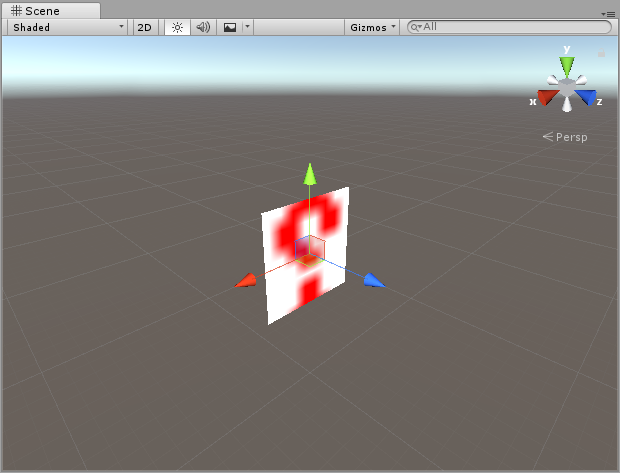
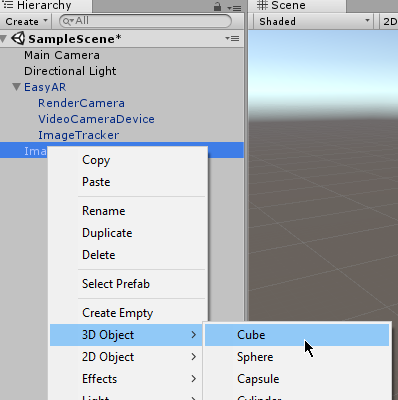
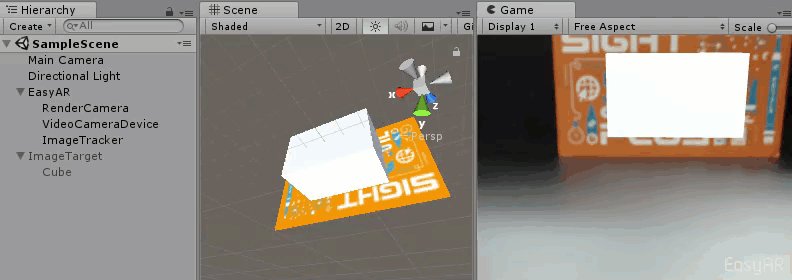
在ImageTarget节点下添加3D物体,这里以添加一个Cube进行示例


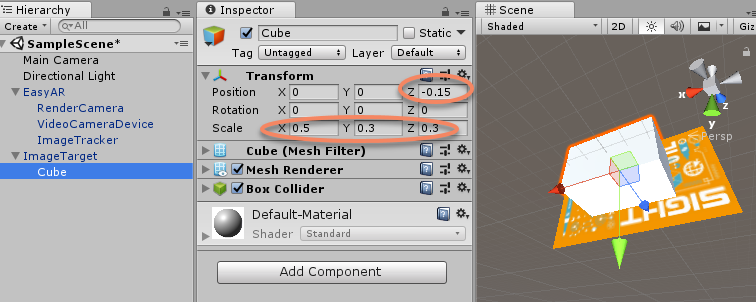
Scale: Transform配置根据需求随意配,这里配置scale为 {0.5, 0.3, 0.3}。
Position: Transform配置根据需求随意配,这里为使Cube底面与识别图对其,调整position的z值为 -0.3 / 2 = -0.15 。
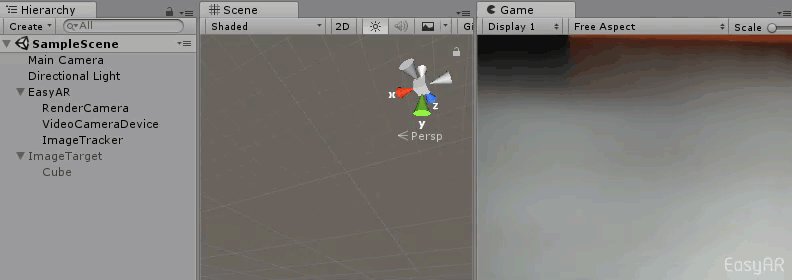
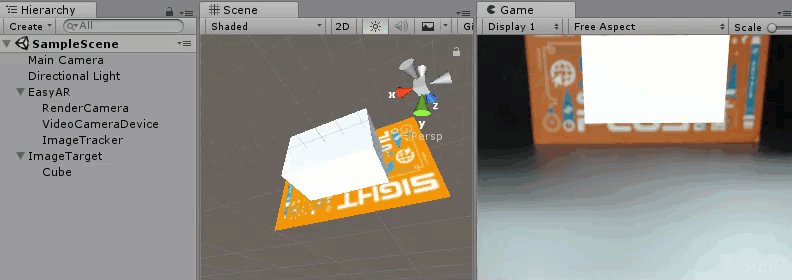
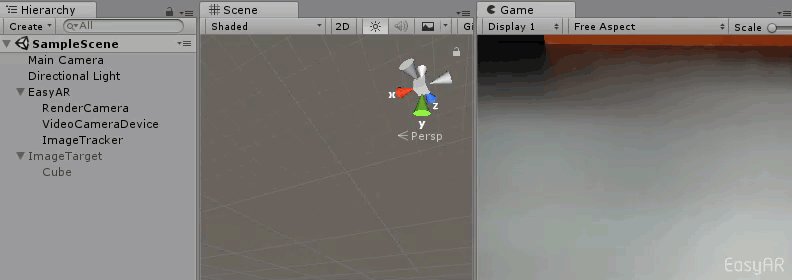
在编辑器中运行¶
如果电脑上连接着摄像头,经过上面的配置之后,就可以直接在Unity编辑器中运行了。

在Android设备上运行¶
根据 Android 工程配置 配置工程,然后点击Build Settings的Build按钮或通过其它方式编译项目并在手机上安装,运行时需允许相应权限。

在iOS设备上运行¶
根据 iOS 工程配置 配置工程,然后在XCode中编译项目并在手机上安装,运行时需允许相应权限。